A quoi sert un footer ?
Un footer est une section qui se trouve à la toute fin des pages de votre site, et qui permet au visiteur de trouver les informations pratiques et légales, comme l'adresse de votre entreprise, le moyen de vous contacter, ou encore les conditions générales de vente.
Comment créer un footer sur Webflow ?
La création de votre Footer se décompose en 3 étapes :
- La construction de structure
- Son design
- En faire un Symbol
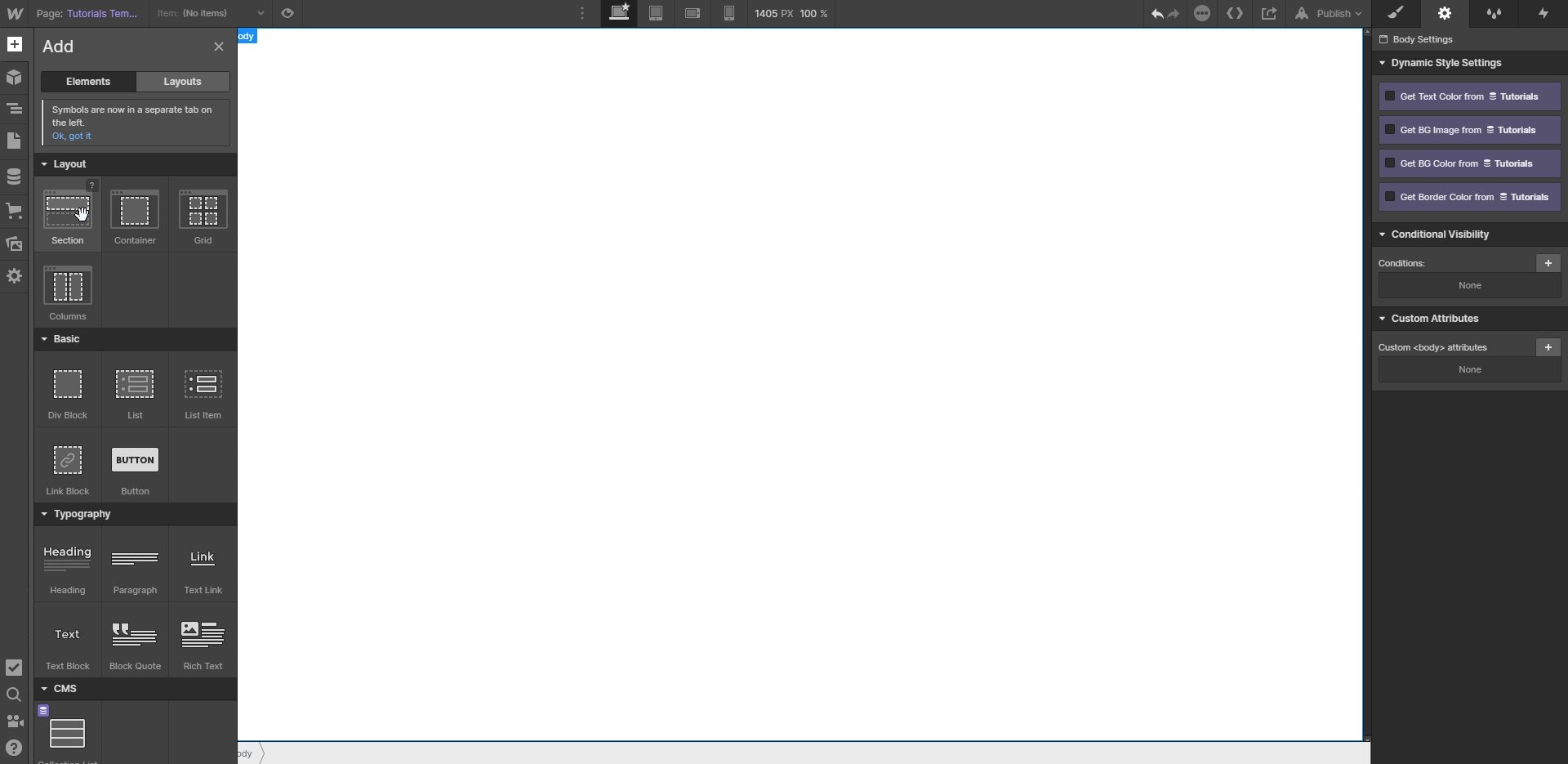
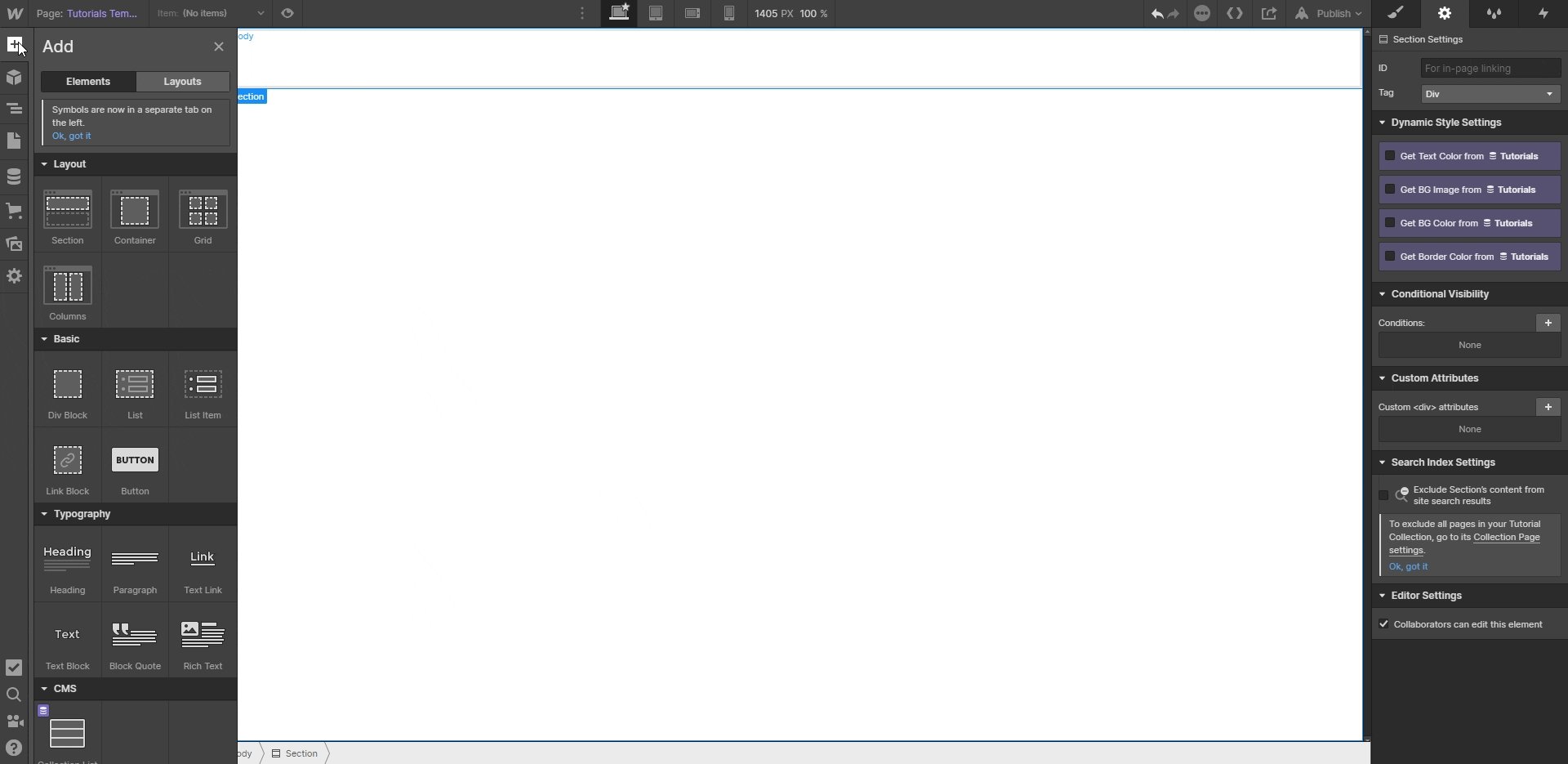
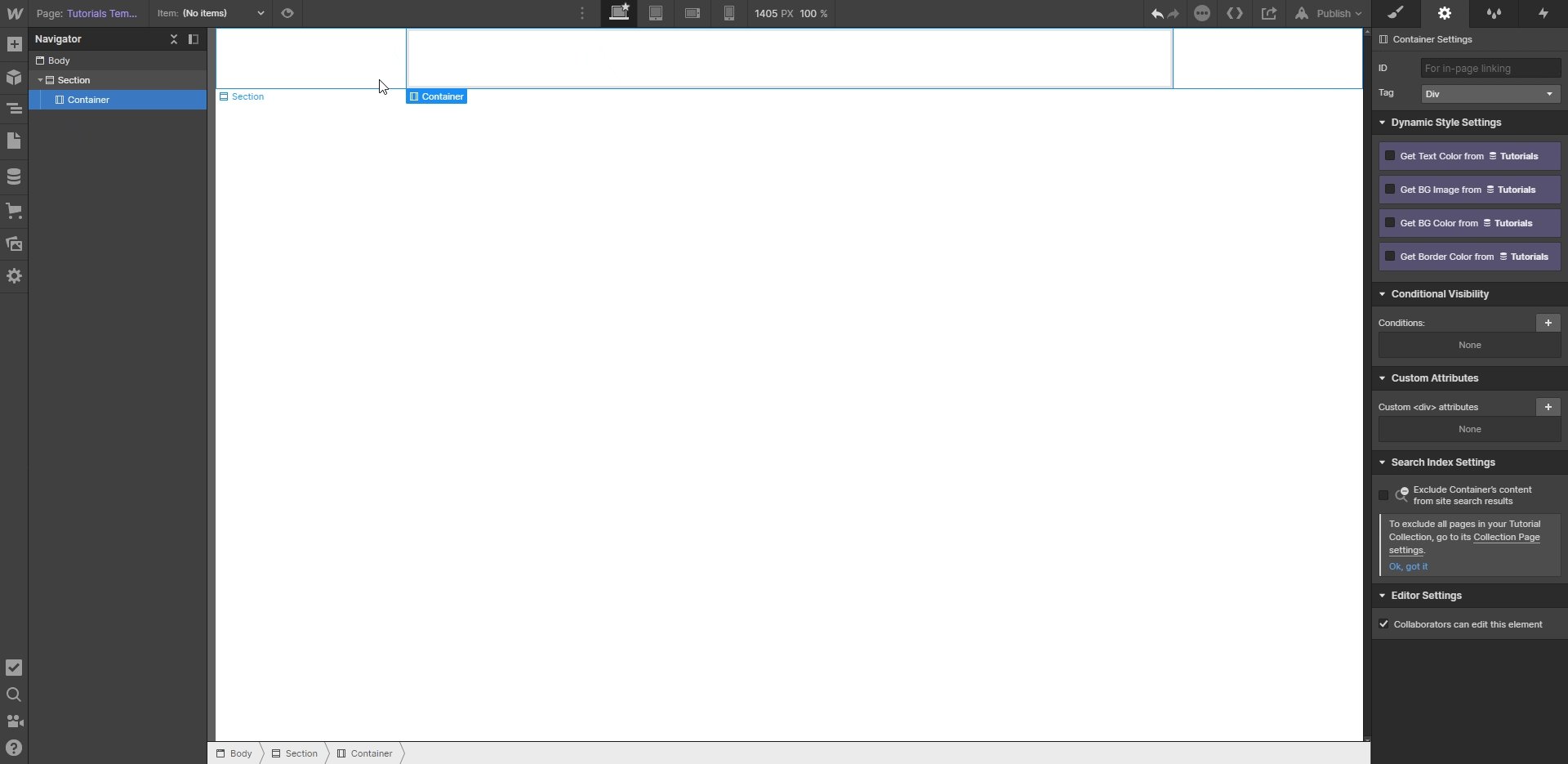
Pour sa structure,
Utilisez une section comme base
Glissez-y un container
Ceci vous permettra d'avoir un Footer centré et bien aligné avec le reste de votre site

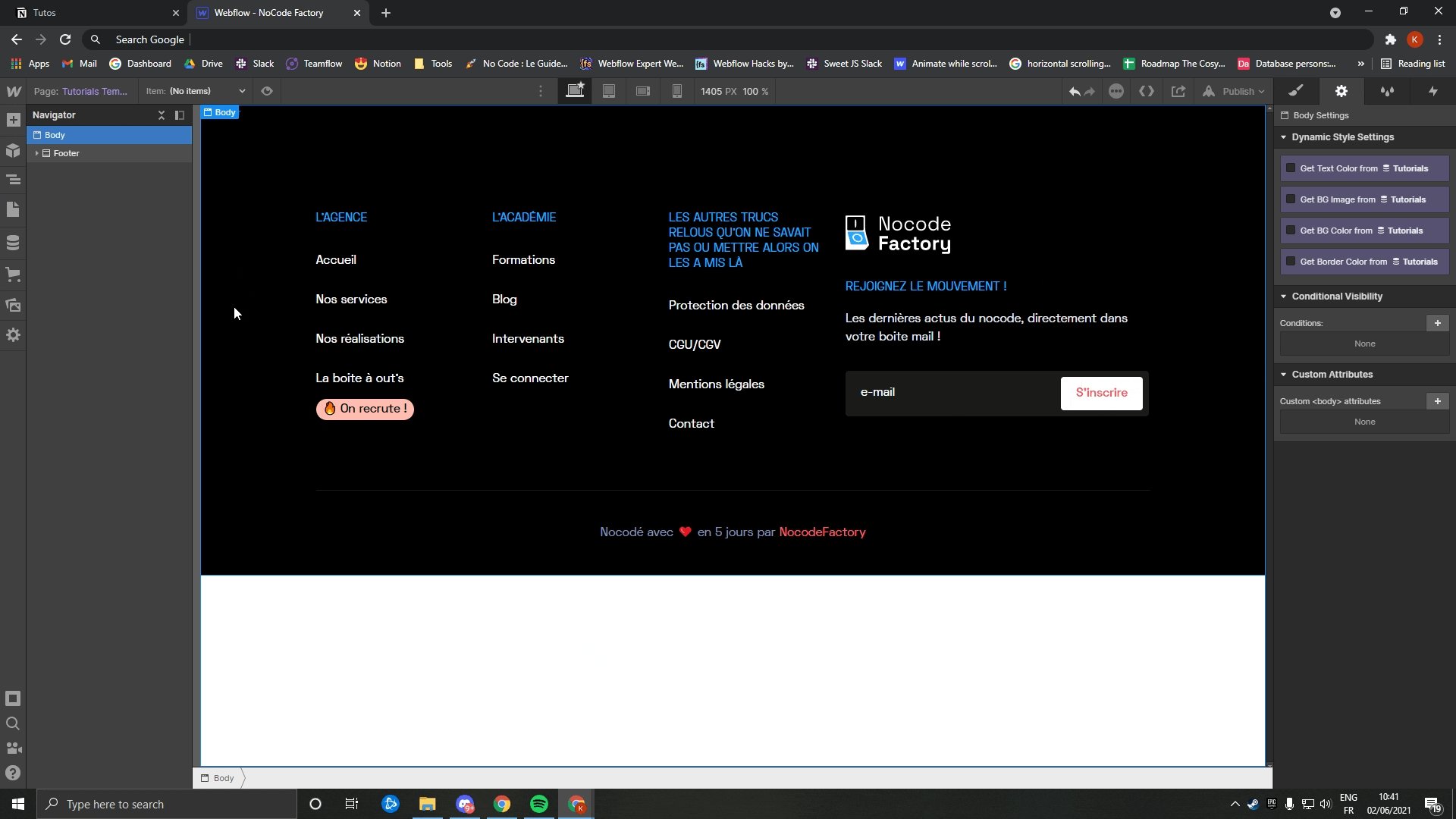
Pour son design,
C'est vous qui décidez ! Mettez-y votre Logo, vos liens utiles, vos signes distinctifs, des informations ...
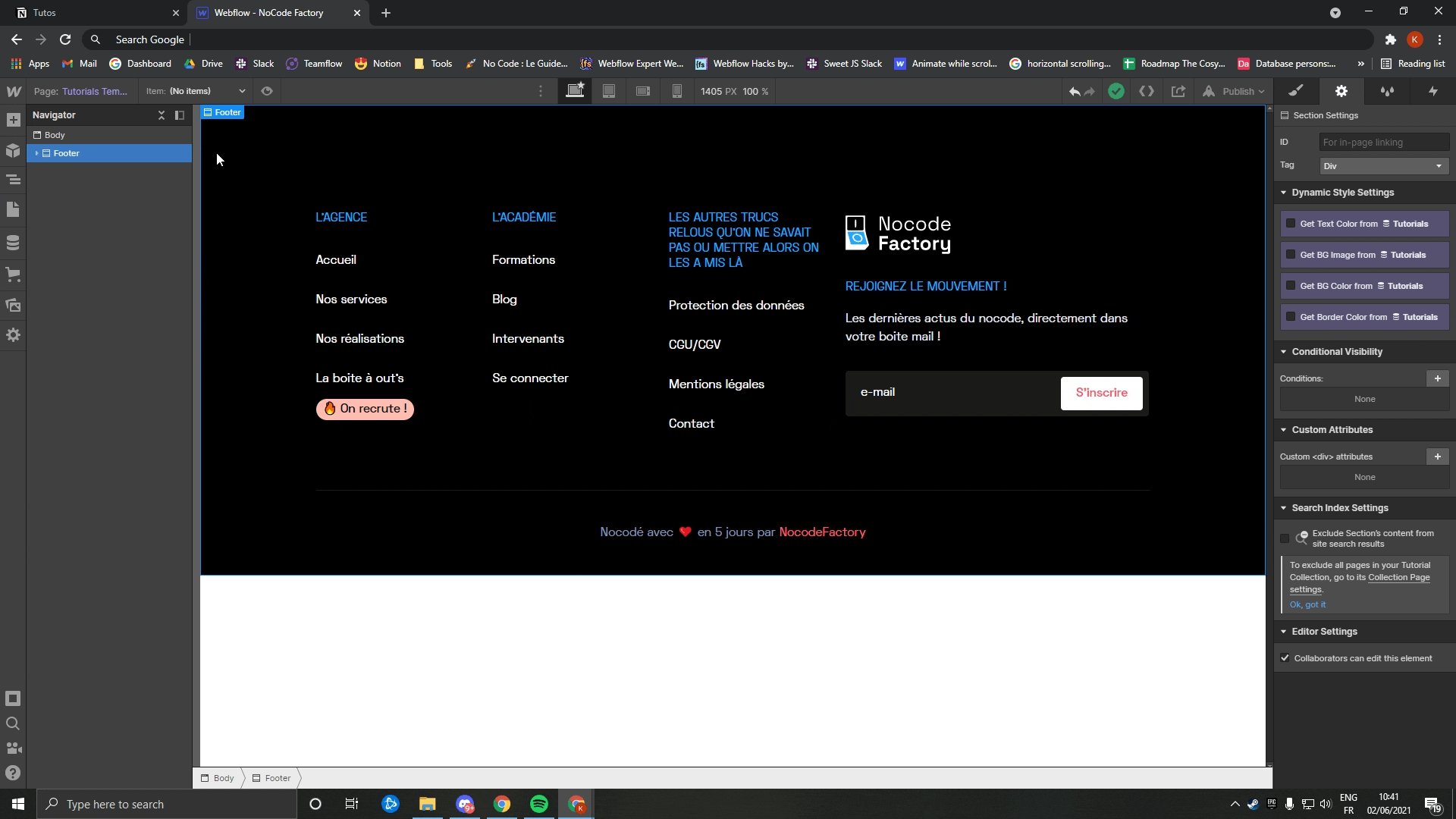
Votre design terminé, il est temps de faire de votre Footer un Symbol
Un symbol est très utile car il vous permet de réutiliser très facilement un élément tel qu'une Barre de navigation ou justement, un Footer, et ce à travers toutes vos pages !
Pour ce faire,
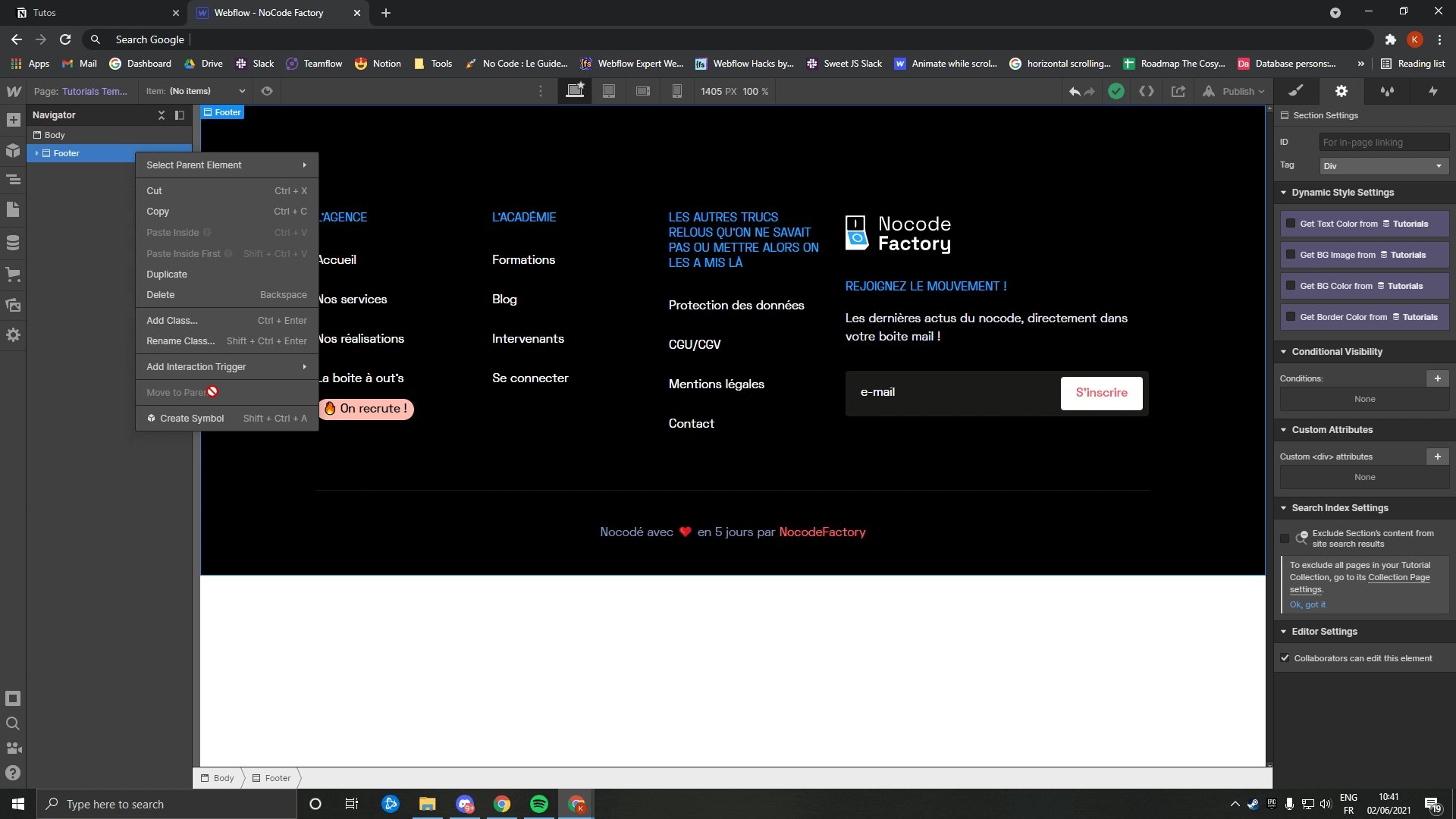
Selectionnez votre Section qui contient votre Footer
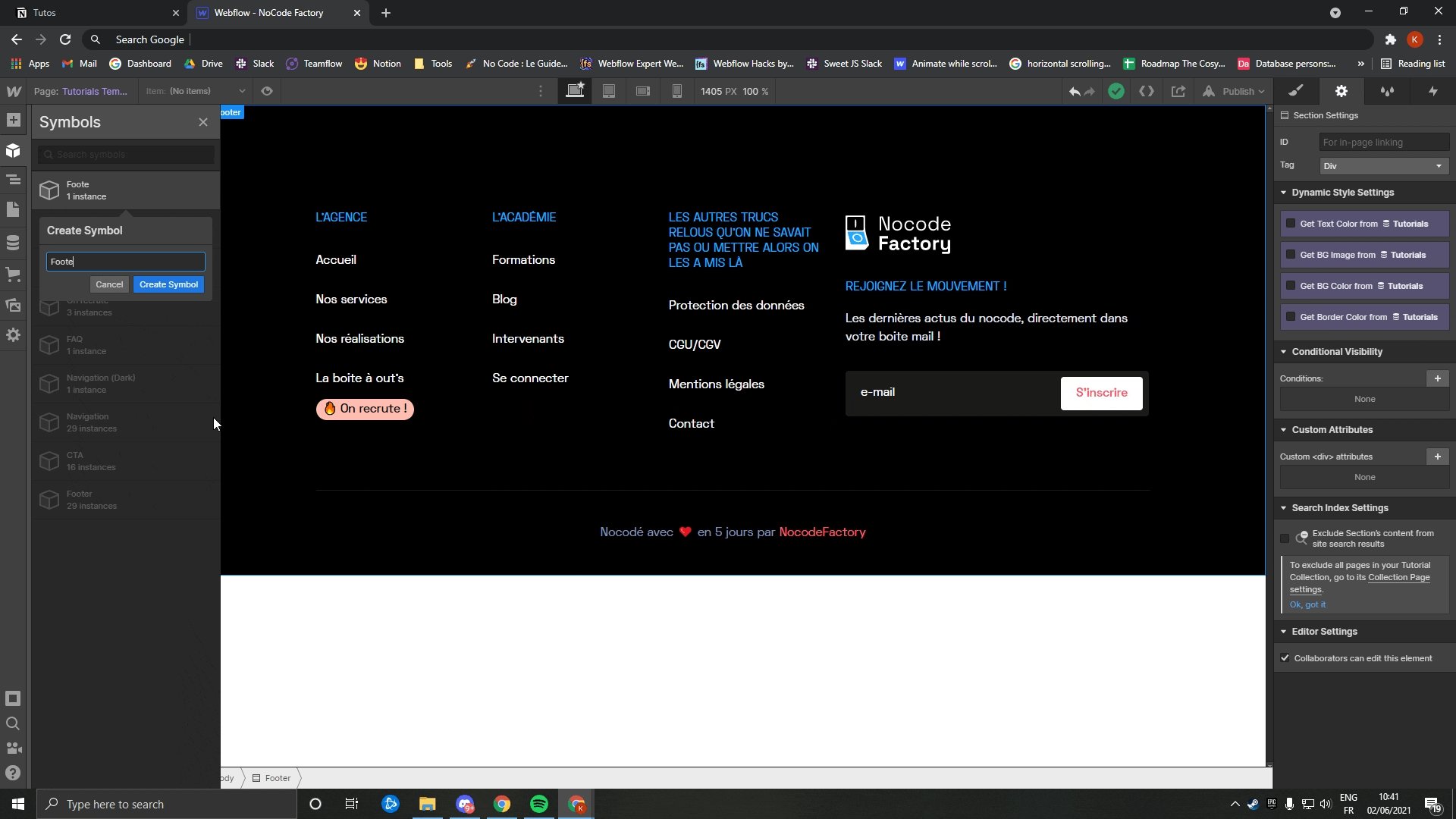
Utilisez clic droit dessus et choisissez Create a Symbol
Nommez-le (ex : Footer)

Et voilà votre Footer créé et prêt à être réutilisé !