Qu'est-ce qu'une grille en création de site web ?
Une grille est un outil très intéressant lorsque vous créez des pages votre site web puisqu'elle vous permet d'afficher des éléments de manière ordonnée, pour présenter des produits ou des savoir-faire par exemple.
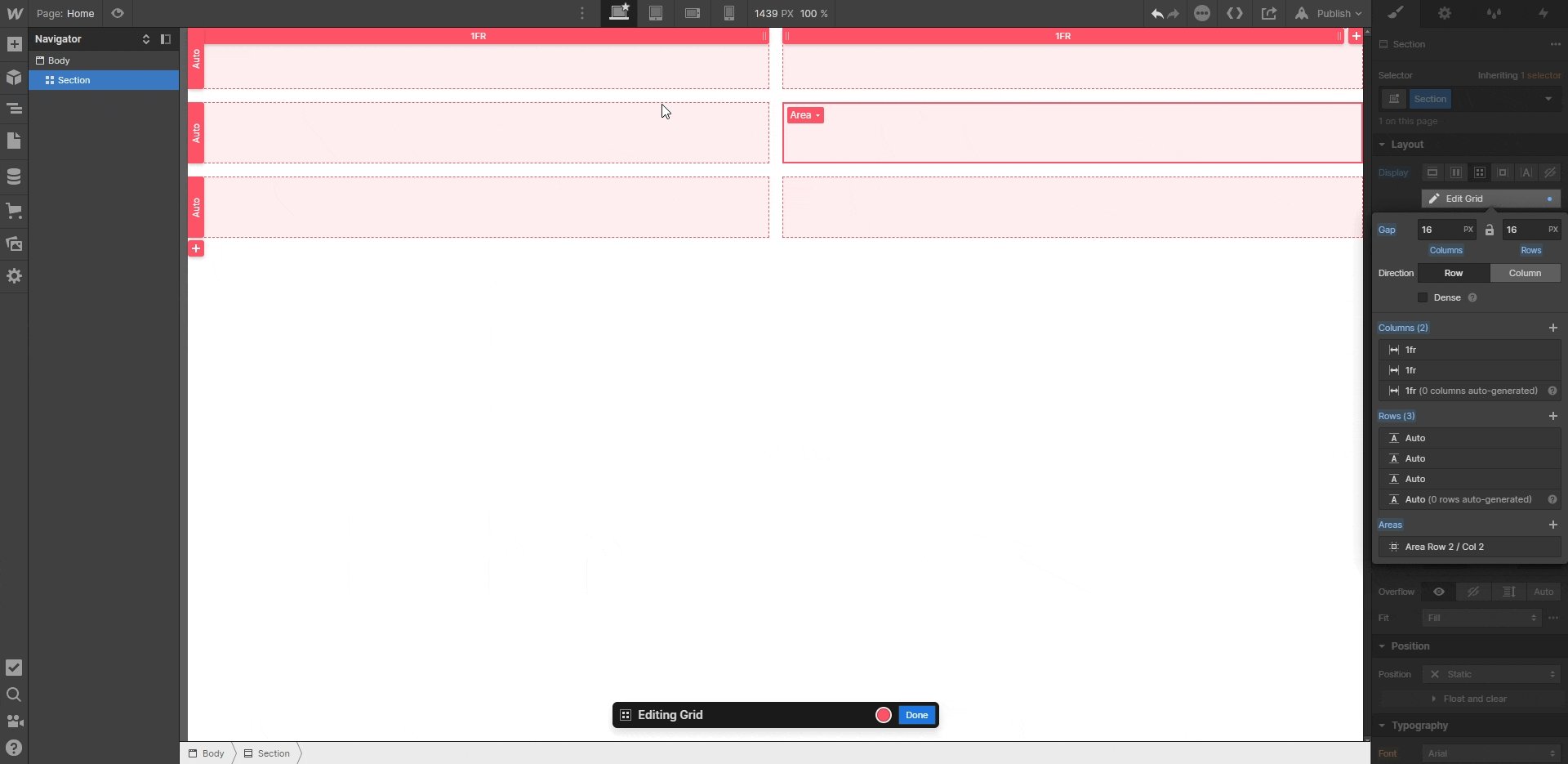
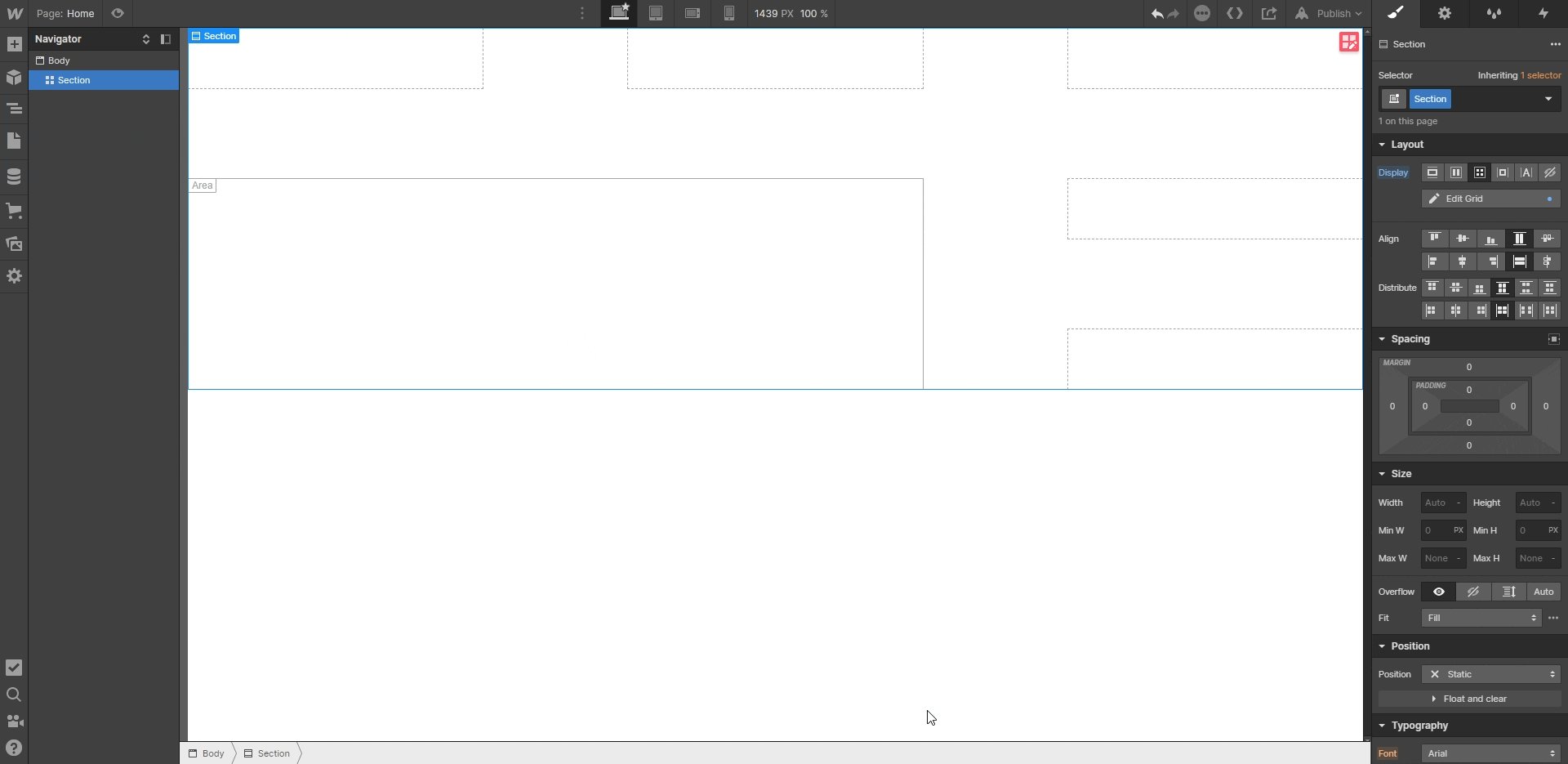
Comment créer un grille avec Webflow ?
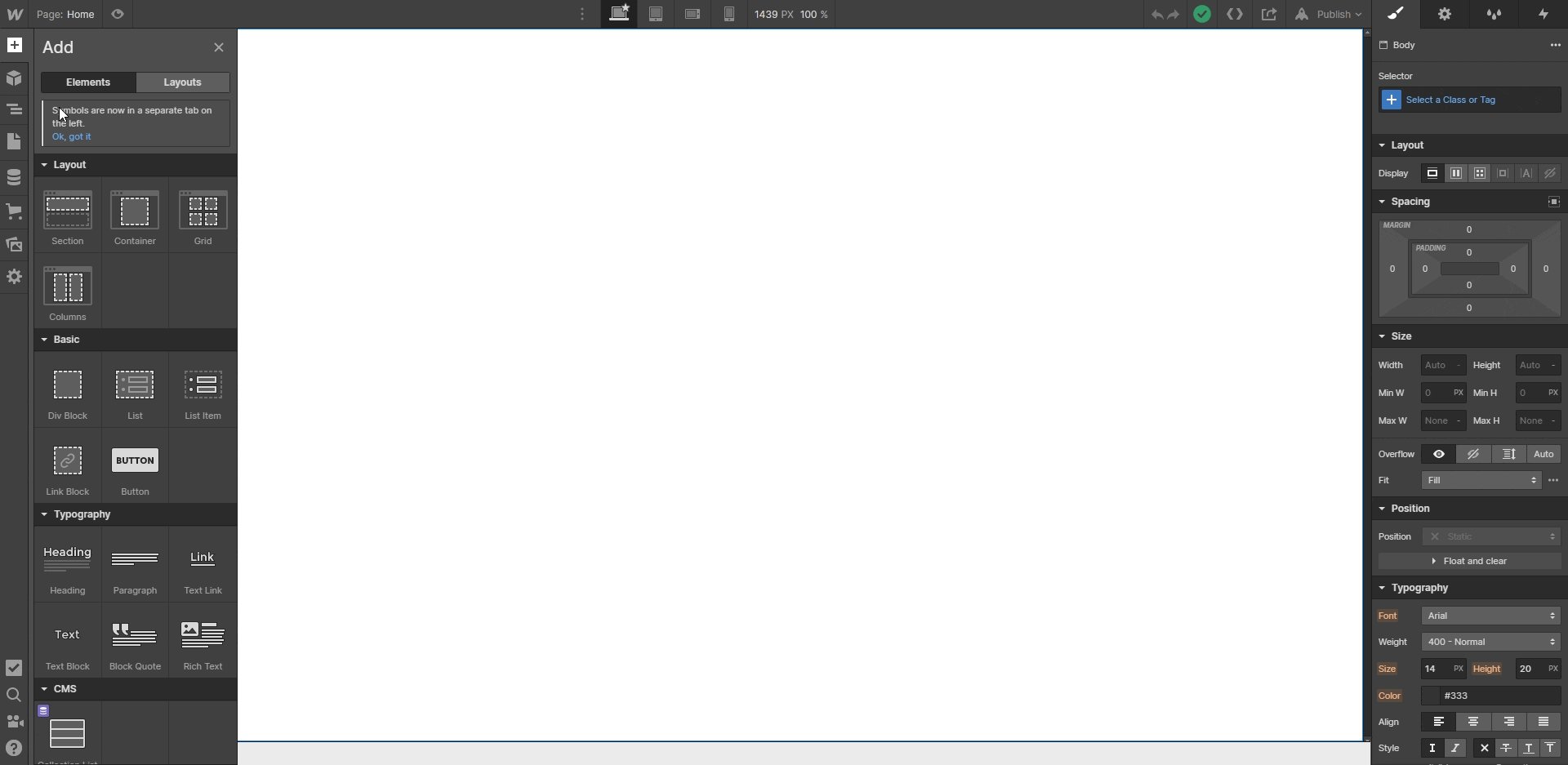
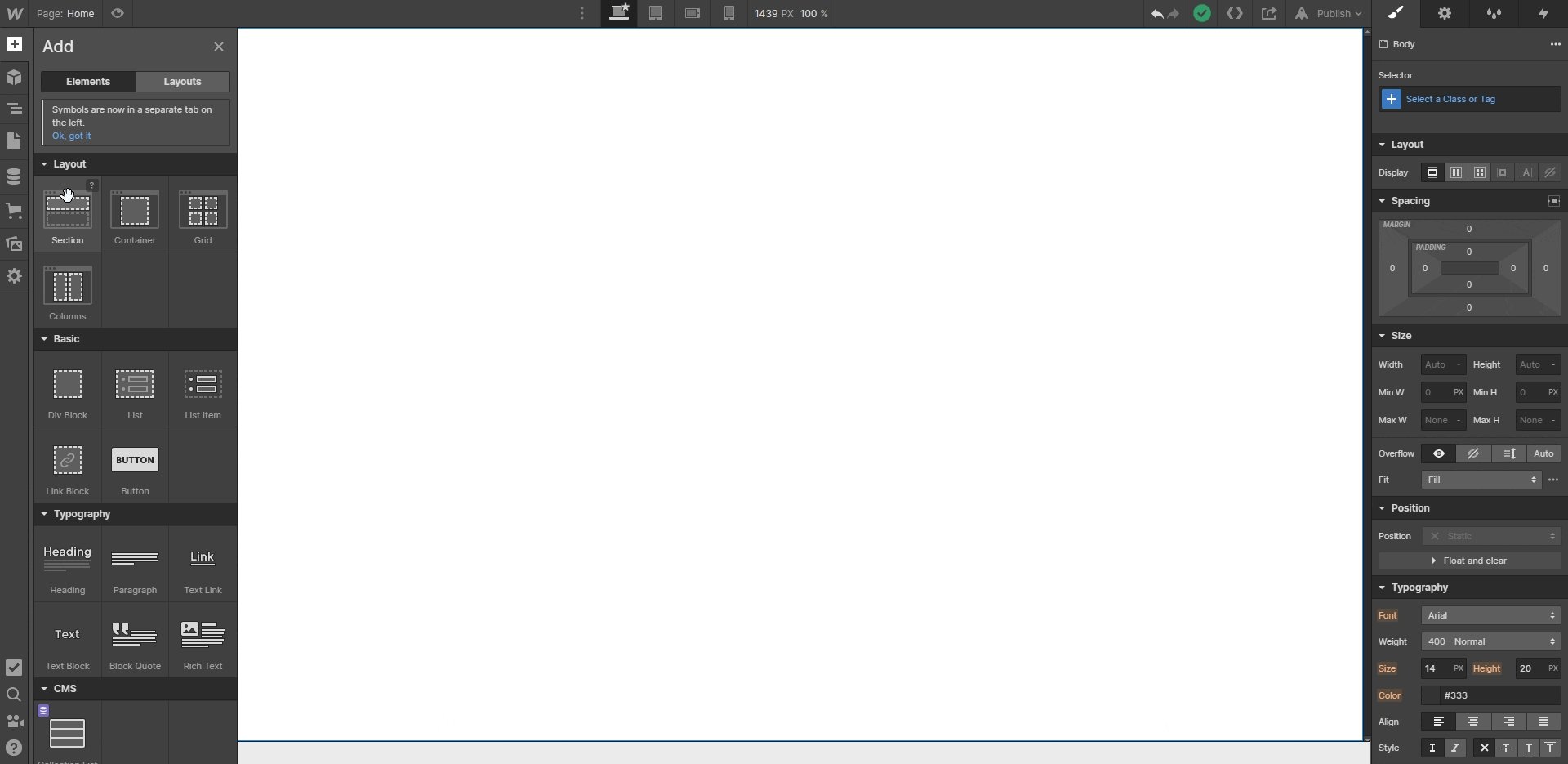
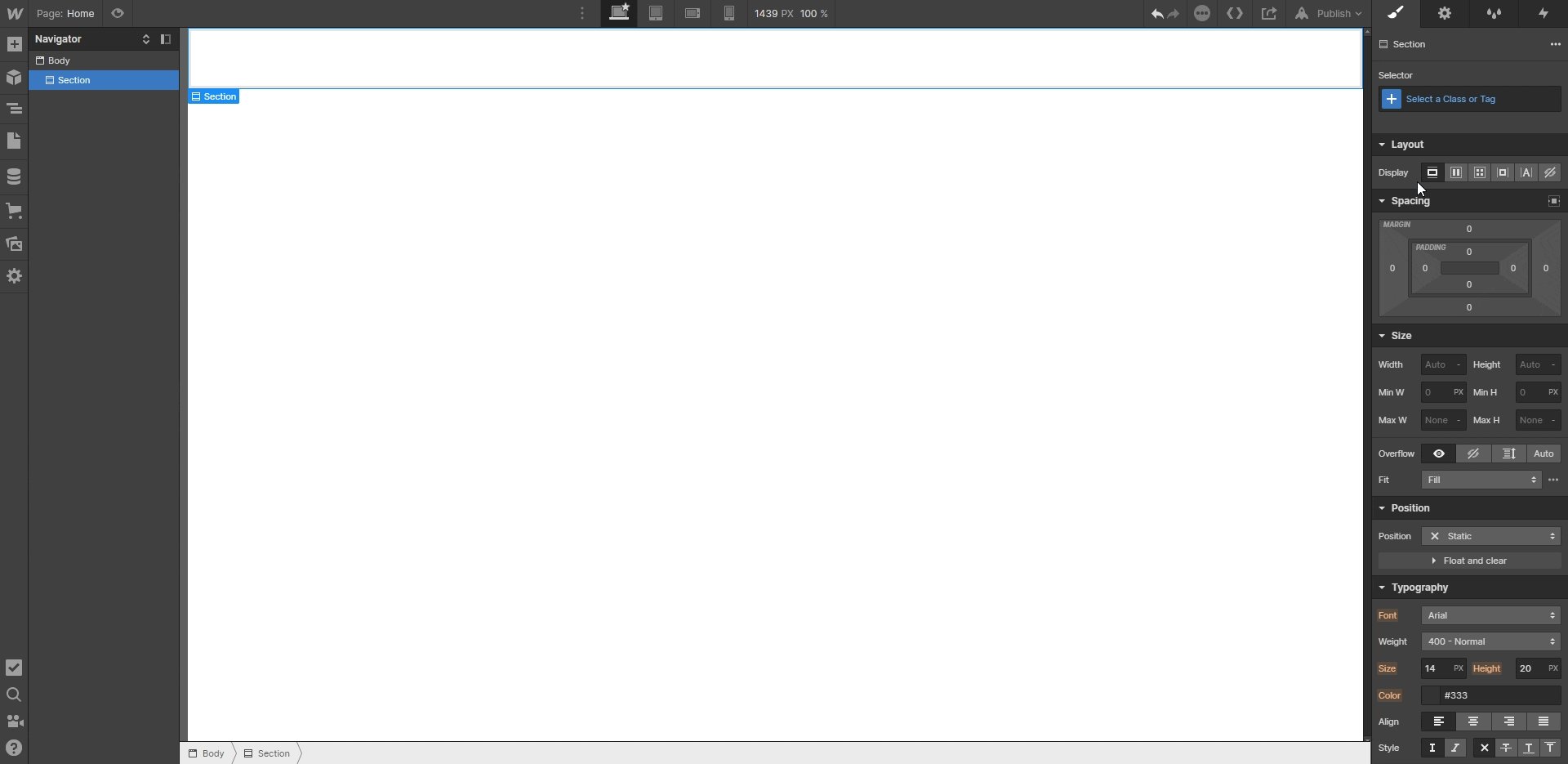
Sélectionnez l'élément Grid dans le panneau d'ajout.

Vous pouvez également appliquer Display > Grid à tout élément existant dans le panneau Style dans la partie Layout.

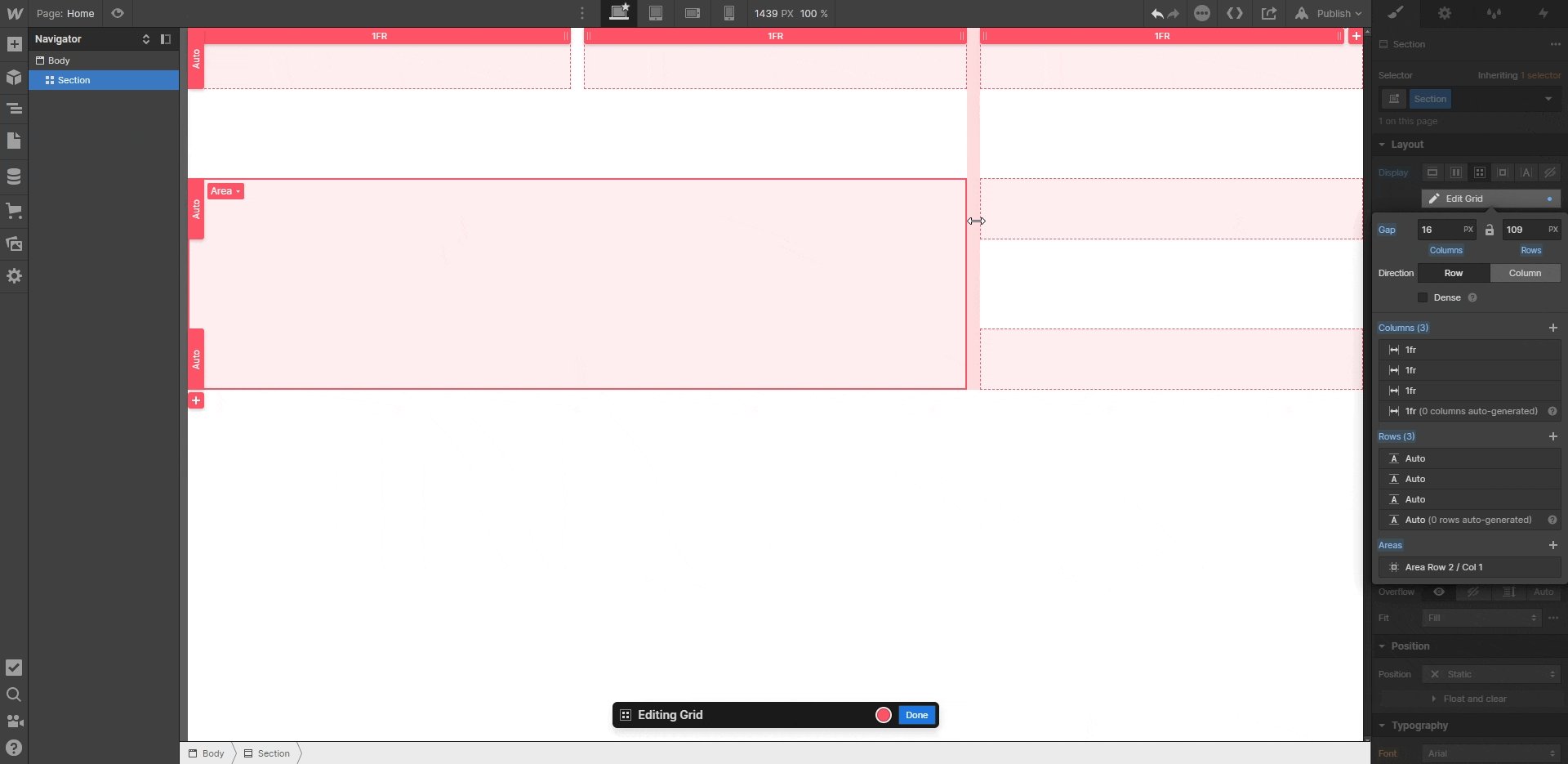
Comment modifier une grille avec Webflow ?
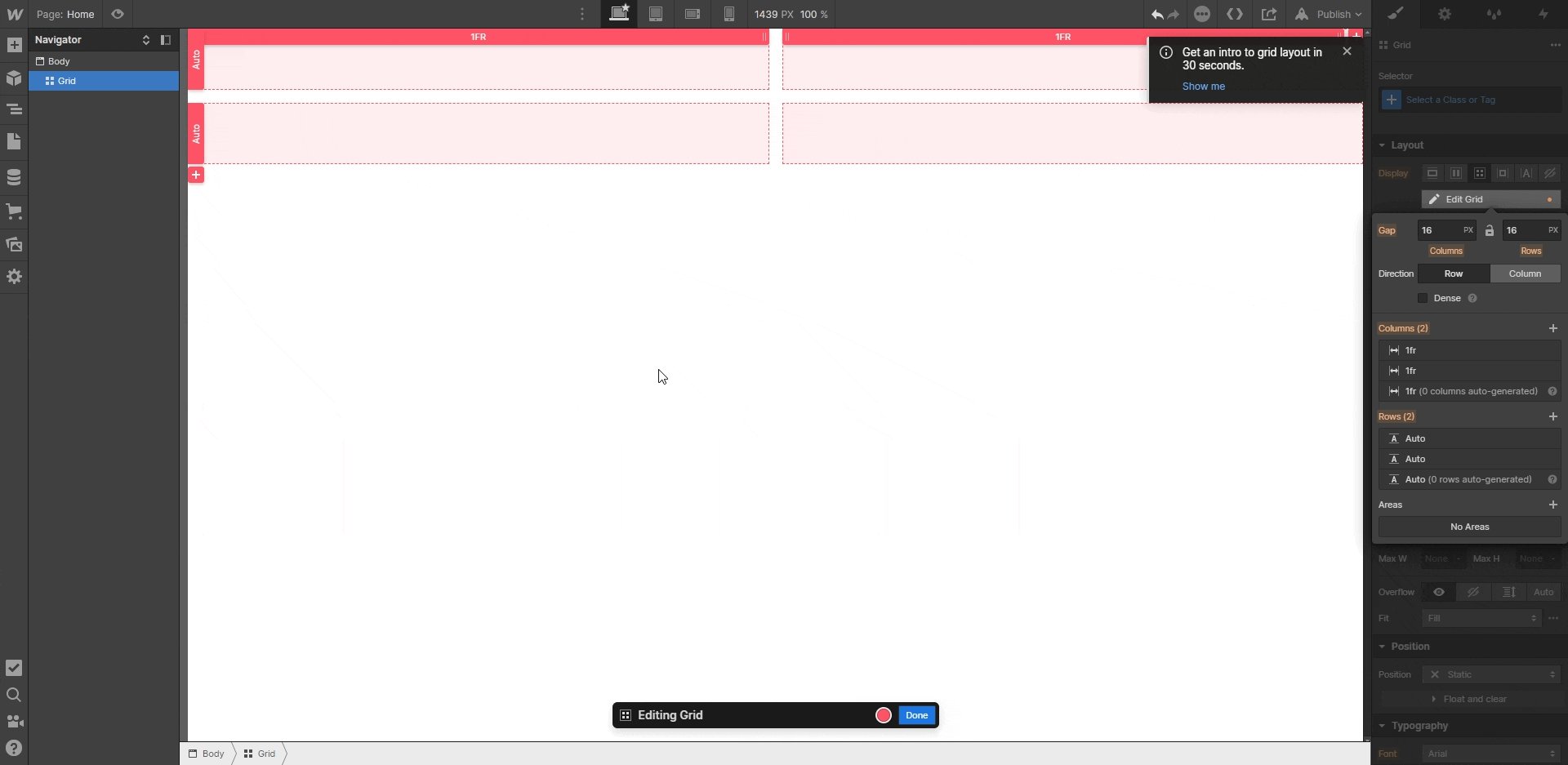
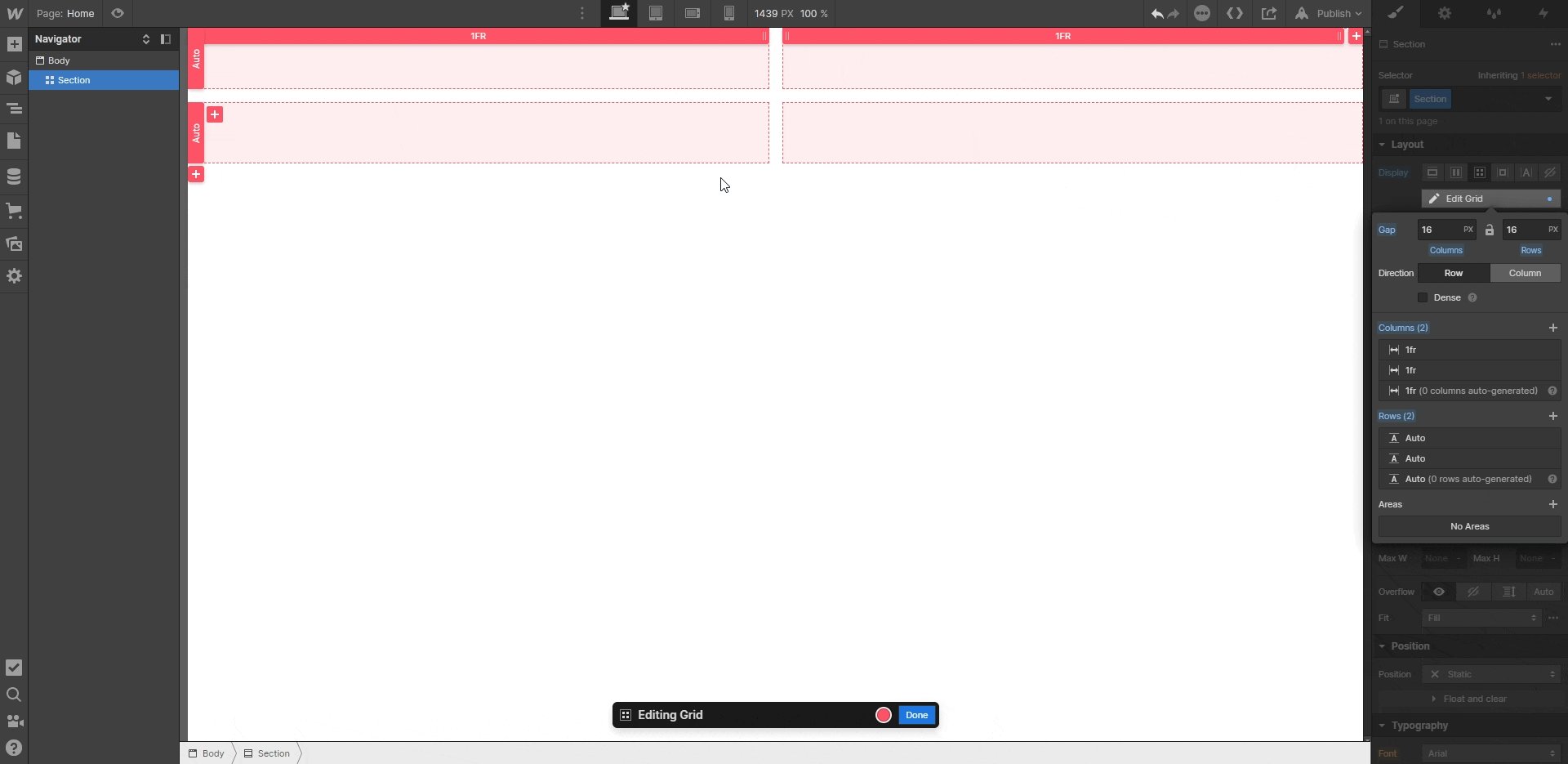
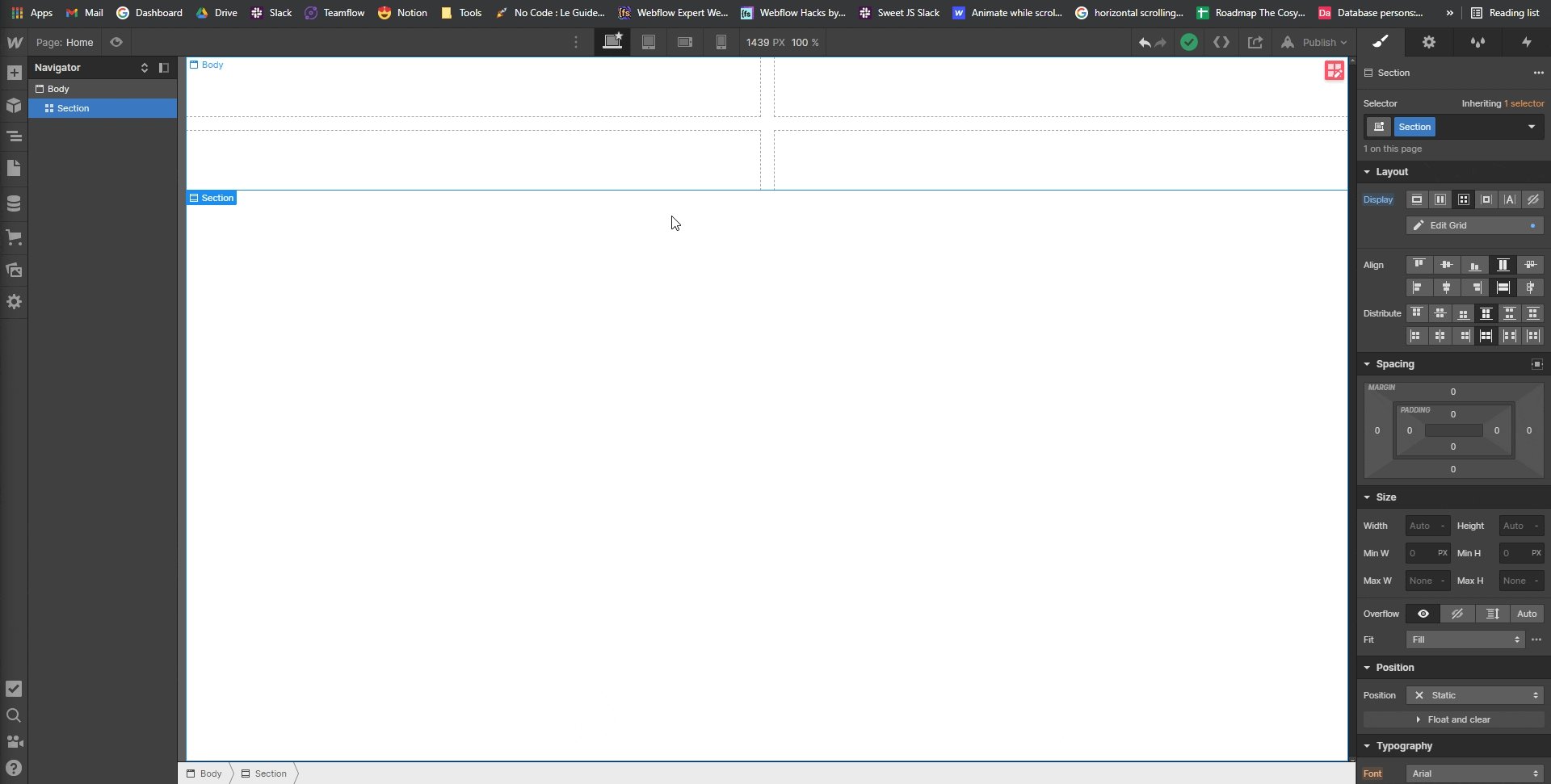
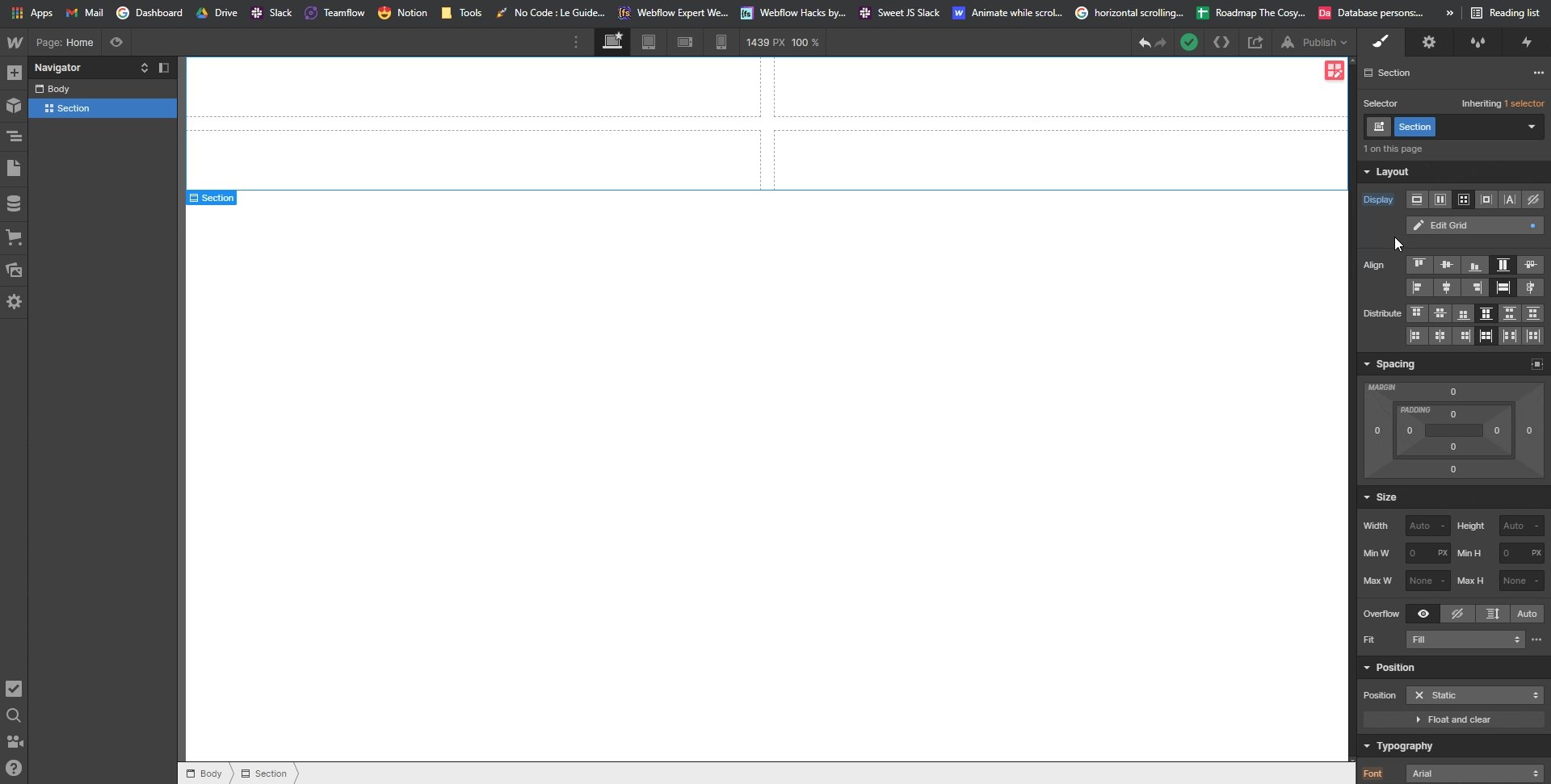
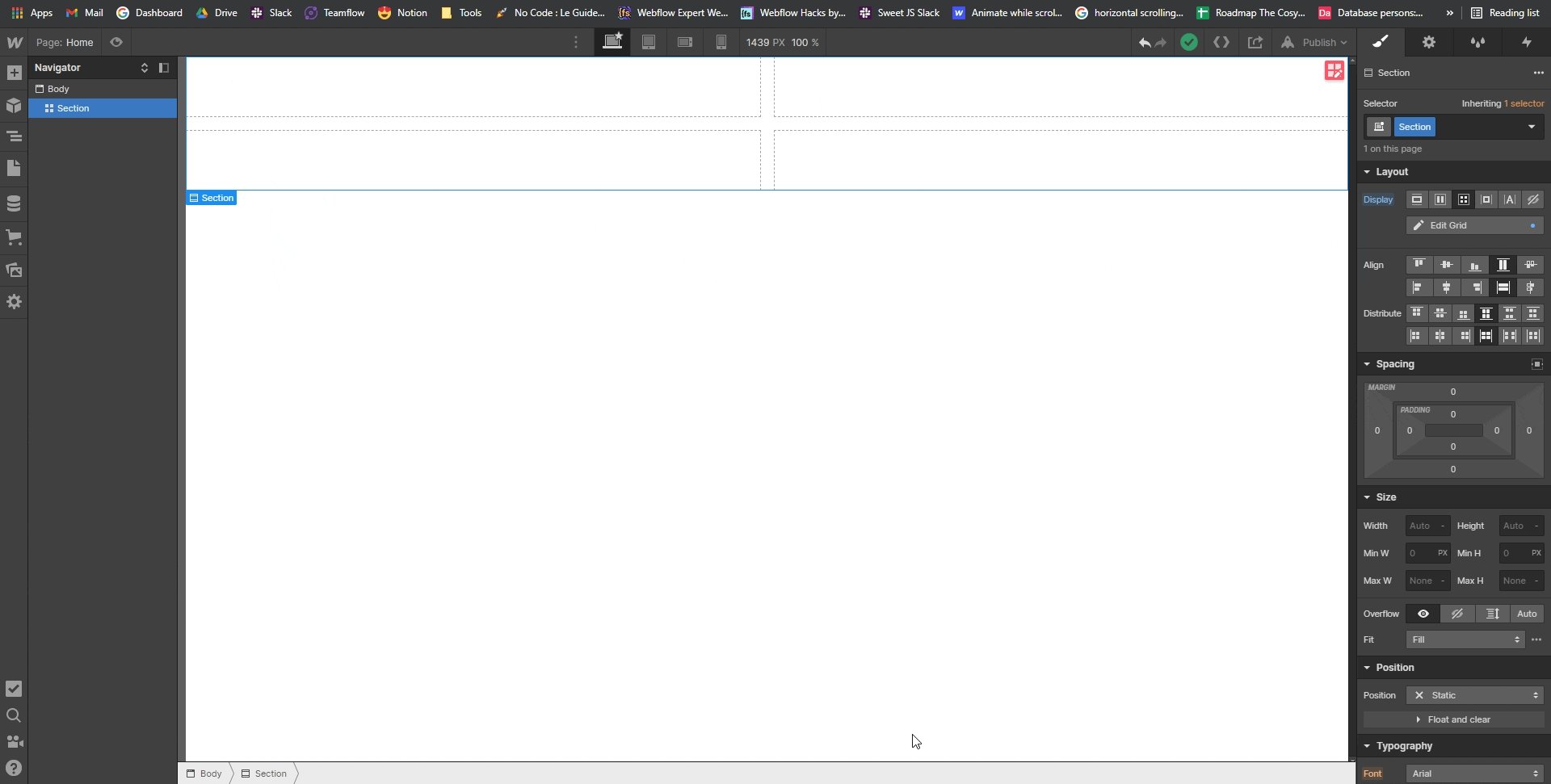
Pour modifier une grille, cliquez sur Edit Grid sous Layout dans le panneau Style lorsque la grille est sélectionnée.
Pour quitter le mode d'édition de la grille, appuyez sur ESC ou cliquez sur Done dans le canevas.

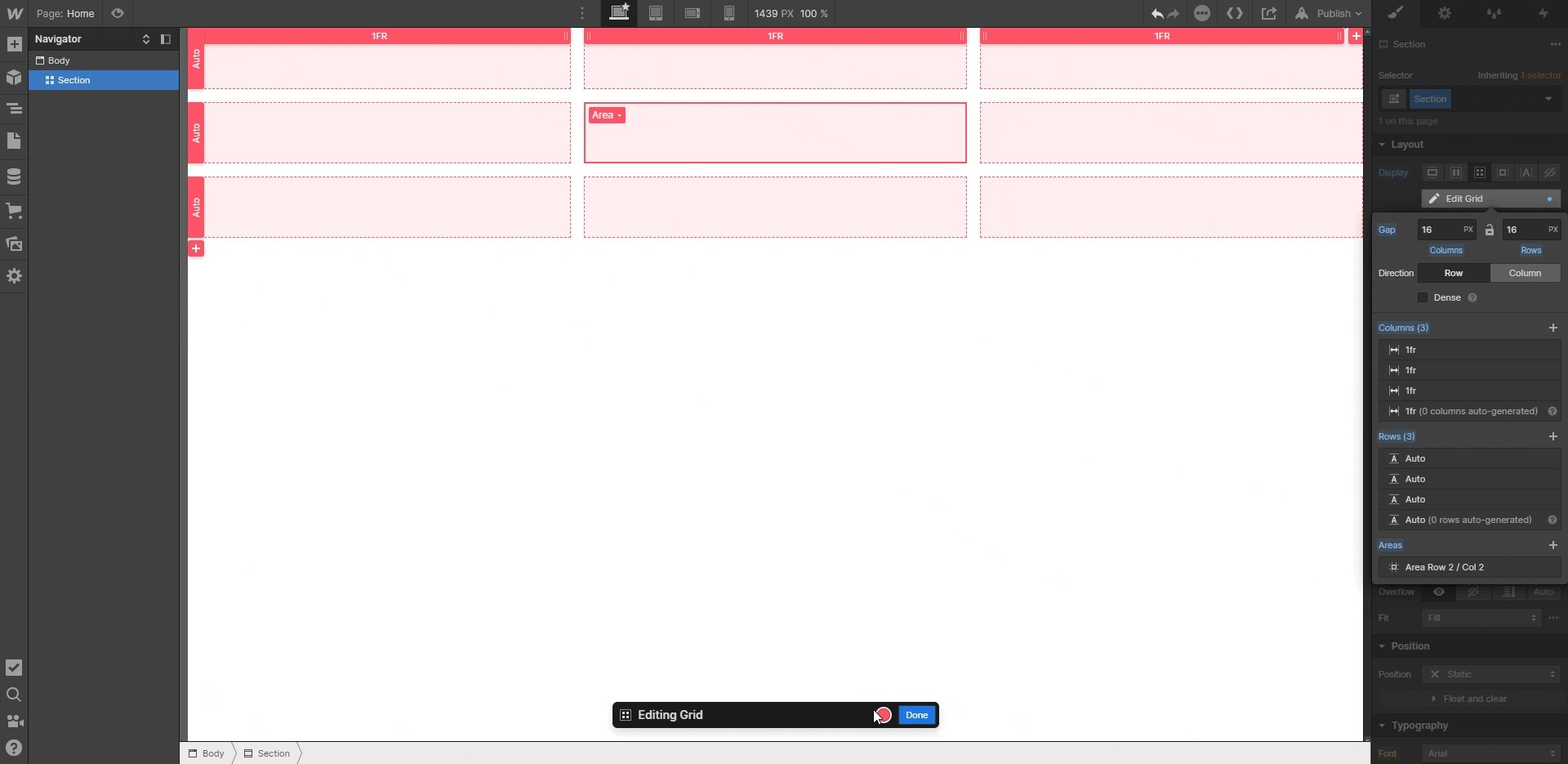
Comment ajouter/dupliquer/enlever des colonnes et des lignes dans une grille ?
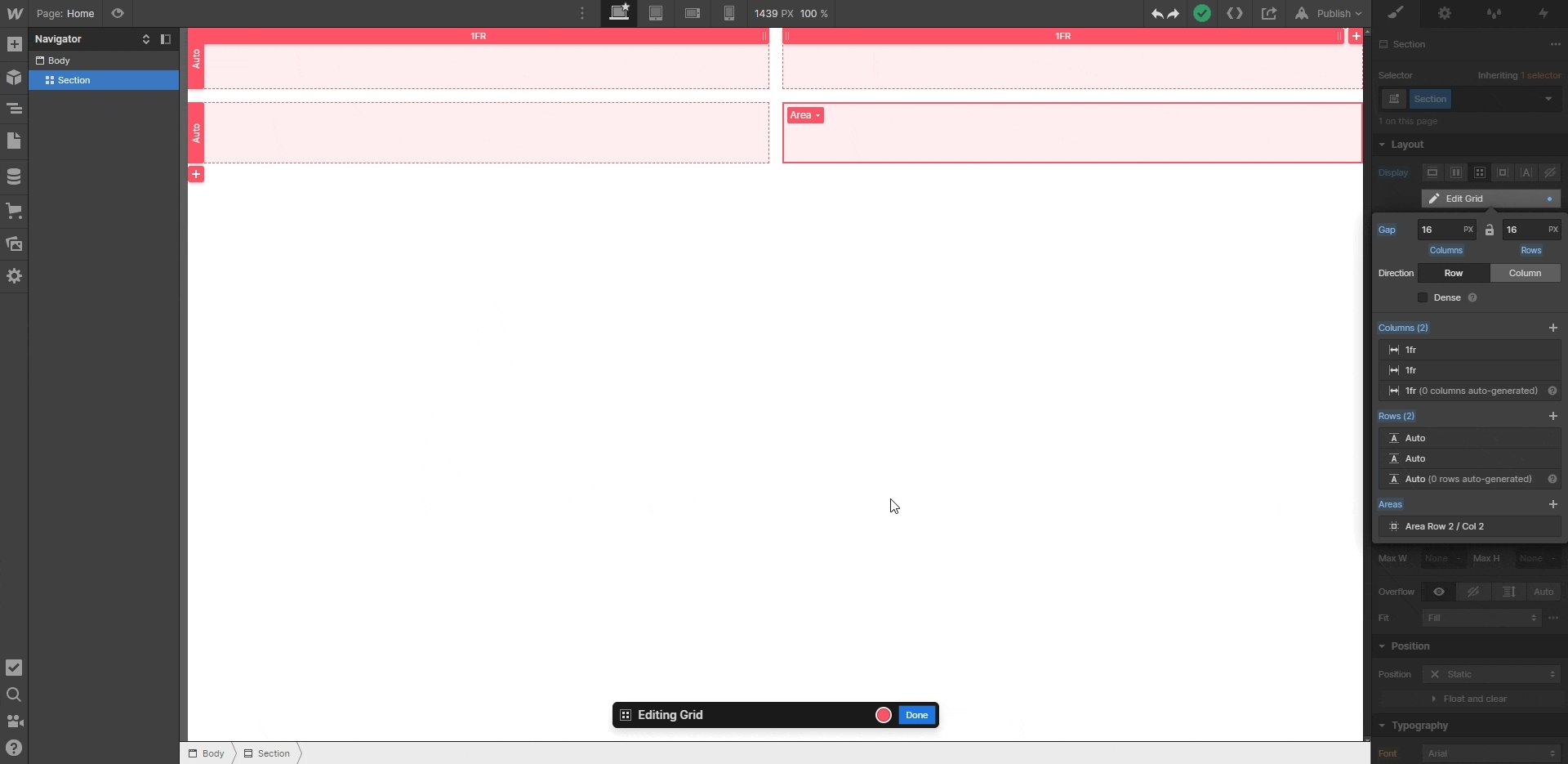
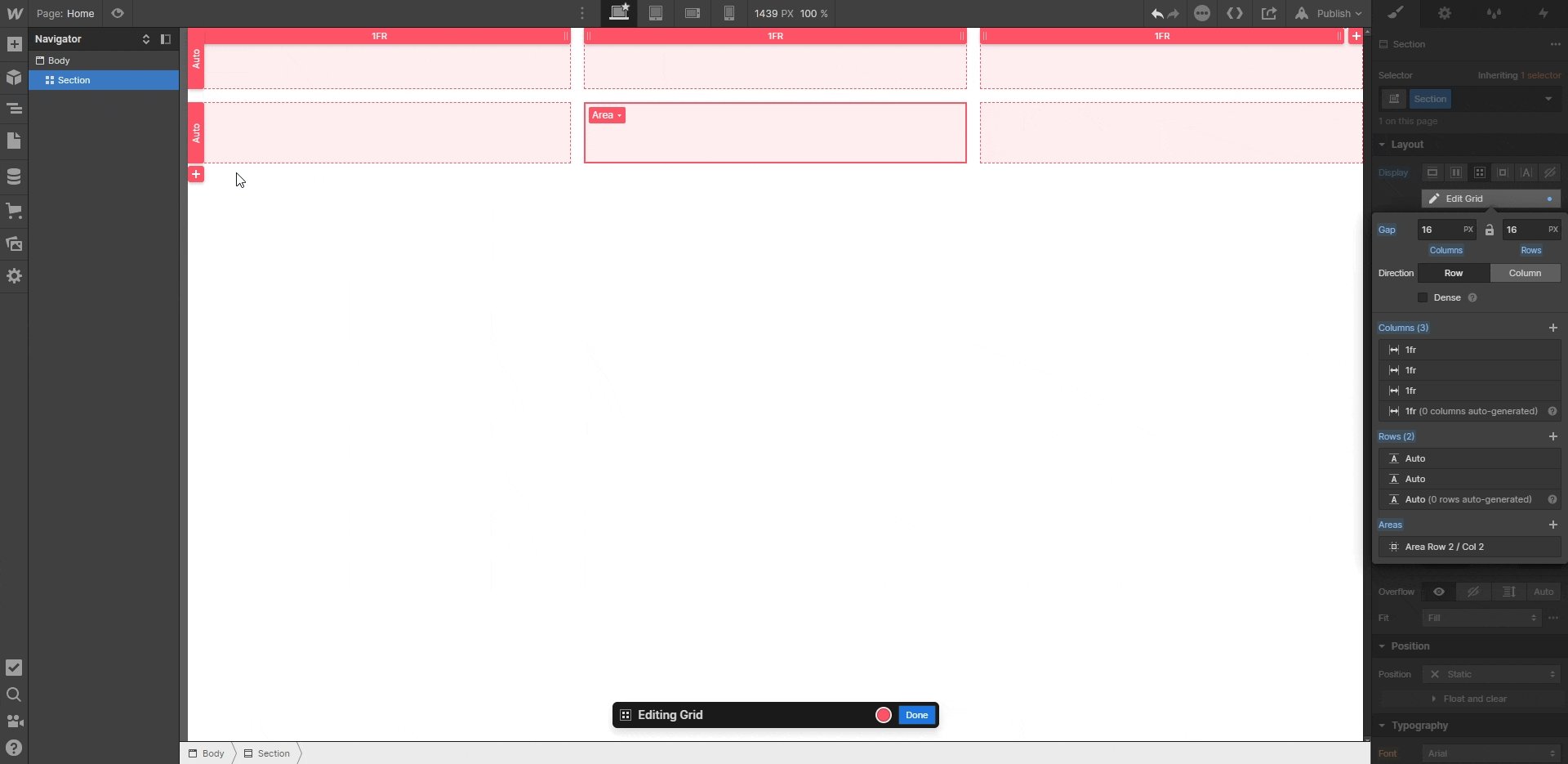
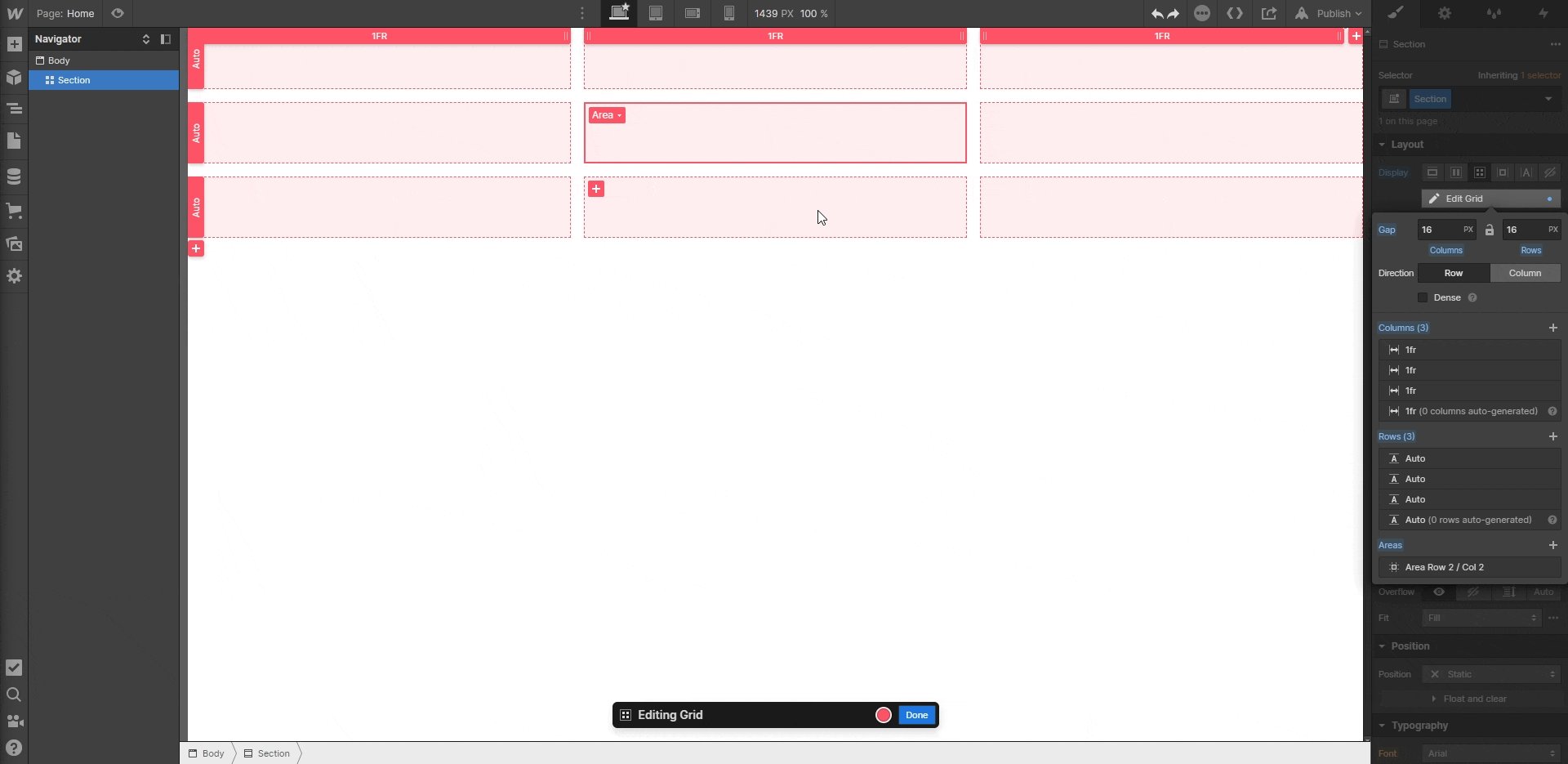
Pour ajouter des colonnes et des lignes, cliquez sur les boutons Ajouter qui apparaissent sur le canevas ou dans le panneau Style.
Pour dupliquer ou supprimer une colonne ou une ligne, faites un clic droit sur l'en-tête de la colonne ou de la ligne et sélectionnez Duplicate Column ou Delete Column. Vous pouvez également le faire dans le panneau Style lorsque vous passez la souris sur une colonne ou une ligne.

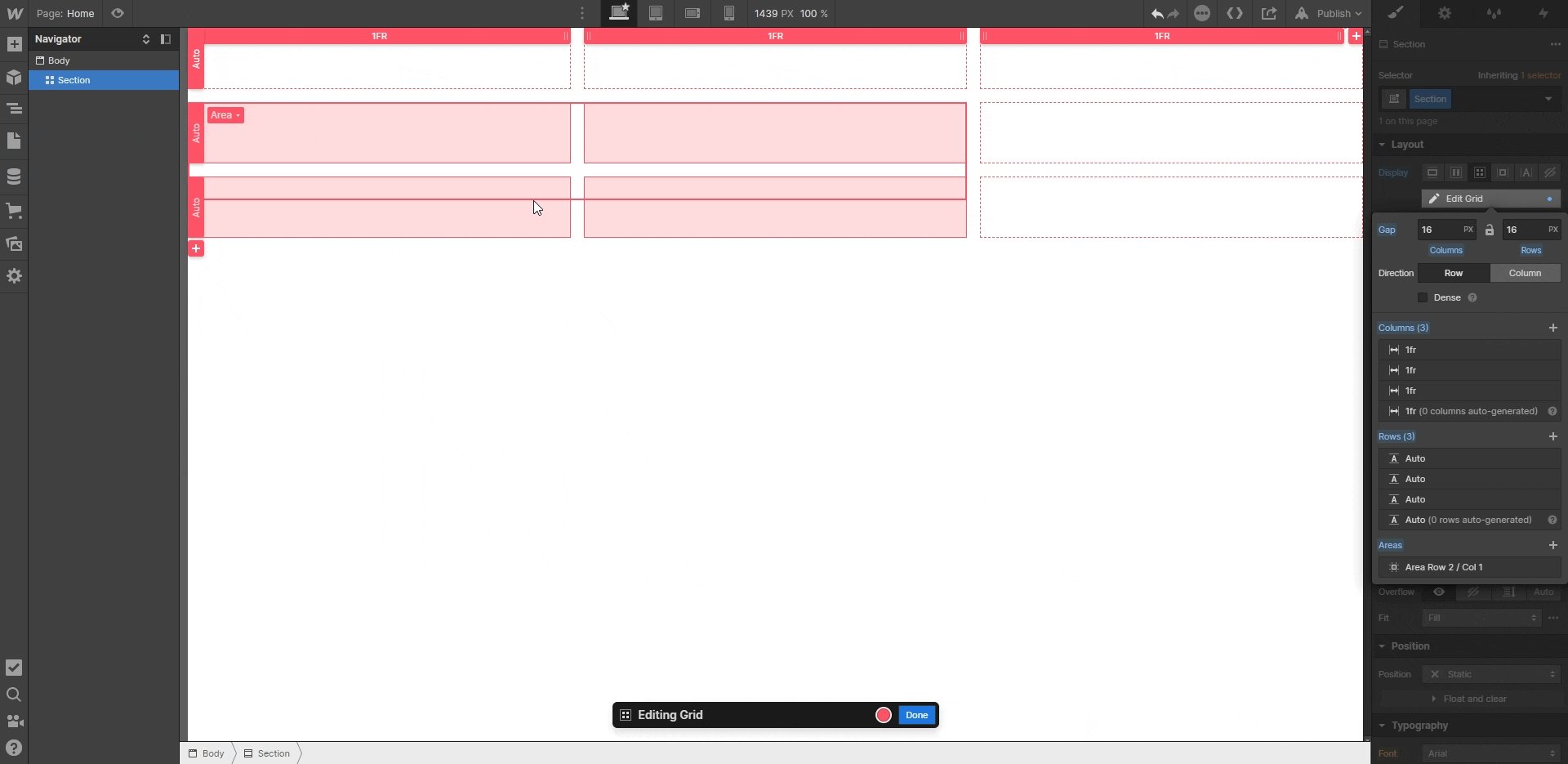
Comment réorganiser les lignes et les colonnes et ajuster les espaces ?
Pour réorganiser les lignes ou les colonnes dans le panneau Style, ouvrez les paramètres de la grille et passez la souris sur la ligne ou la colonne que vous souhaitez déplacer, puis faites glisser la poignée qui apparaît.
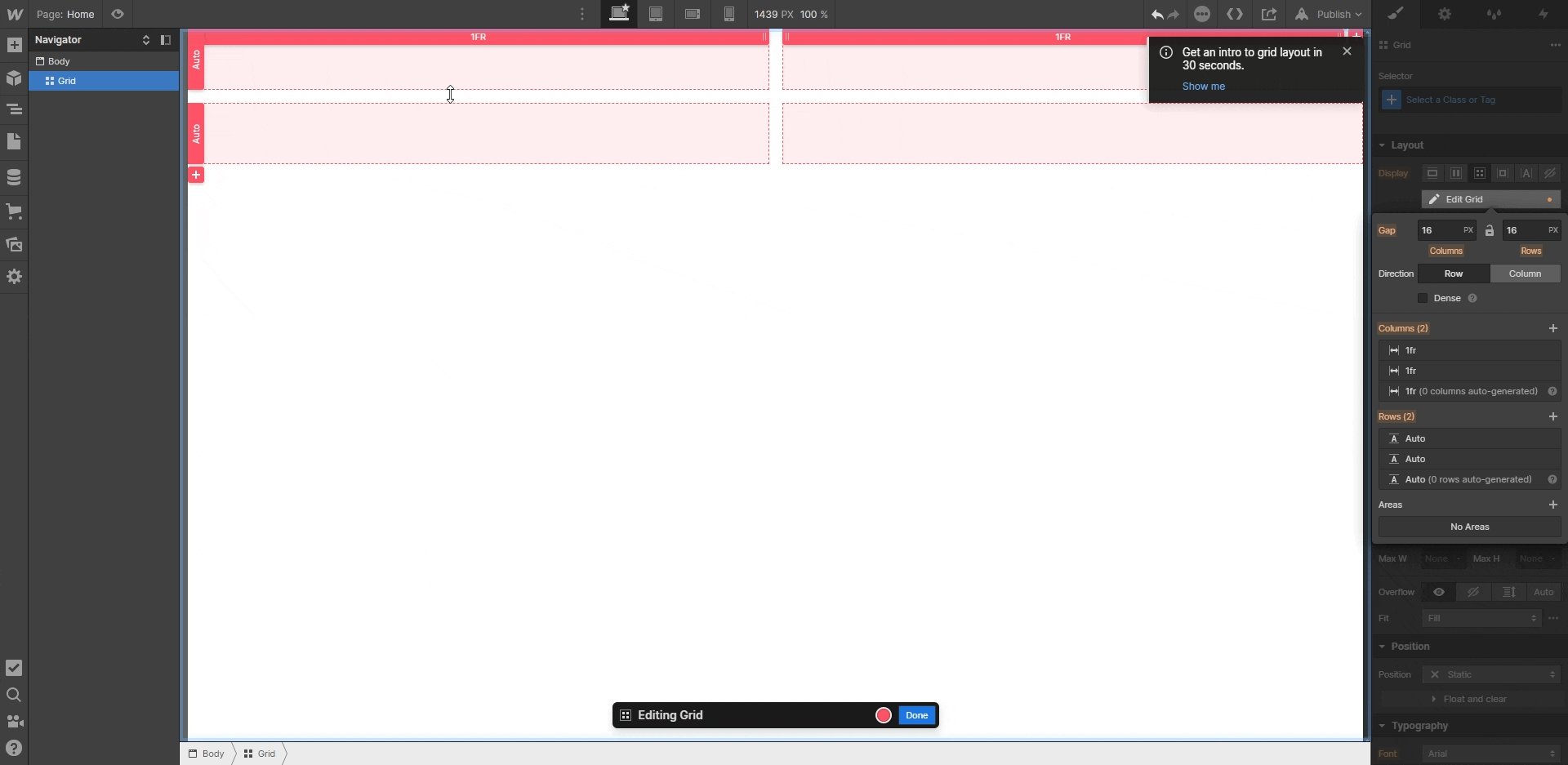
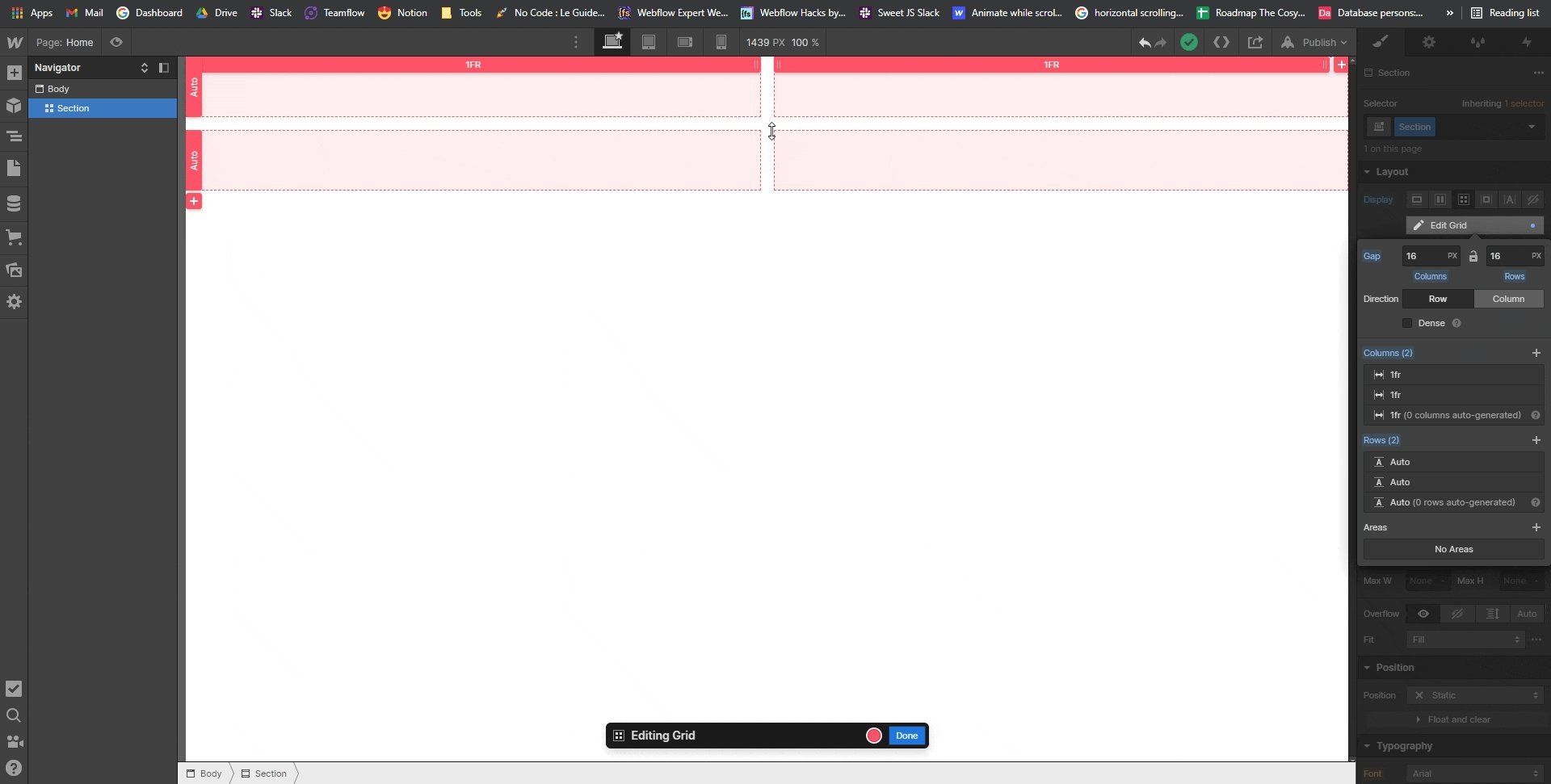
Les Gaps vous permettent de spécifier l'espace entre les éléments de la grille sans ajouter de margin ou de padding. Pour ajuster la taille de l'espace entre les colonnes et les lignes, cliquez et faites glisser les espaces sur le canevas. Vous pouvez également saisir la taille de l'écart souhaité dans le panneau Style.

Vous pouvez également saisir une taille personnalisée pour les colonnes et les lignes dans l'en-tête de ligne ou de colonne du canevas ou dans le panneau Style.
Pro tip :
La mise en page de la grille introduit une unité de longueur supplémentaire pour nous aider à définir une grille : l'unité FR. L'unité FR représente une fraction de l'espace disponible dans le conteneur de la grille. Vous l'utilisez pour définir la longueur des lignes et des colonnes, tout comme un pourcentage ou une unité de pixel. Mais, contrairement aux pourcentages fixes ou aux unités de pixels, l'unité FR calcule automatiquement l'espace des cellules tout en s'ajustant aux écarts.
Les colonnes dont la valeur de dimensionnement est de 1FR s'étireront ou se rétréciront pour remplir l'espace disponible dans un conteneur de grille. Si vous ajoutez ou supprimez des colonnes, toutes les colonnes avec l'unité 1FR s'ajusteront en conséquence.