La barre de navigation est un élément central dans un site. Elle fluidifie l'expérience de l'utilisateur en facilitant sa navigation sur le site, en lui permettant d'accéder rapidement aux pages qui lui seront utiles.
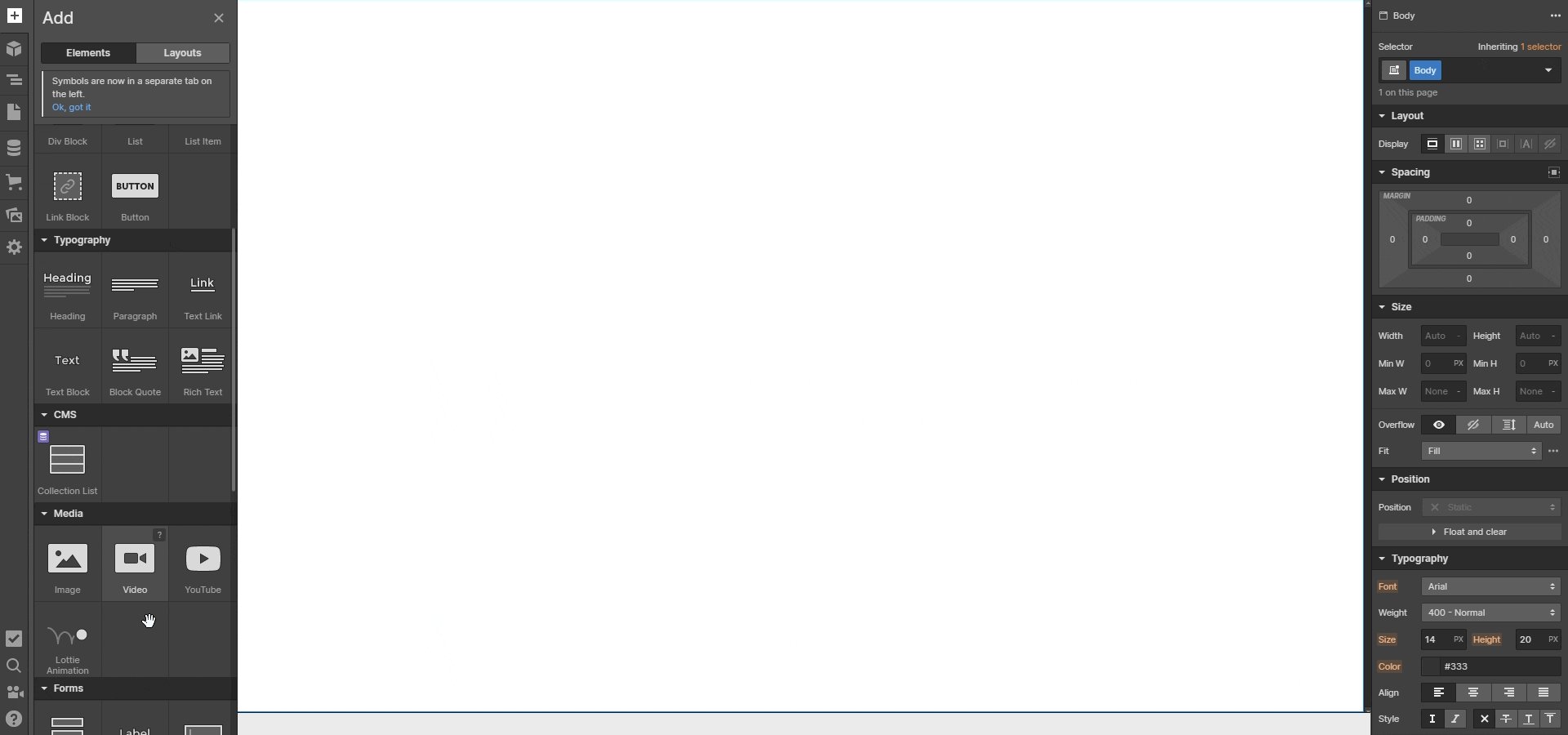
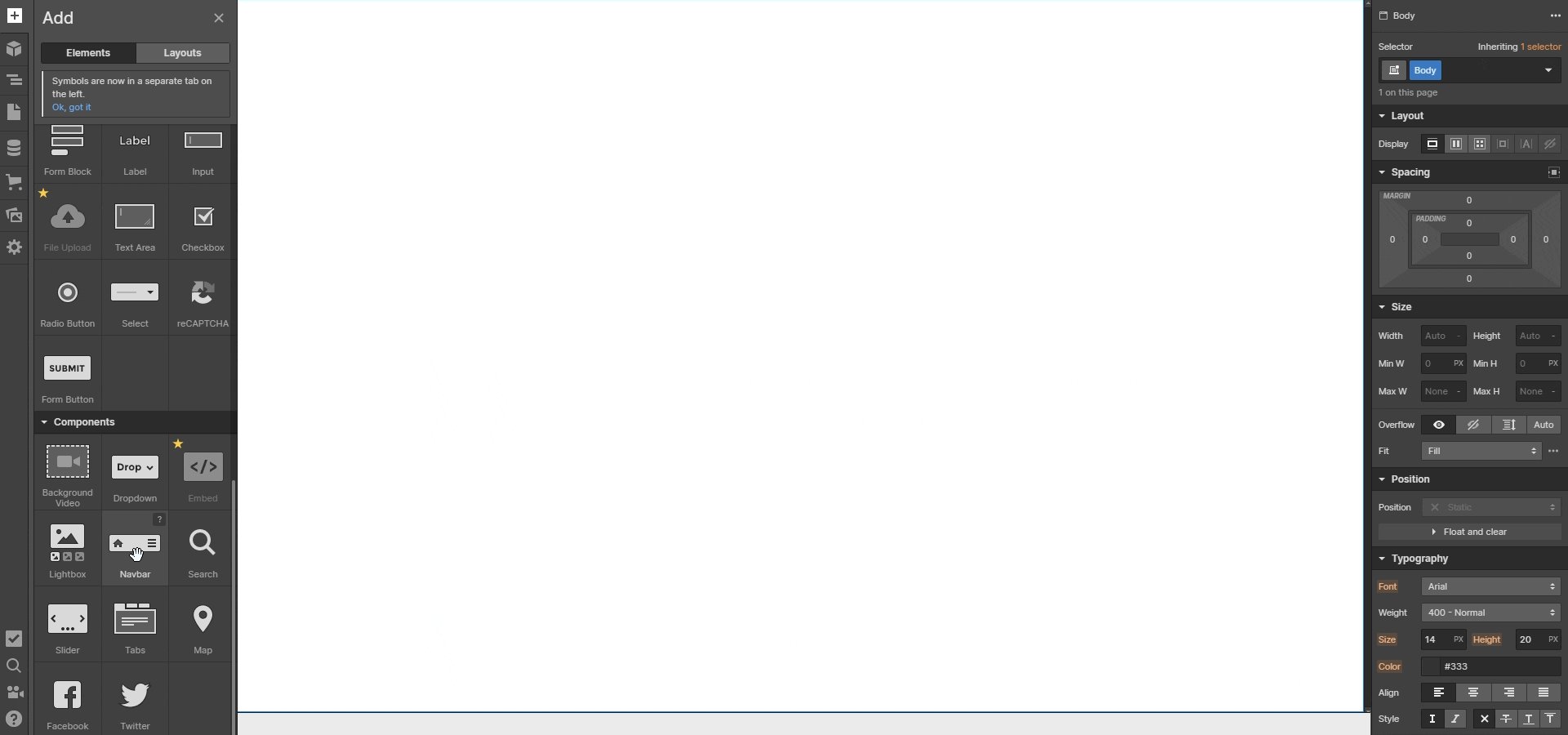
Pour ajouter une barre de navigation (Nav Bar), allez dans la section Components du panneau d'ajout et faites glisser un élément Nav Bar dans votre projet.
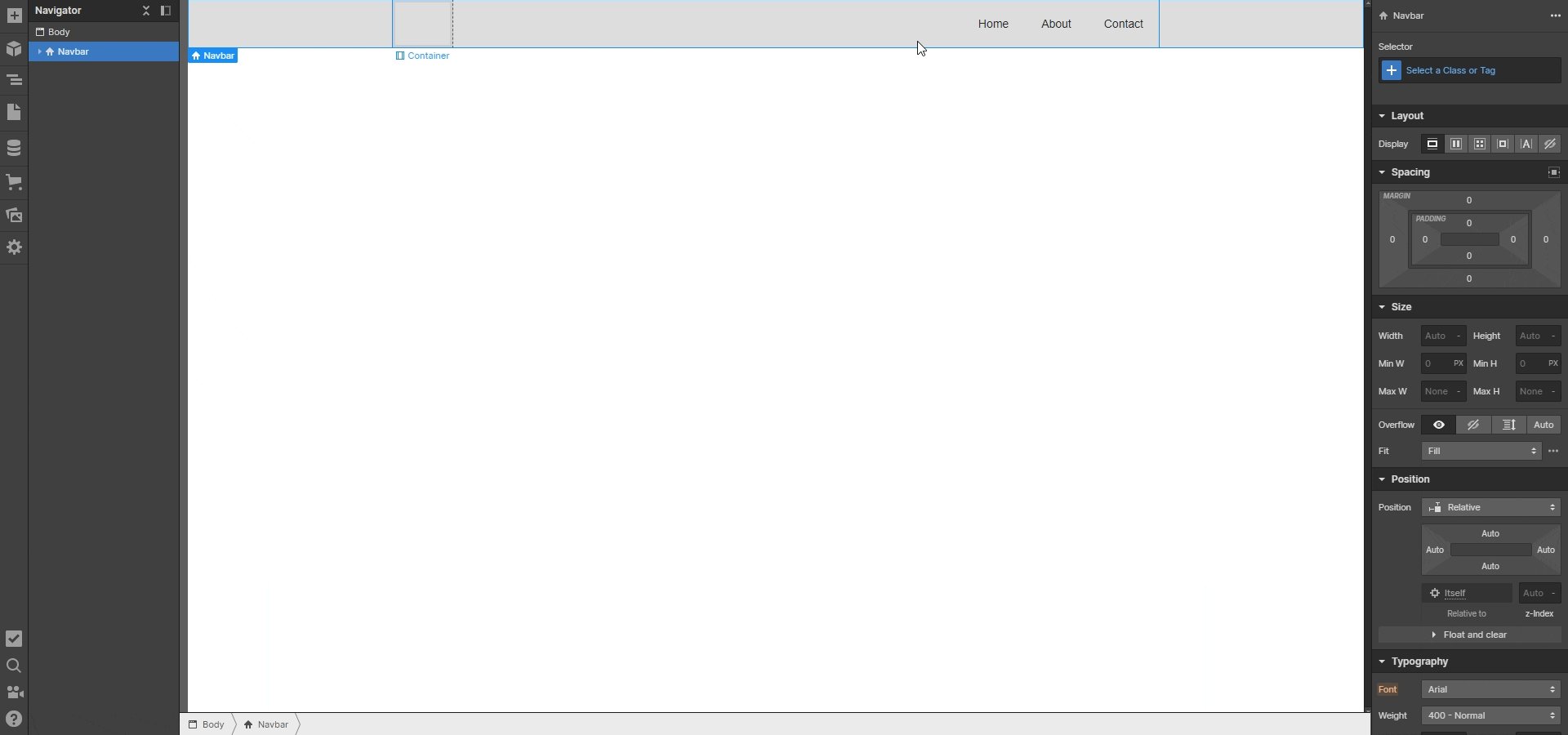
Vous pouvez placer la barre de navigation n'importe où dans votre projet - il n'y a pas de bonne ou de mauvaise façon de procéder. Comme la barre de navigation est autonome, vous pouvez la déplacer où et quand vous le souhaitez.

Votre barre de navigation contient un groupe d'éléments, tous placés de manière ordonnée dans un conteneur qui maintient le contenu centré sur la page.
- Brand : l'espace réservé à votre marque est un link block situé à gauche. Vous pouvez y ajouter un logo, un texte ou toute autre indication relative à la marque.
- Nav Menu : Le menu de navigation se trouve à droite. Il contient tous les liens de navigation (Nav Links).
- Nav Links : Il s'agit de liens textuels avec un remplissage prédéfini et d'autres styles. Vous pouvez les personnaliser, en ajouter, en enlever. N'oubliez pas d'ajouter les liens correspondant en entrant dans leurs paramètres respectifs.
- Menu Button : Par défaut, ce bouton est masqué sur l'affichage de bureau. Il vous permet d'accéder au menu et aux liens de navigation lorsque l'espace horizontal est limité, comme sur un périphérique mobile.
Pour finir, faites de votre Nav Bar un Symbol. Ceci vous permettra de la réutiliser à l'identique sur toutes les pages où vous le souhaiterez. Effectuer un changement sur un symbol l'appliquera à toutes ses instances dans le site.
Pour ce faire, faites un clic droit sur la Nav, choisissez Create a Symbol et nommez-la