L'élément List peut être utilisé pour créer des listes numérotées ou à puces.
Créer la liste
Pour ajouter une liste à votre projet, cliquez sur le panneau d'ajout d'éléments et faites glisser une liste sur le canevas.
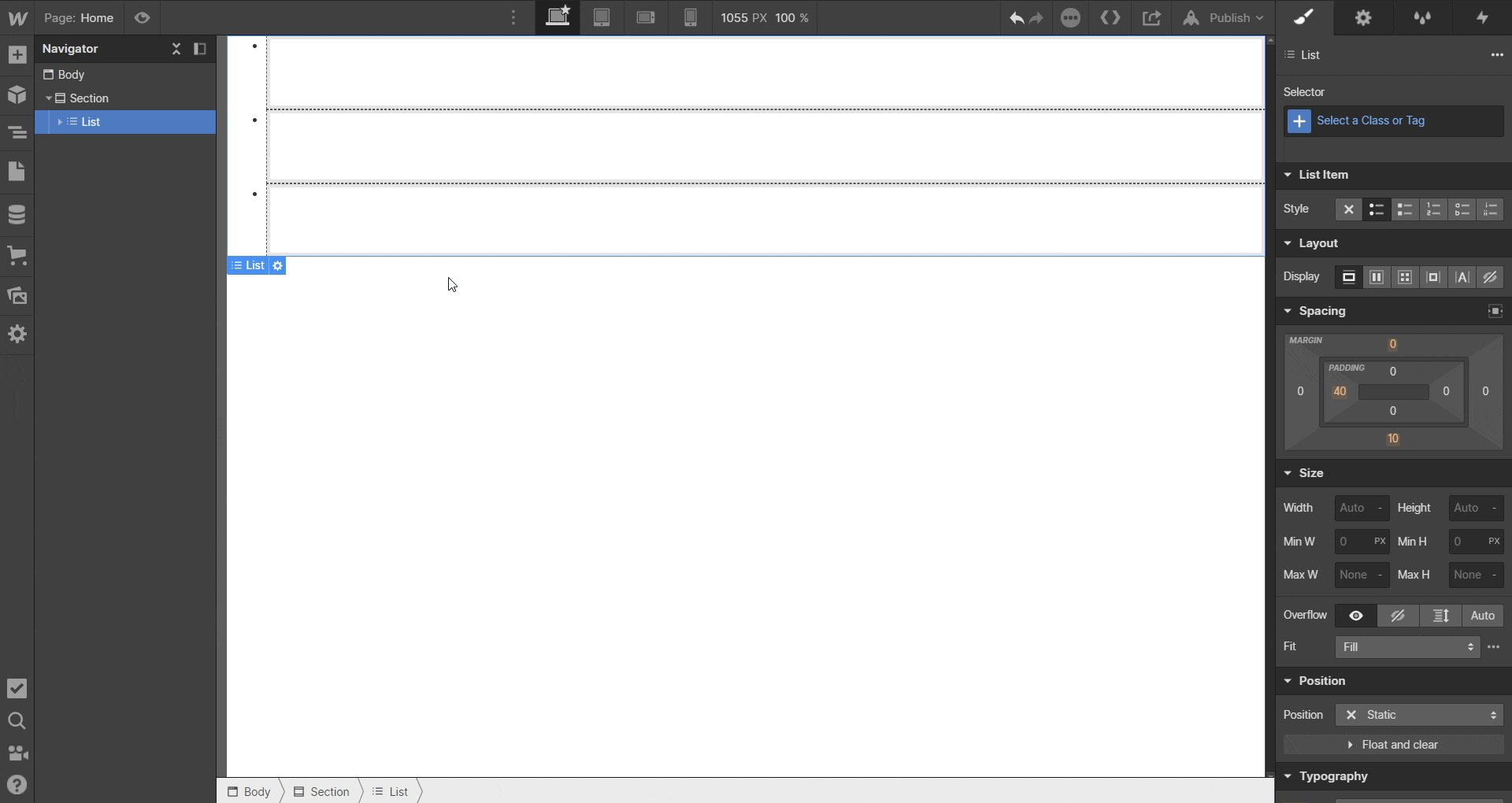
En fonction des paramètres, l'élément de liste principal sera une liste non ordonnée (à puces) ou une liste ordonnée (numérotée). Par défaut, la liste n'est pas ordonnée, ce qui entraîne l'affichage de puces à gauche de chaque élément de la liste.
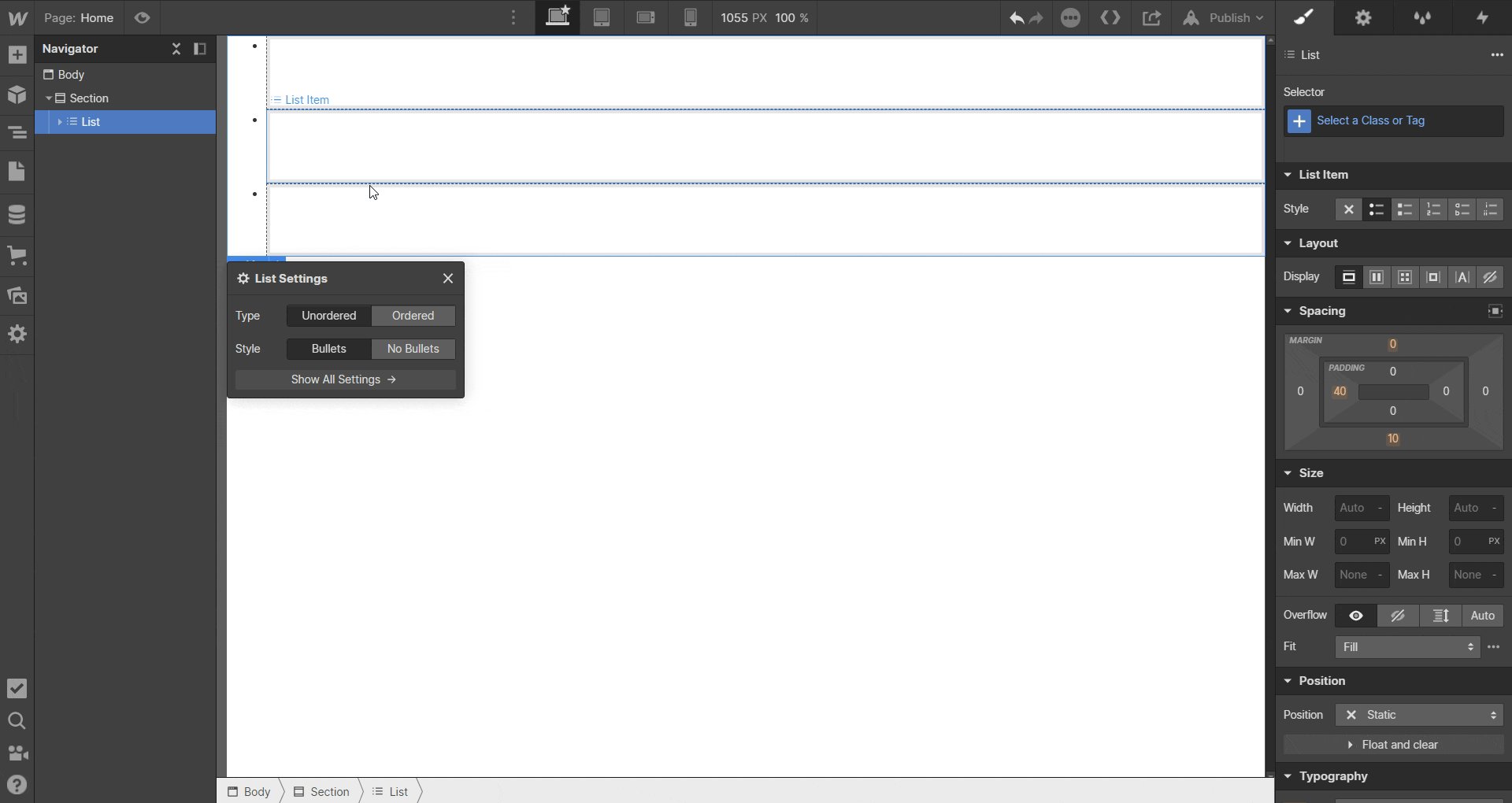
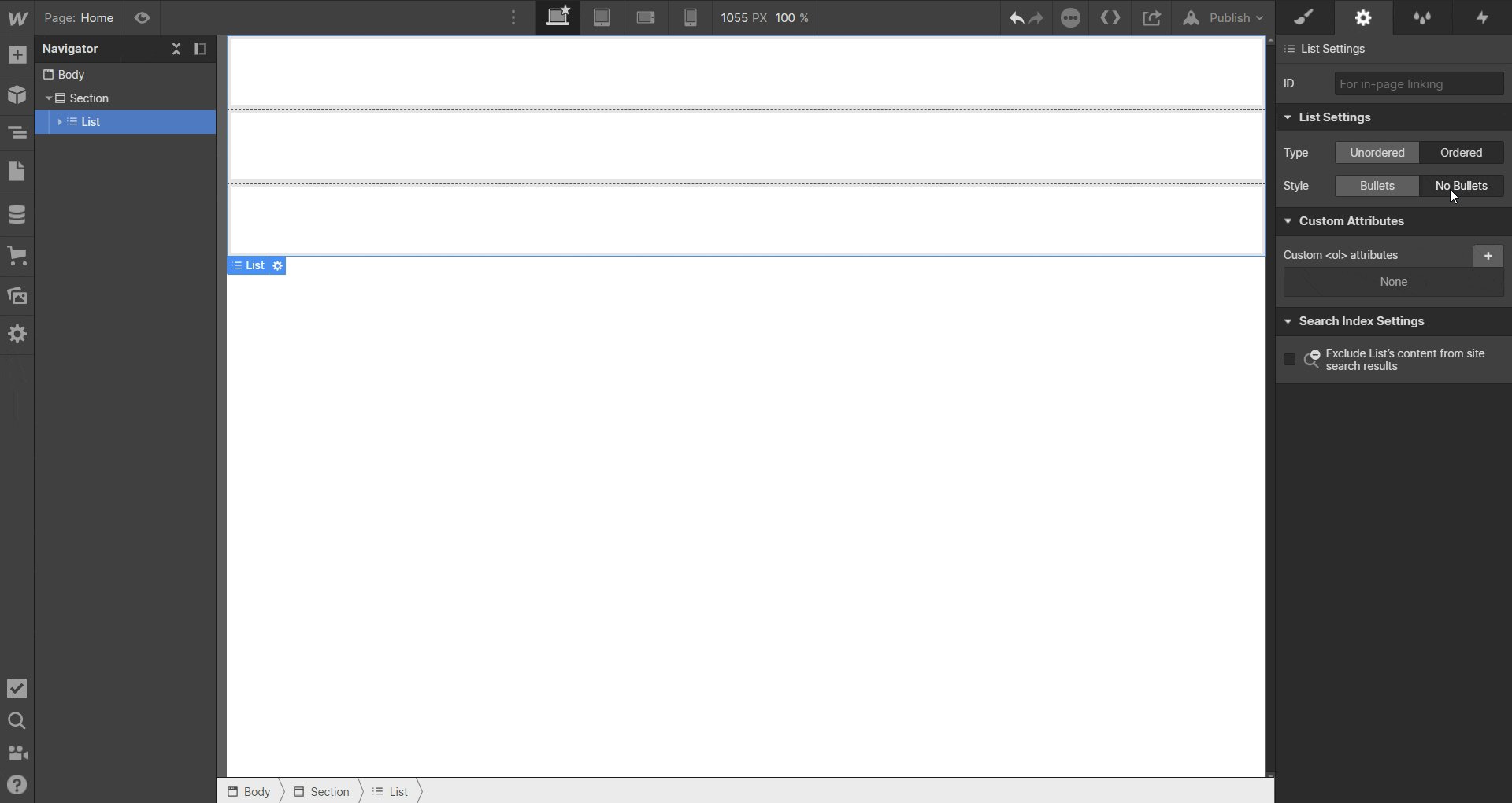
Vous pouvez passer d'une liste ordonnée à une liste non ordonnée en allant dans les paramètres de la liste, mais aussi supprimer les puces. Pour ce faire, vous pouvez au choix :
- Sélectionnez la liste et appuyer sur ENTRER
- ou
- Sélectionnez la liste et allez dans l'onglet Settings (Paramètres) du panneau de style

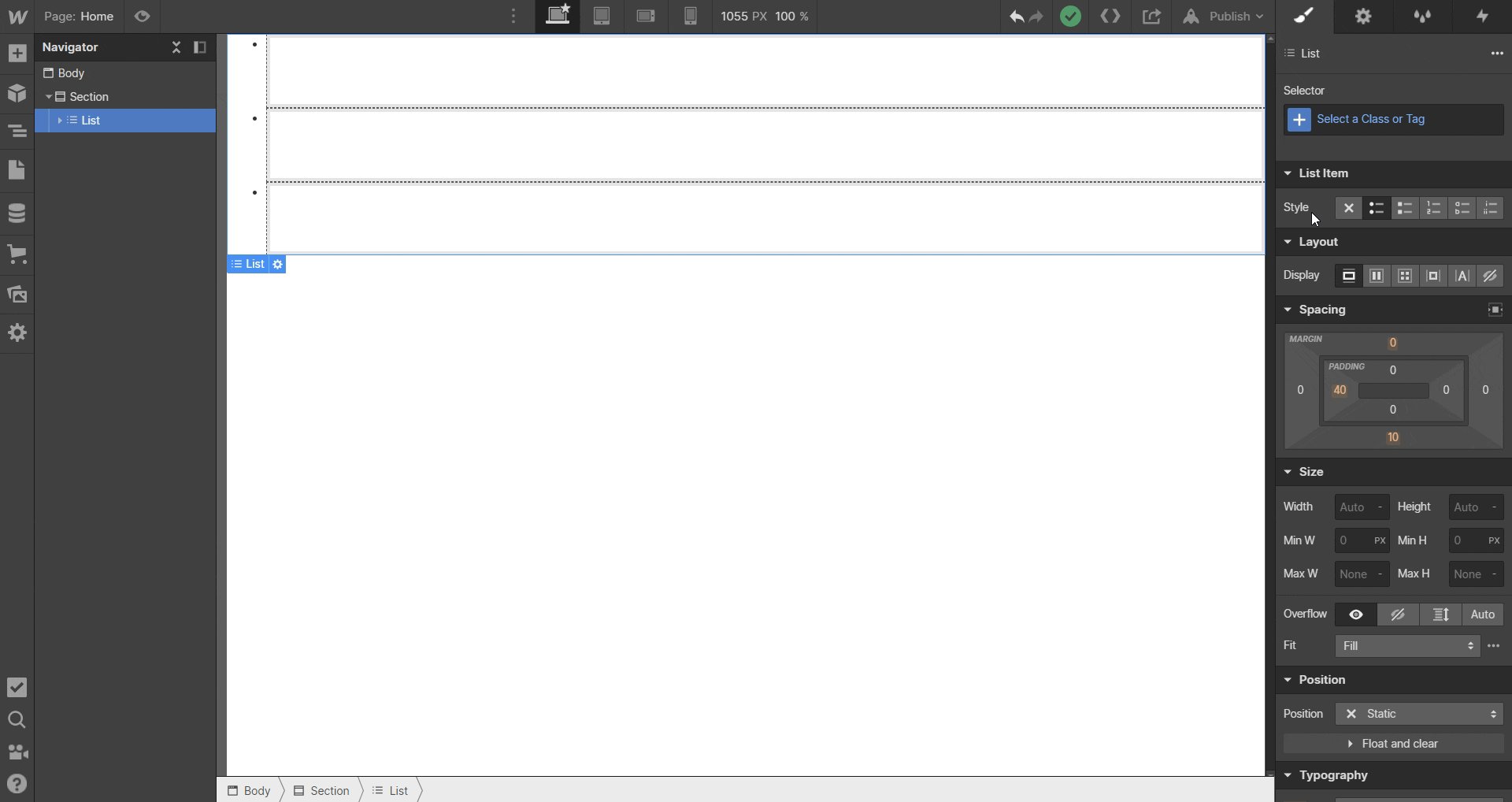
Styliser la liste
L'élément Liste principal peut être stylisé en créant une classe ou en stylisant la balise elle même (HTML Tag). Lorsque vous attribuez un style à la balise All ordered lists ou All unordered lists, vous définissez le style par défaut de ces éléments dans l'ensemble de votre projet.
Comme toujours, pour styliser votre élément, allez dans l'onglet style du panneau à gauche de votre canevas et faites vos choix !
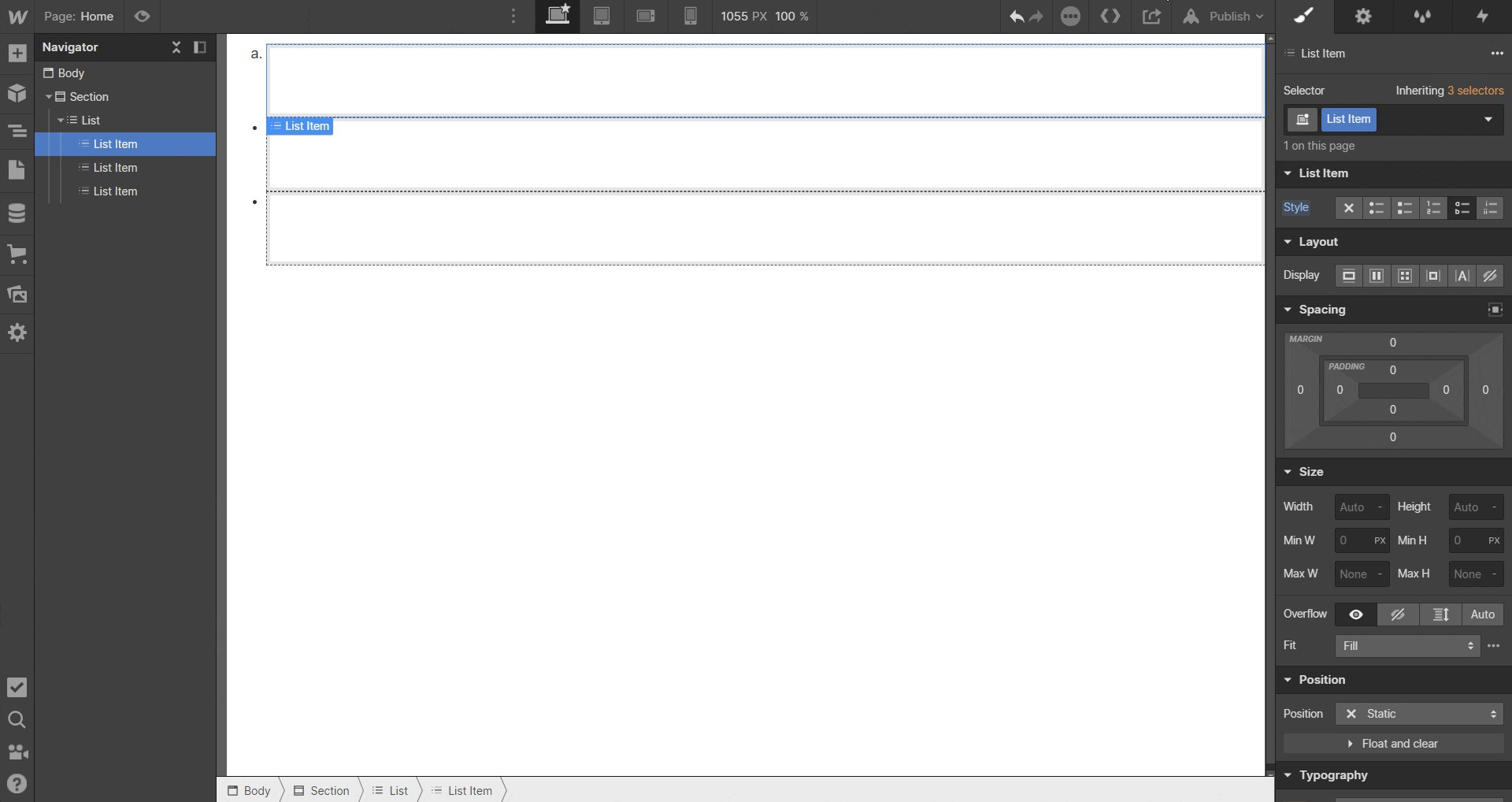
Bien sûr, vous êtes également libres de styliser les éléments Contenus dans la liste.