Pourquoi utiliser Javascript dans un site Webflow ?
En effet, la question mérite d'être posée : pourquoi s'embêterait-on à écrire du code et à l'intégrer à un site sur une plateforme qui existe justement pour créer des sites sans code ? La réponse est simple : inclure quelques portions de Javascript permettra de faire passer votre site à la vitesse supérieure grâce à des animations poussées, du contenu dynamique, etc.
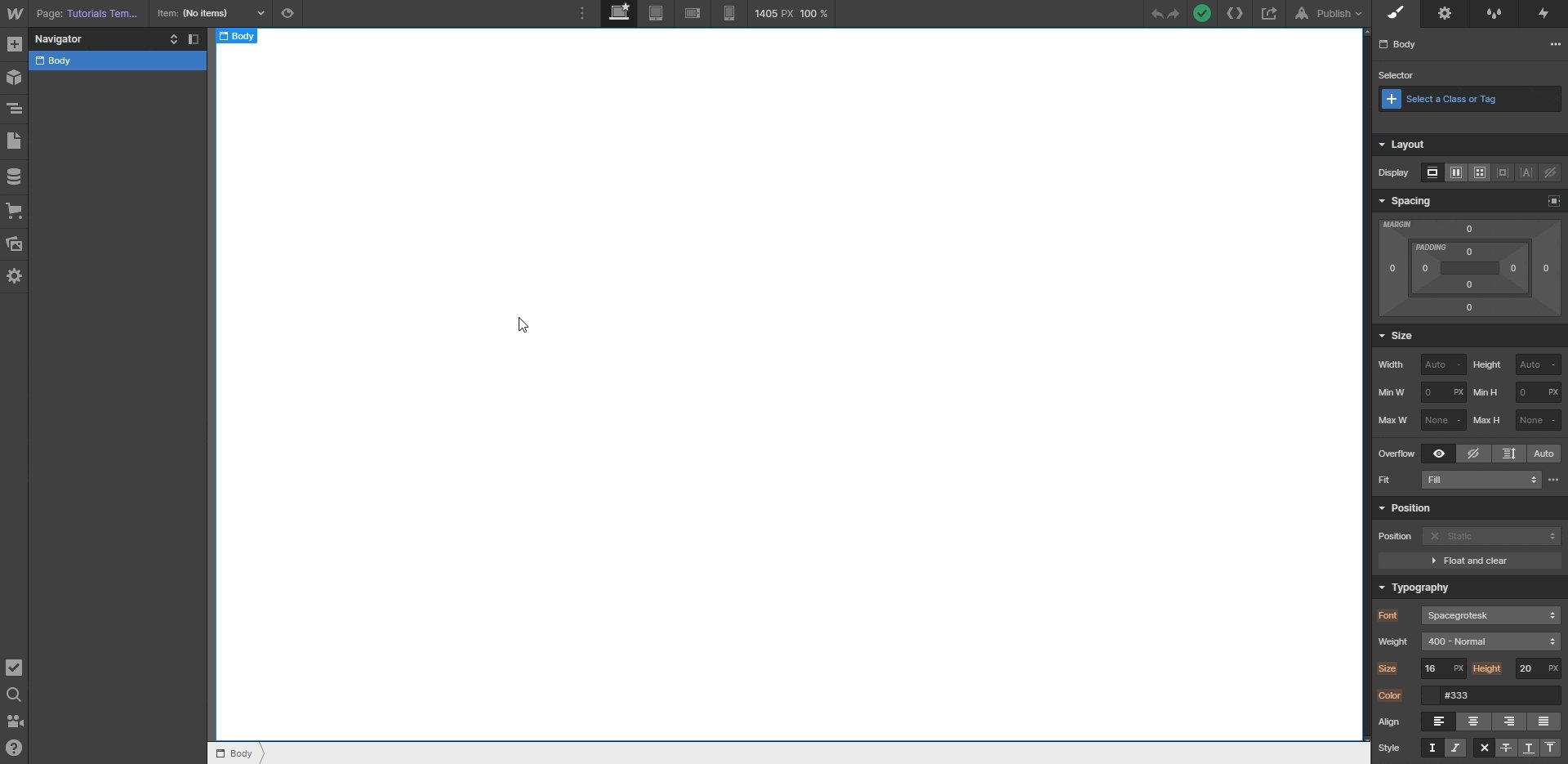
Comment utiliser Javascript avec Webflow ?
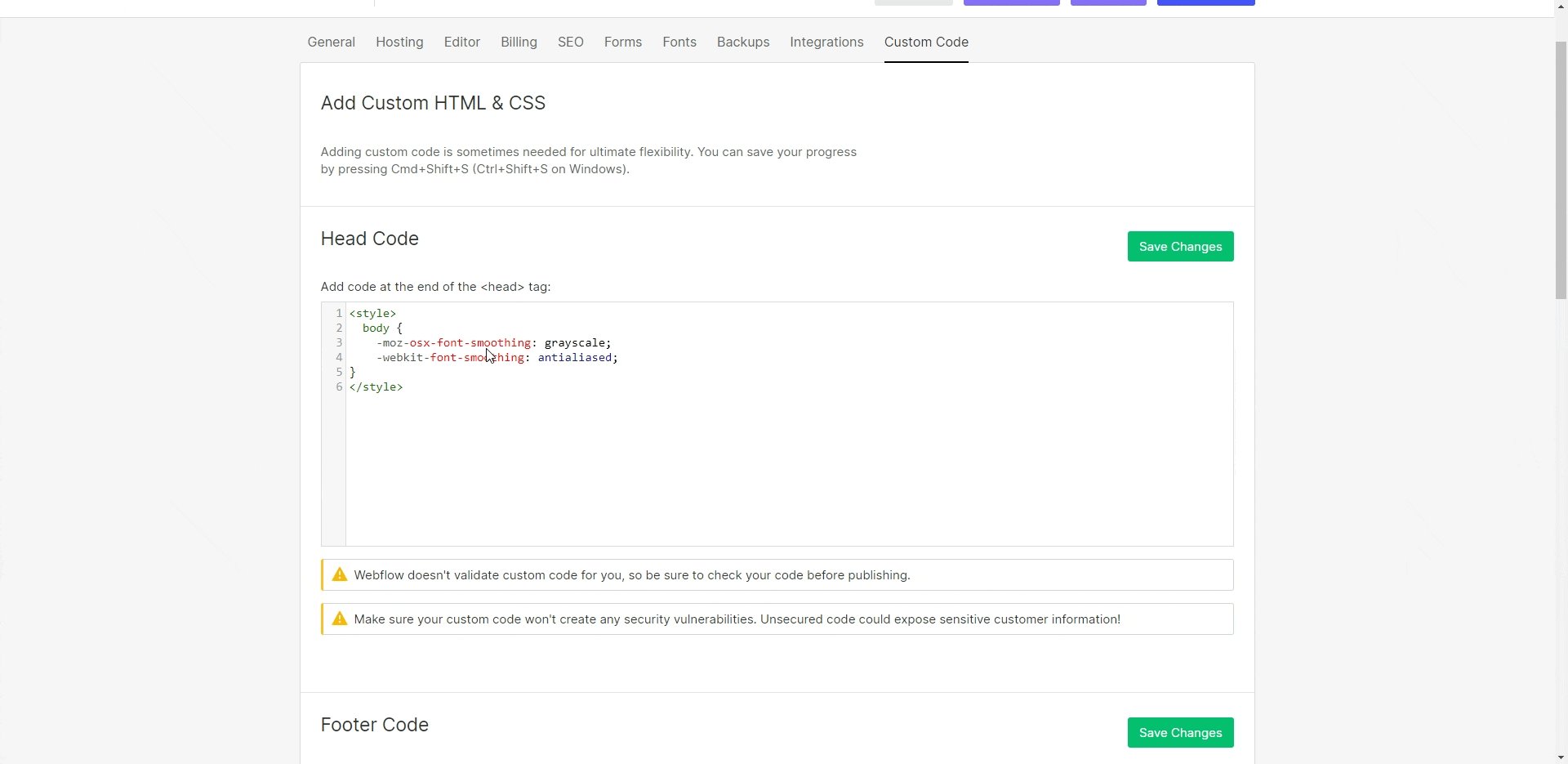
Le JS (et HTML/CSS) saisi dans la balise Head est appliqué à l'ensemble de votre site et permet de lier des ressources externes, d'ajouter des métadonnées et d'utiliser des styles personnalisés dans votre document. Pour ce faire, allez dans Project Settings > Custom Code
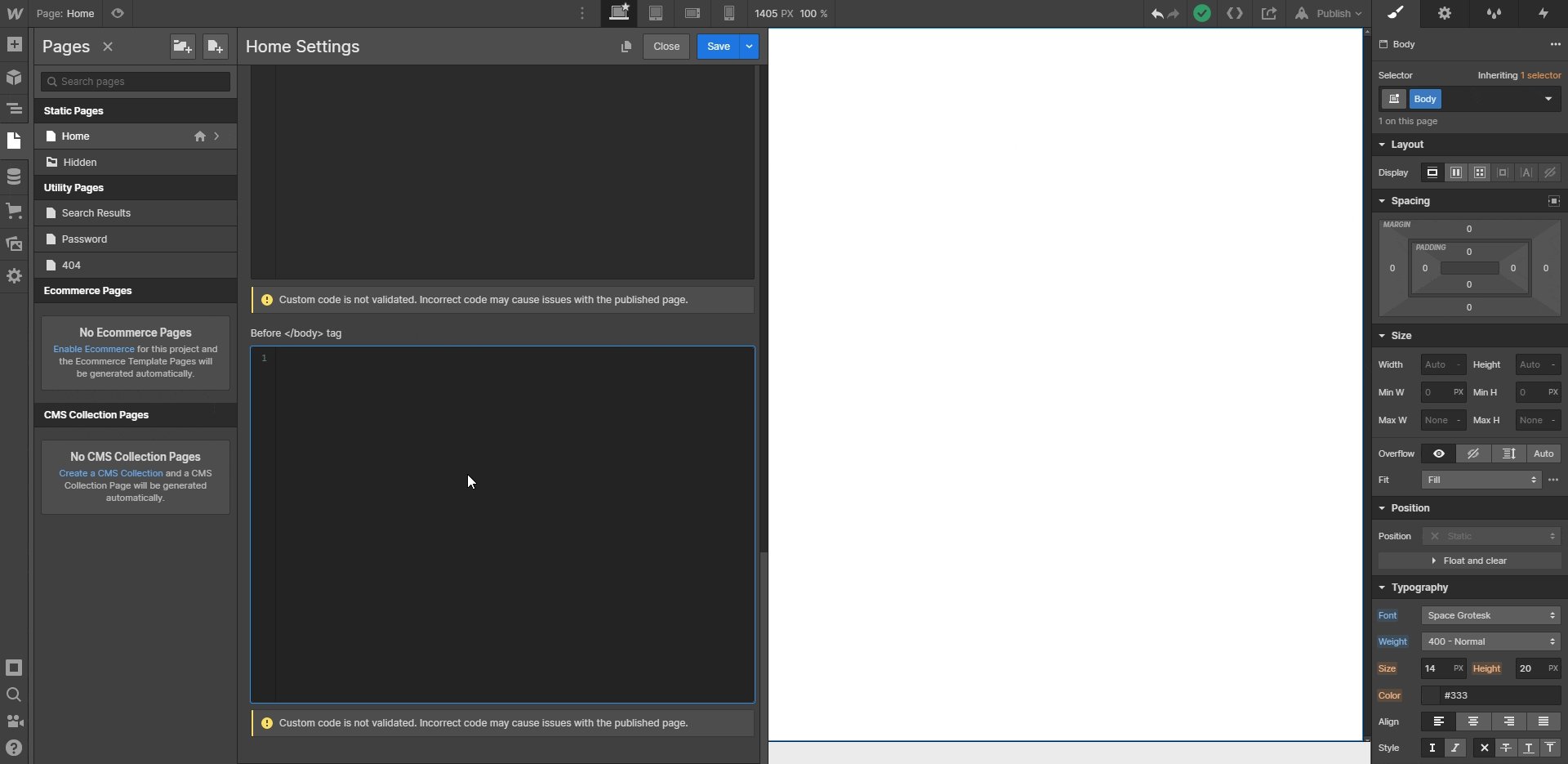
Un peu plus bas sur la même page, la partie Footer Code vous permet d'entrer du JS (et HTML/CSS) dans la balise Body. Le code saisi dans cette balise est appliqué à l'ensemble de votre site et permet d'y ajouter des éléments tels que des scripts.

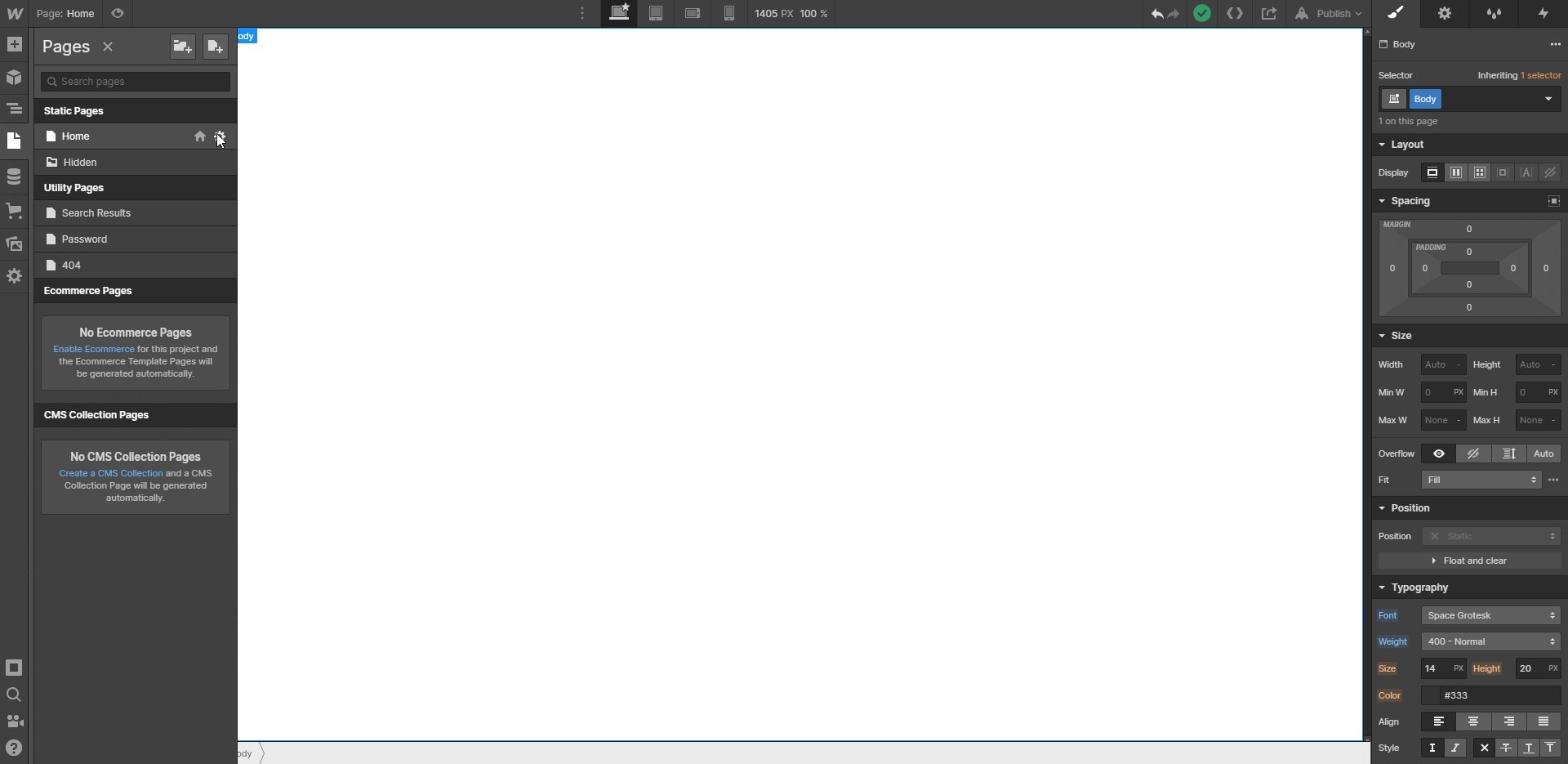
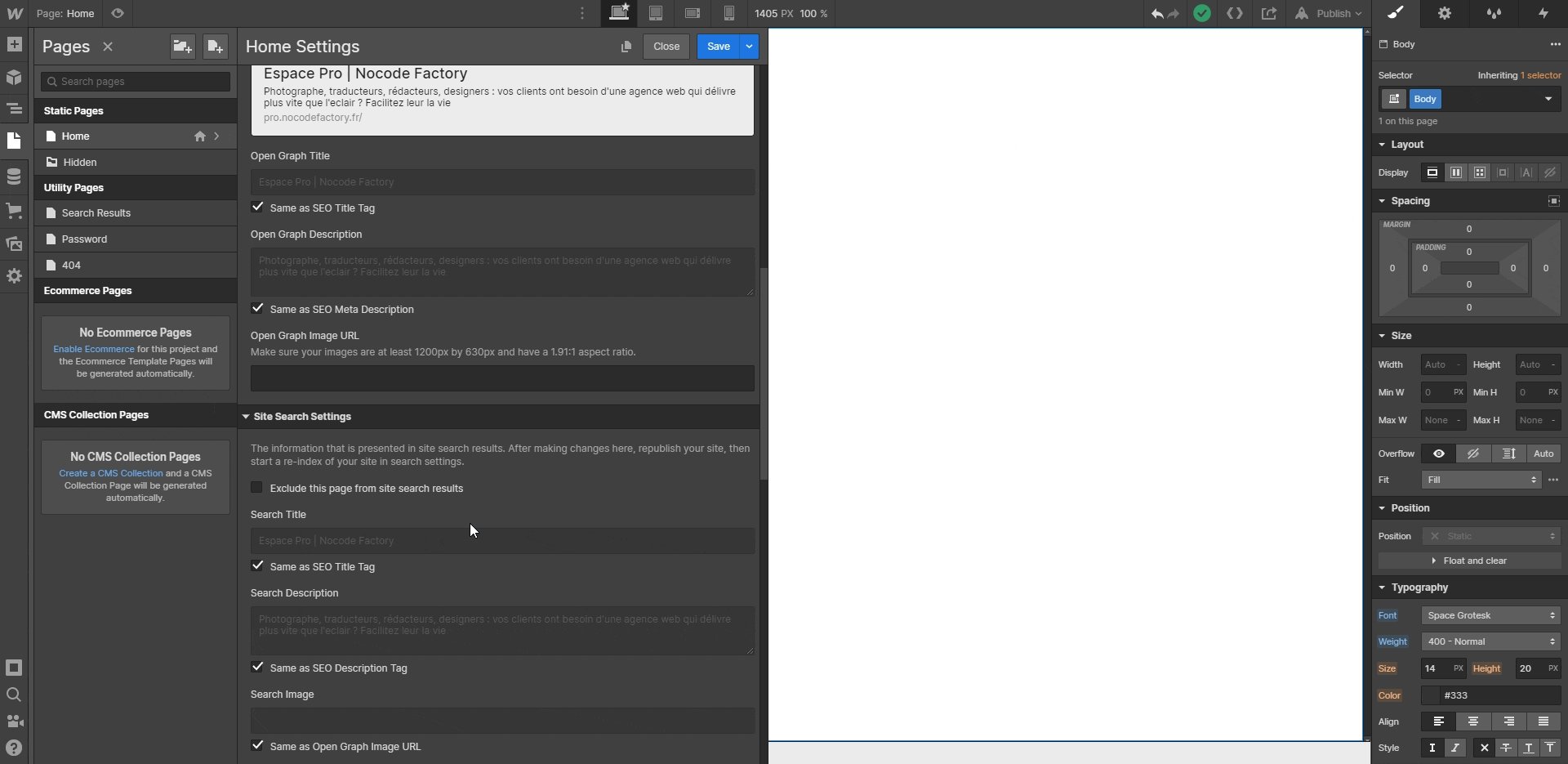
Si vous ne voulez inclure du code personnalisé que sur une seule et unique page et non tout le site, allez dans les paramètres de votre page et choisissez où vous souhaitez mettre votre code.