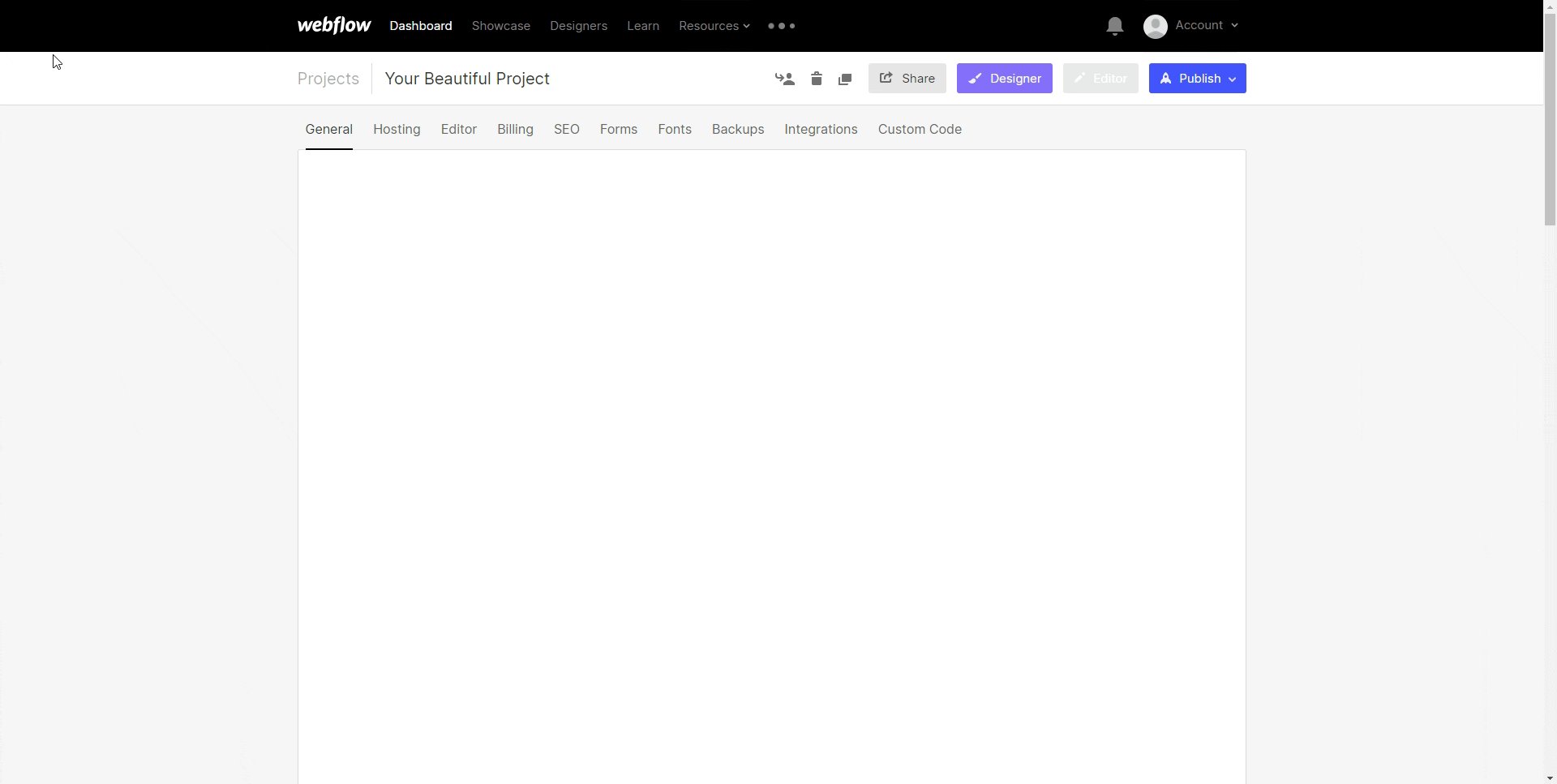
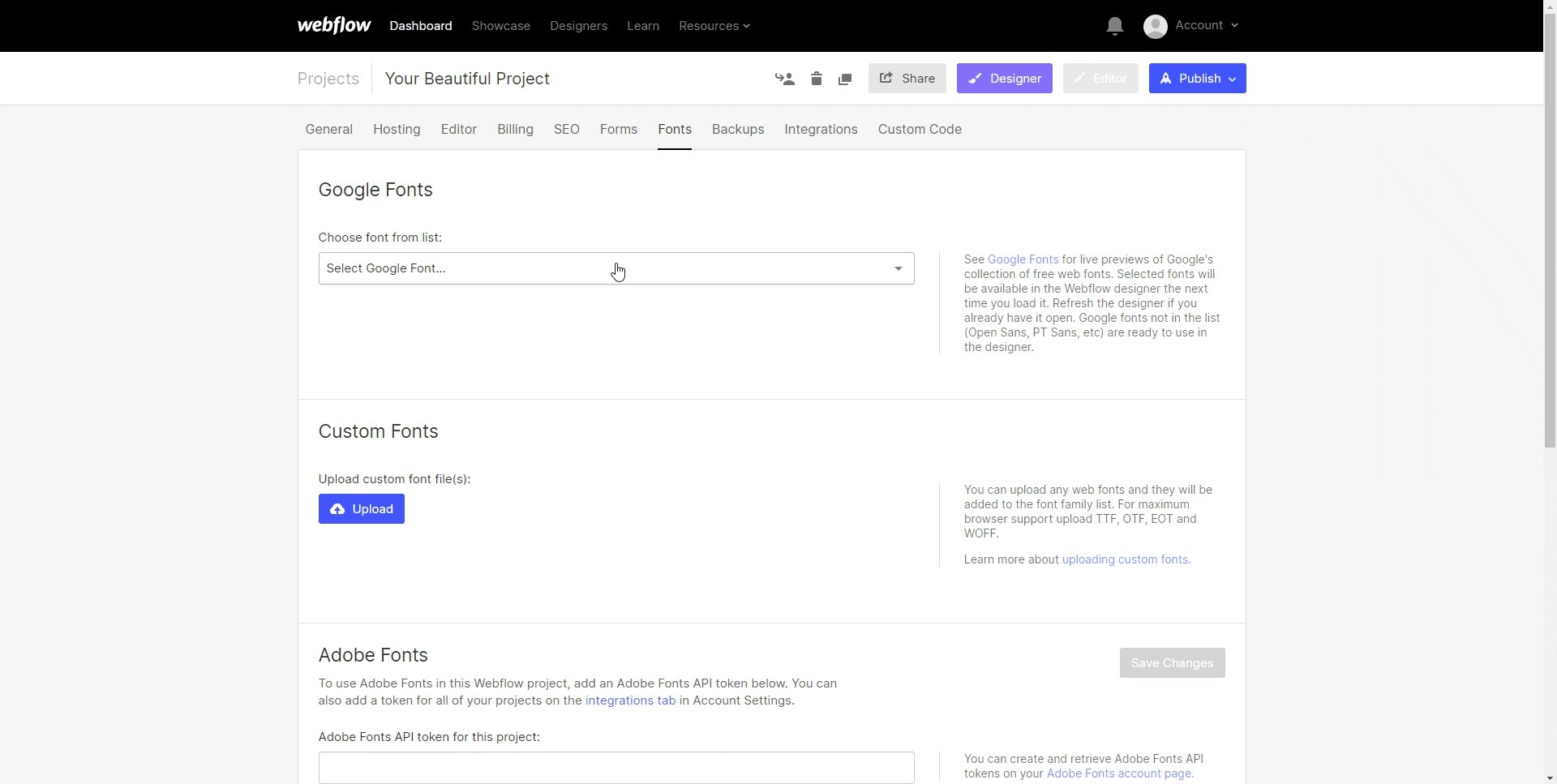
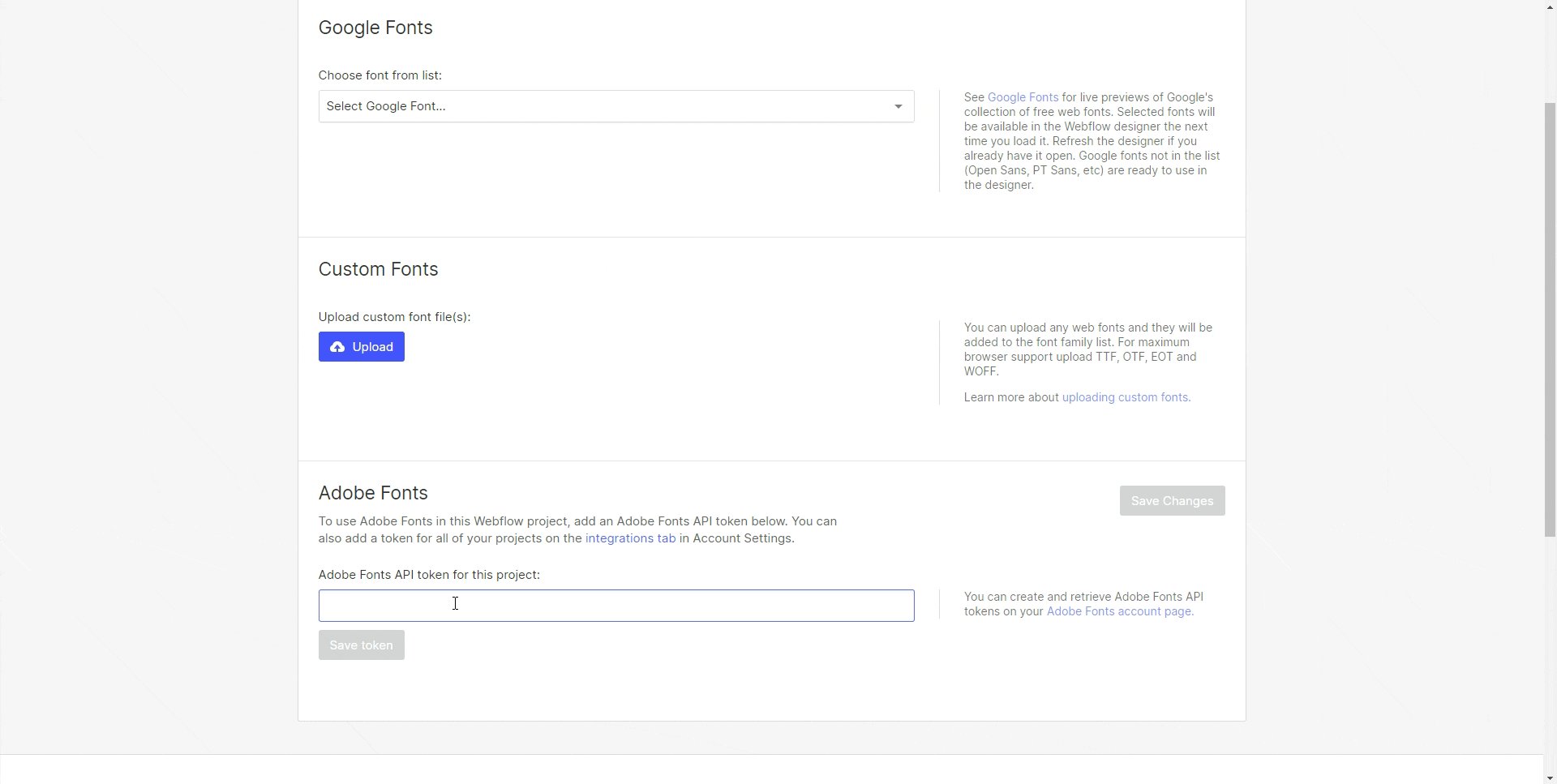
Vous pouvez ajouter d'autres polices à votre projet directement à partir de la rubrique "Fonts" dans les paramètres de votre projets.
Vous pouvez accèder à ces paramètres par l'icône Webflow en haut à gauche de votre fenêtre lorsque vous êtes déjà dans votre projet, ou depuis votre Dashboard.

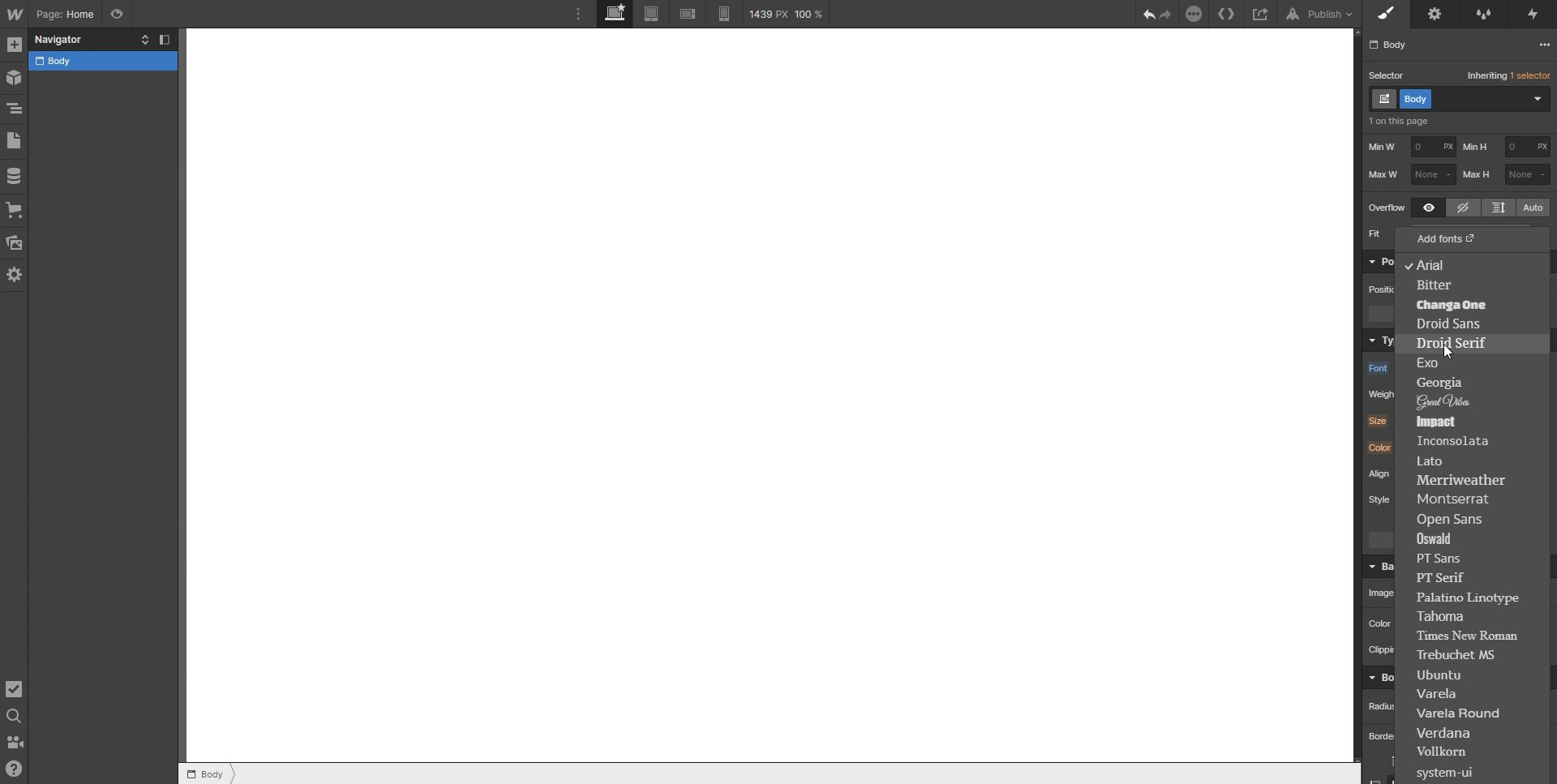
Vous pouvez également directement accèder à la page des polices directement grâce au bouton "add fonts" du panneau de Style.

Choisissez le bon format
Pris en charge par la plupart des navigateurs :
WOFF - Web Open Font Format
TTF/OTF — TrueType Font and OpenType Font
Acceptés par quelques navigateurs :
WOFF 2.0 — Web Open Font Format
EOT — Embedded OpenType
SVG — SVG fonts
Bon à savoir : Il n'est pas nécessaire de télécharger tous les formats de fichiers. Cependant, vous pouvez télécharger un certain nombre de formats différents pour assurer une compatibilité maximale avec les navigateurs. WOFF est un bon format offrant une compatibilité maximale avec les navigateurs et une bonne taille de fichier. Si vous ne disposez pas d'une version WOFF ou WOFF2 de vos fichiers de polices, vous pouvez utiliser des convertisseurs de polices disponibles en ligne.