Un gradient est un super outil pour designer votre site web : il peut apporter de la couleur et fluidifier l'expérience de l'utilisateur pendant sa visite.
Il y existe 2 types de dégradés :
- Le Linear Gradient (dégradé linéaire)
- Le Radial Gradient (dégradé radial)
Les deux types de gradient comportent des arrêts (ou points) le long du gradient où les couleurs passent de l'une à l'autre.
NB : Safari interprète les gradients vers une transparence comme un "noir transparent". Par conséquent, la couleur transparente paraîtra noire aux utilisateurs de Safari.
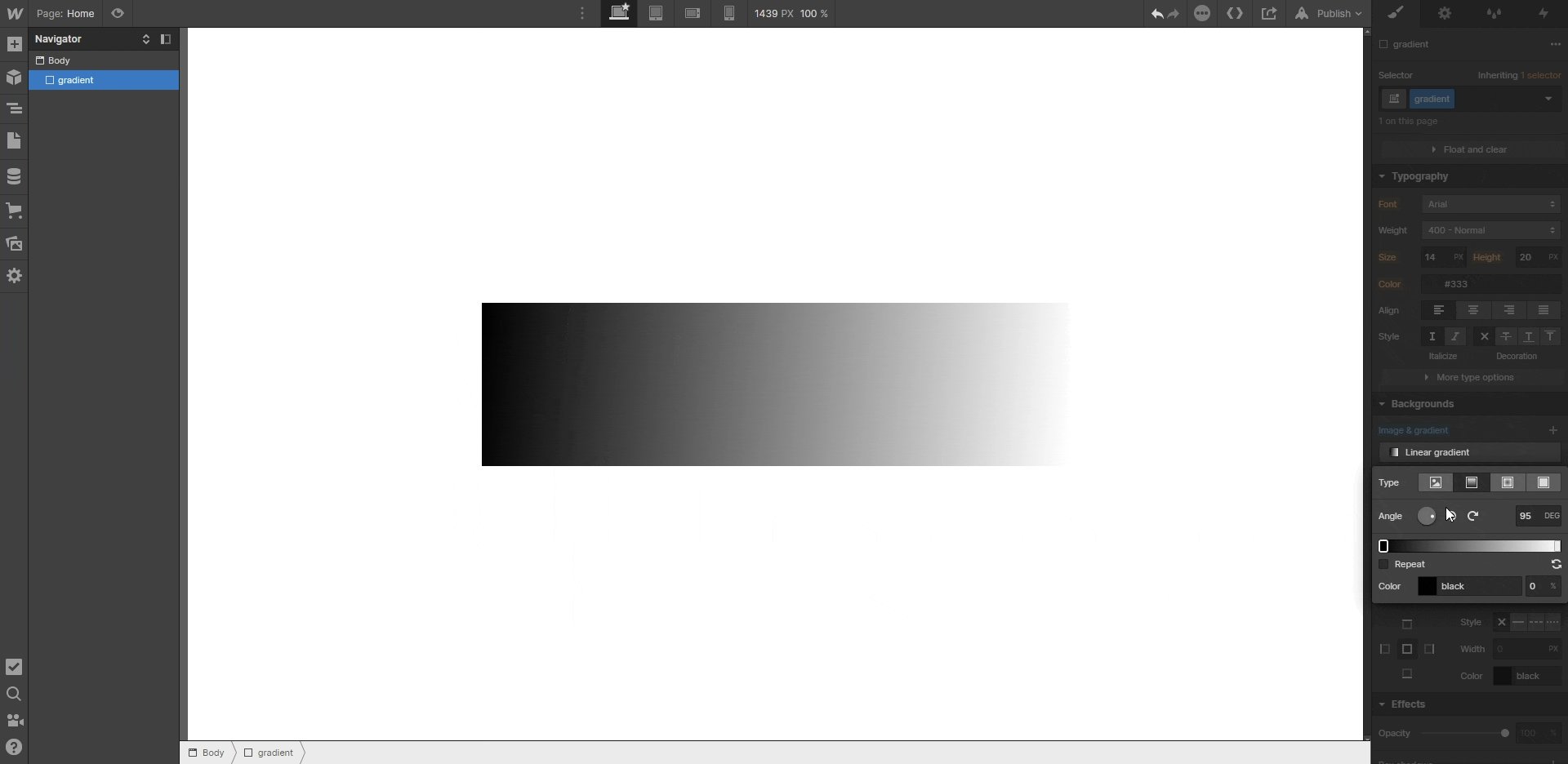
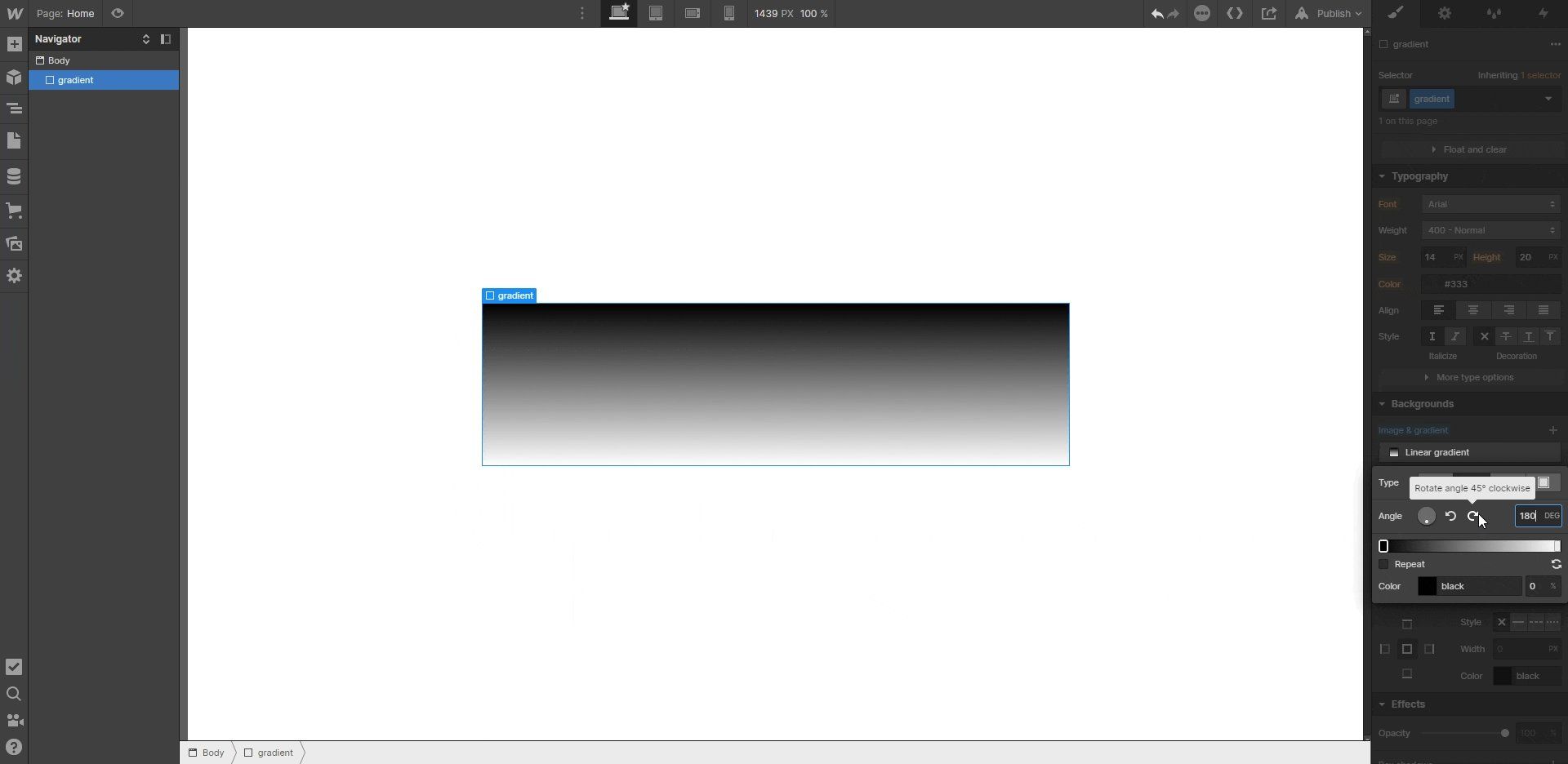
Comment créer un linear gradient (dégradé linéaire) avec Webflow ?
Un gradient linéaire crée un dégradé de couleur dans une seule direction, dirigée par l'angle. Pour ajuster l'angle du dégradé, vous pouvez au choix :
- Cliquer et faire glisser le point sur le cadran de direction, en cliquant n'importe où sur le cadran pour définir la position de l'angle.
- Cliquer sur les flèches pour faire pivoter l'angle par incréments de 45 degrés.
- Saisir l'angle souhaité dans le champ de saisie

Comment utiliser les points de dégradé (gradient stops) ?
Avec les points de dégradé, vous pouvez modifier la couleur et l'opacité du dégradé en ajoutant des couleurs dans la barre du dégradé et décider précisément où chaque couleur sera placée et le dégradé d'une couleur se fera automatiquement et dans l'ordre.