Pourquoi modifier votre Favicon ?
La Favicon est la petite image qui apparaîtra à côté du nom de votre site dans l'onglet de l'utilisateur. Elle est donc très importante pour que ce dernier sache où il se trouve et qu'il puisse vous retrouver en un clin d'œil s'il navigue entre différents onglets.
Comment modifier le Favicon sur votre site Webflow ?
Pour ajouter ou modifier votre Favicon, Il vous faudra préparer une image 32 x 32 pixels. Webflow acceptera les formats ICO, PNG, GIF, ou JPG.
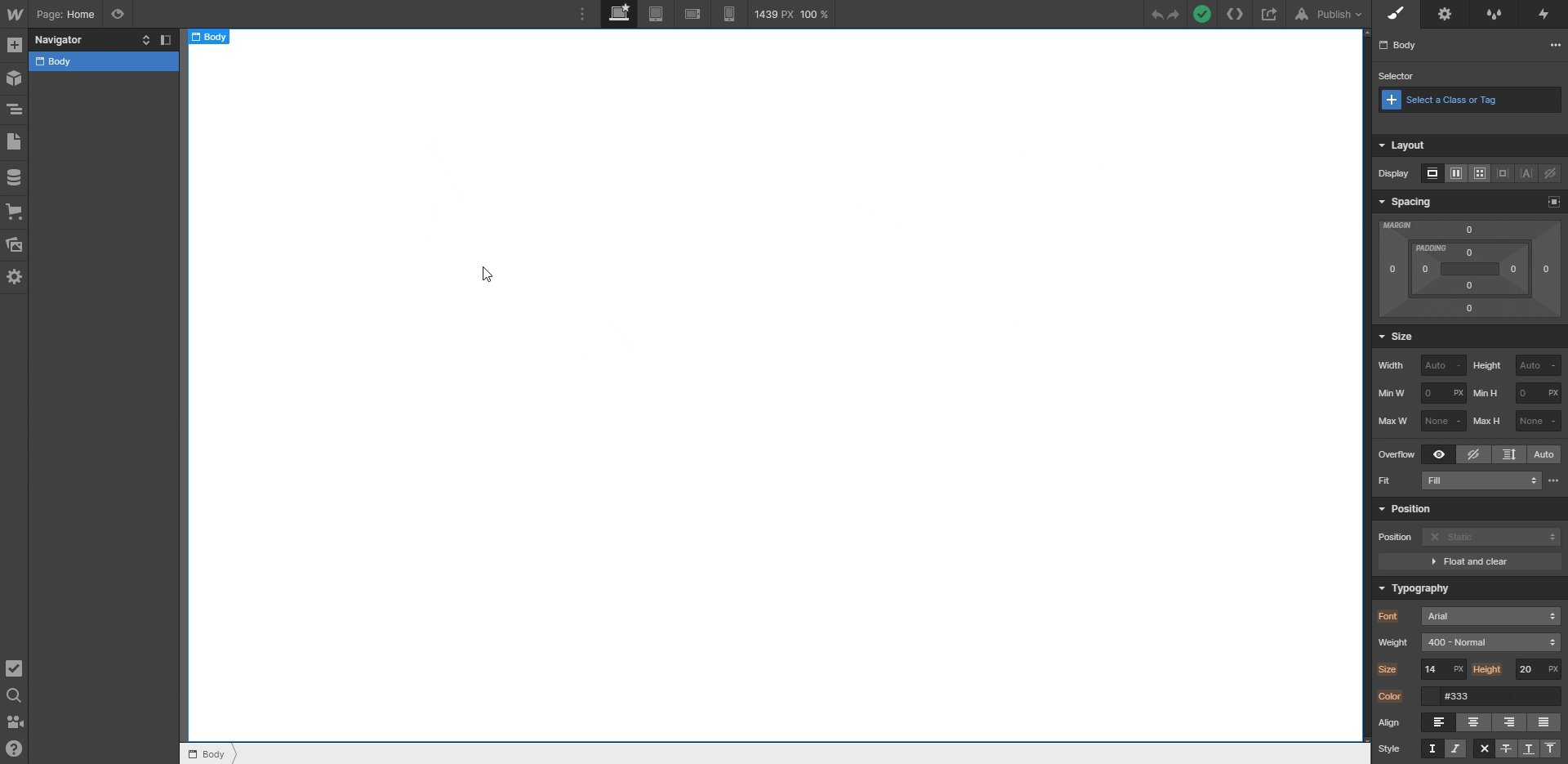
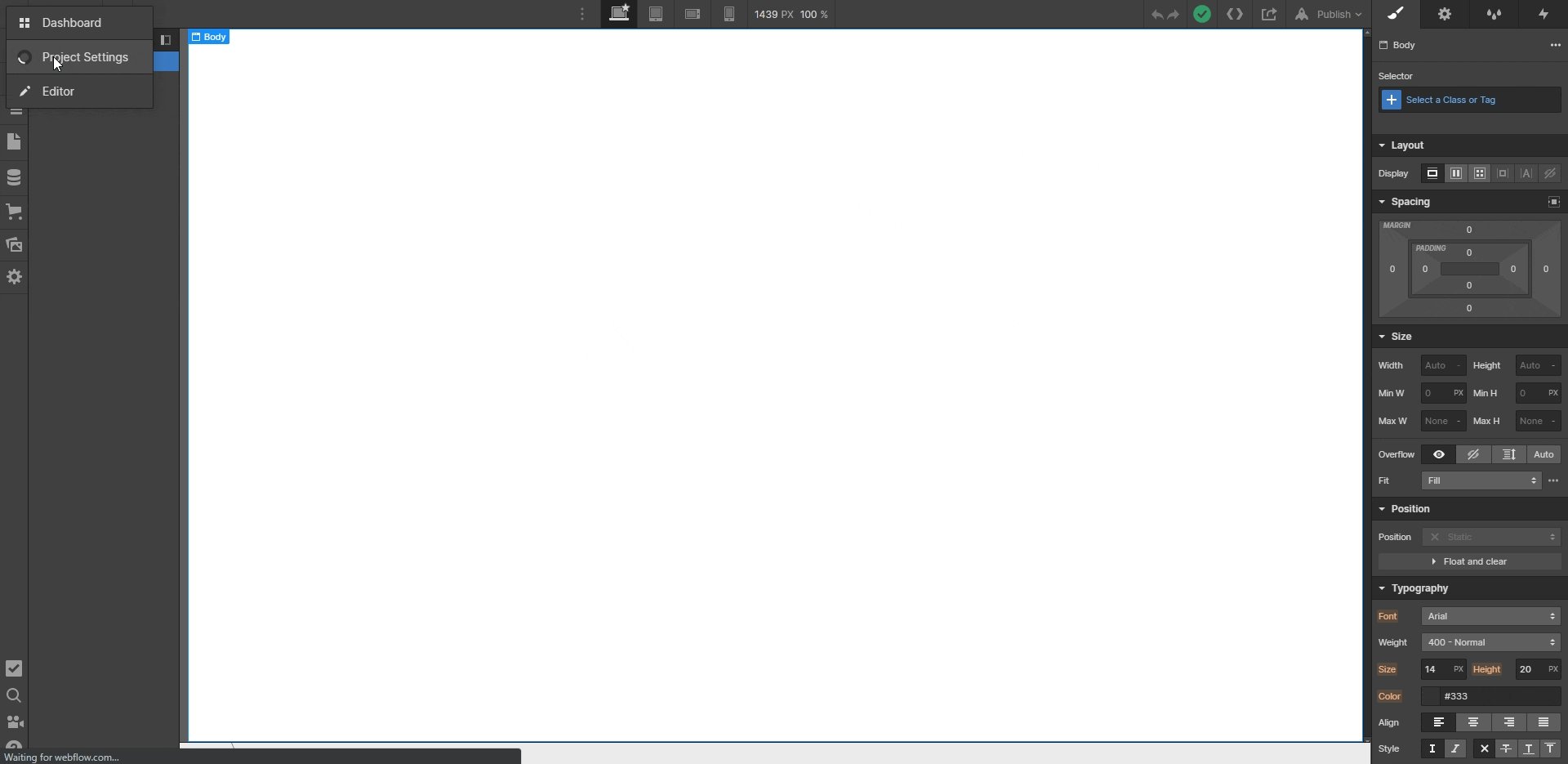
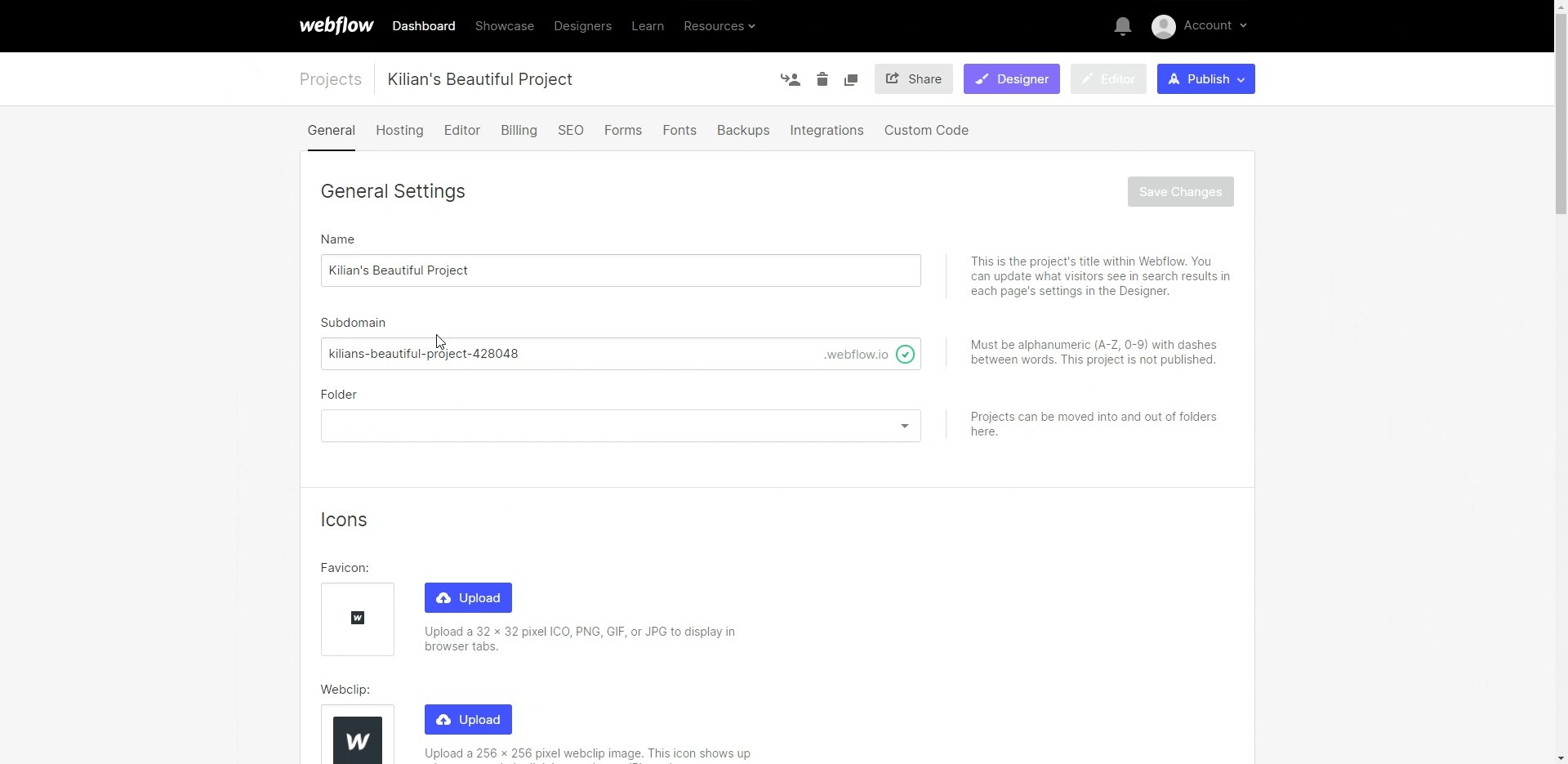
Votre image prête, allez dans les paramètres de votre projet (Project Settings) en haut à gauche de votre designer, ou depuis votre Dashboard
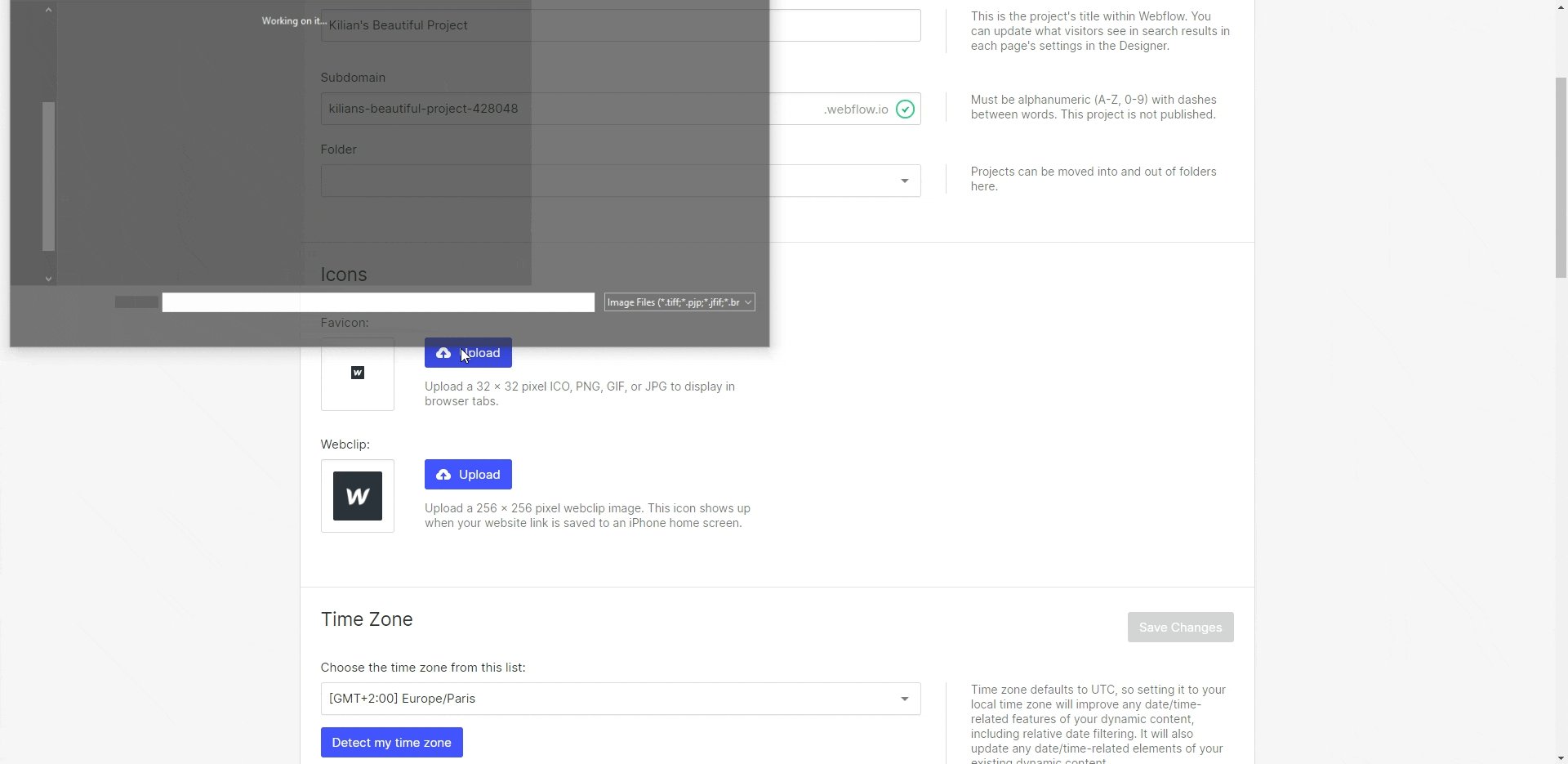
Restez dans l'onglet General, descendez un petit peu et vous trouverez la section Icons
Cliquez sur le bouton Upload de la partie Favicon et choisissez l'image qui sera votre favicon

Vous n'avez plus qu'à publier votre site et le tour est joué !