Le panneau Interactions du Designer vous permet de créer des interactions complexes à l'aide de déclencheurs et d'animations. Un déclencheur, comme le fait de cliquer sur un élément ou de faire défiler la page vers le bas, peut lancer ou même animer en continu un ou plusieurs éléments de la page.
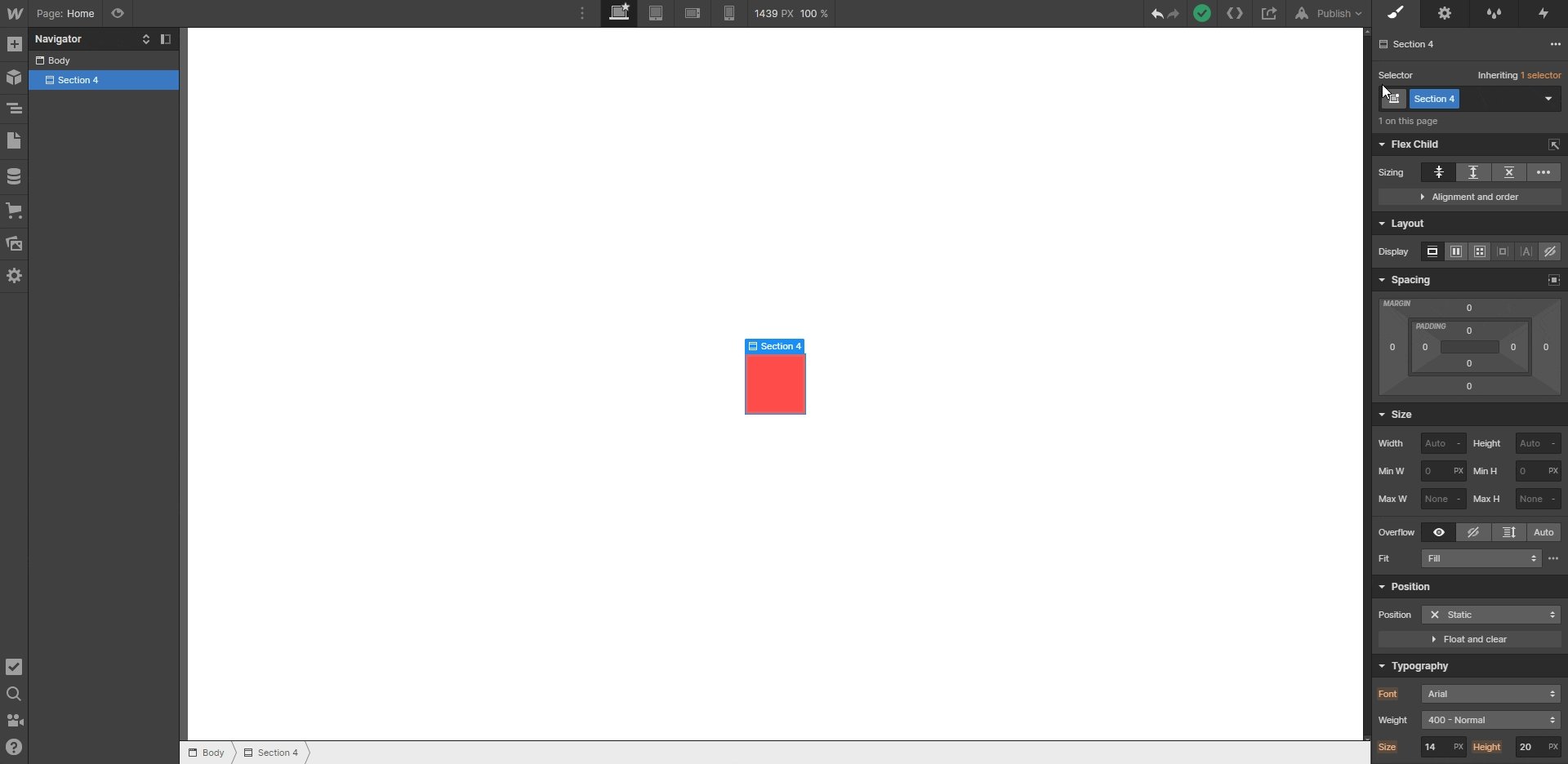
La base de l'intéraction est de choisir l'élément auquel le déclancheur (Trigger) sera attaché, que ce soit un élément précis tel qu'on container ou la page en elle-même. Pour ce faire, selectionnez l'élément en question dans votre canevas puis allez dans l'onglet Interactions du panneau de style
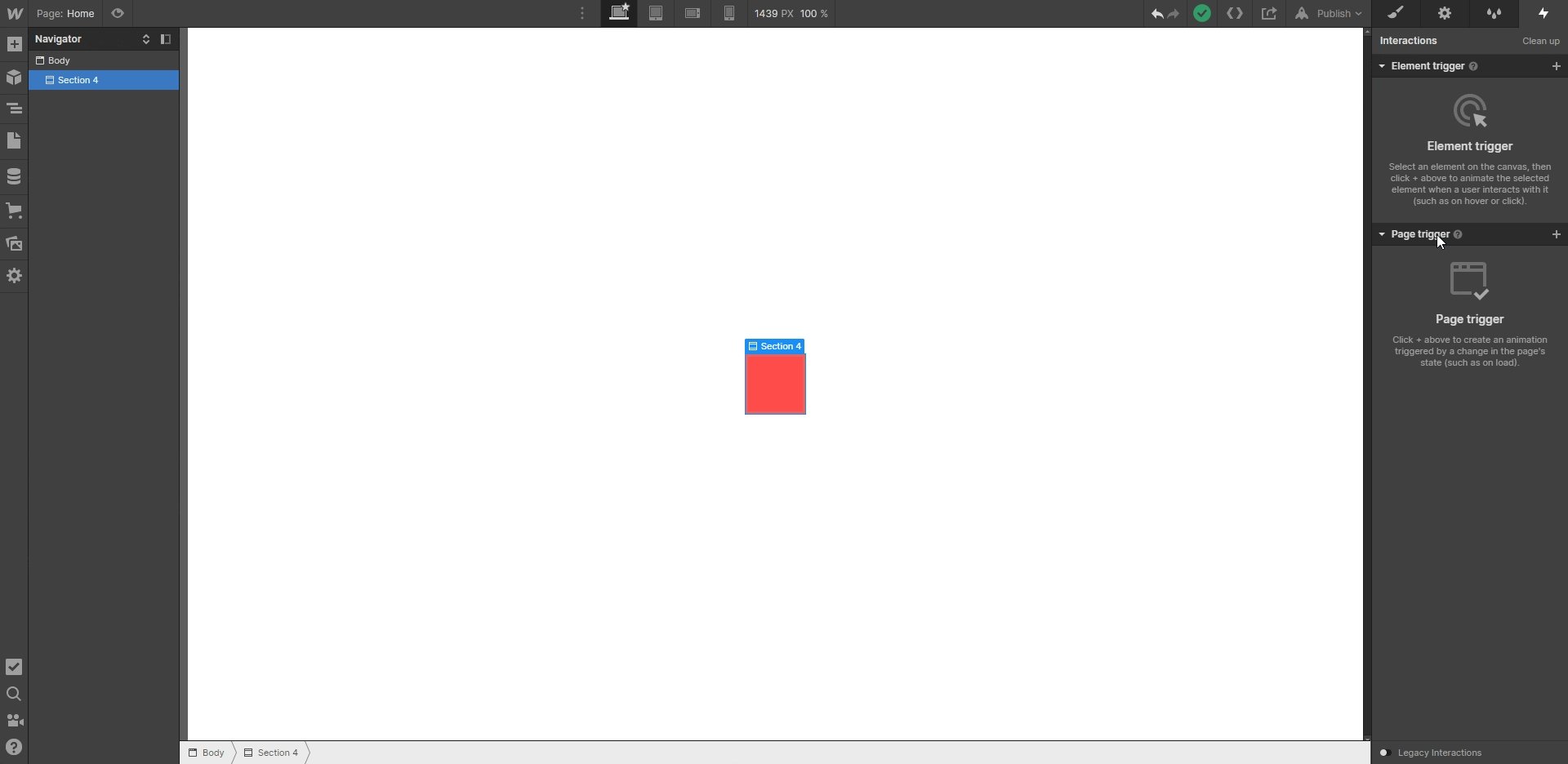
Ici, vous devrez choisir votre type de déclancheur (Trigger). Vous avez le choix entre Le panneau Interactions est divisé en deux sections principales :
Les déclencheurs d'éléments (element triggers)
La section supérieure du panneau Interactions nous permet d'ajouter les éléments suivantsdes déclencheurs d'éléments, qui déclenchent une animation lorsque nous interagissons avec un élément comme le survol ou le clic.
L'ajout d'un déclencheur d'élément se fait en deux étapes principales :
Sélectionnez l'élément (section, bouton, bloc div, etc.) que vous souhaitez configurer comme déclencheurAppuyez sur le signe + pour sélectionner le type de déclencheur qui vous convient
Les déclencheurs de pages (page triggers).
La section inférieure du panneau Interactions est l'endroit où nous pouvonsajouter des déclencheurs de page, qui déclenchent une animation en cas de changement d'état de la page, par example lorsque la page est chargée.
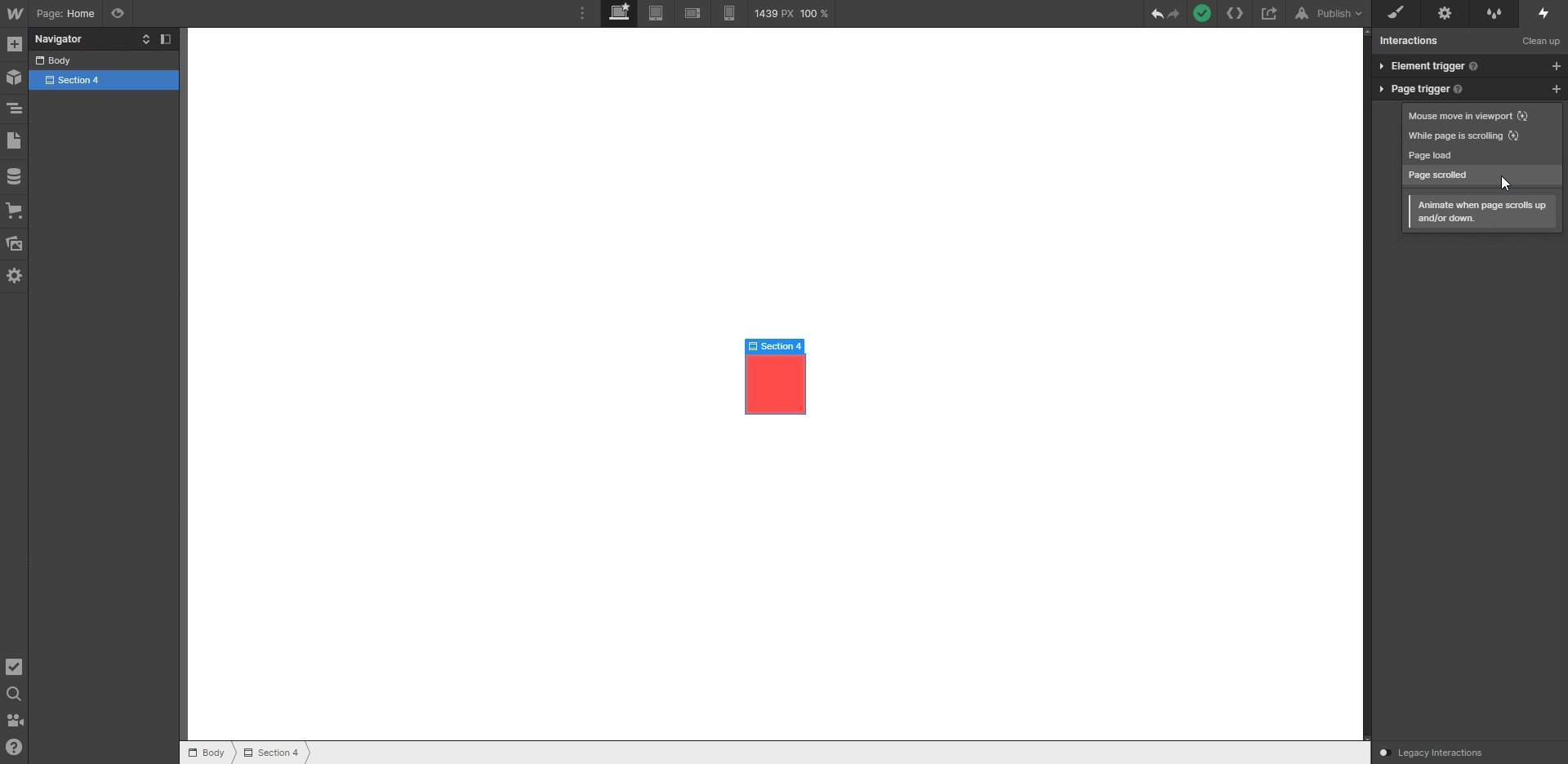
Contrairement à un déclencheur d'élément, l'ajout d'un déclencheur de page n'implique qu'une seule étape : il suffit d'appuyer sur le signe + pour sélectionner le type de déclencheur.

Configurer le déclencheur (Trigger)
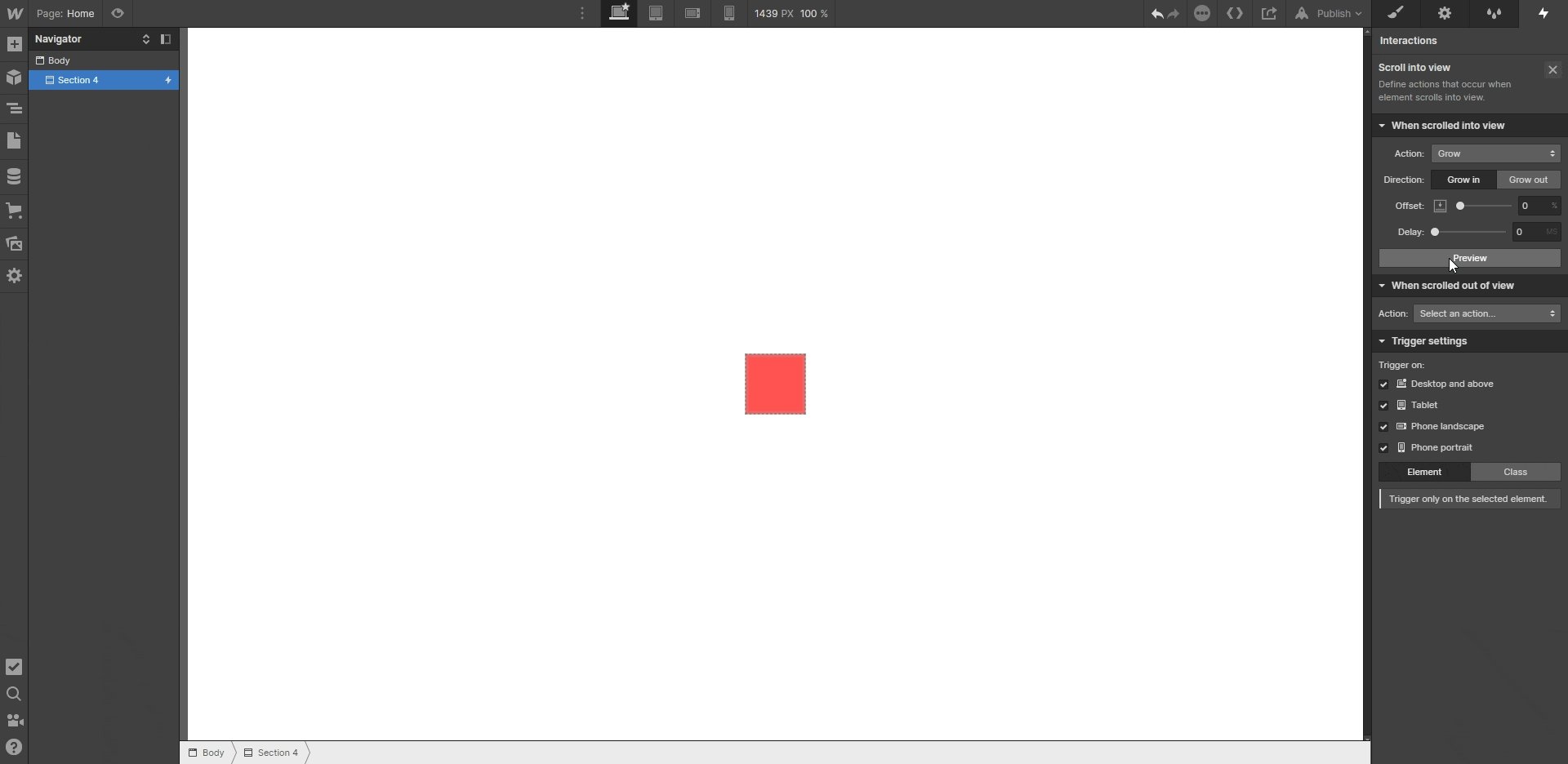
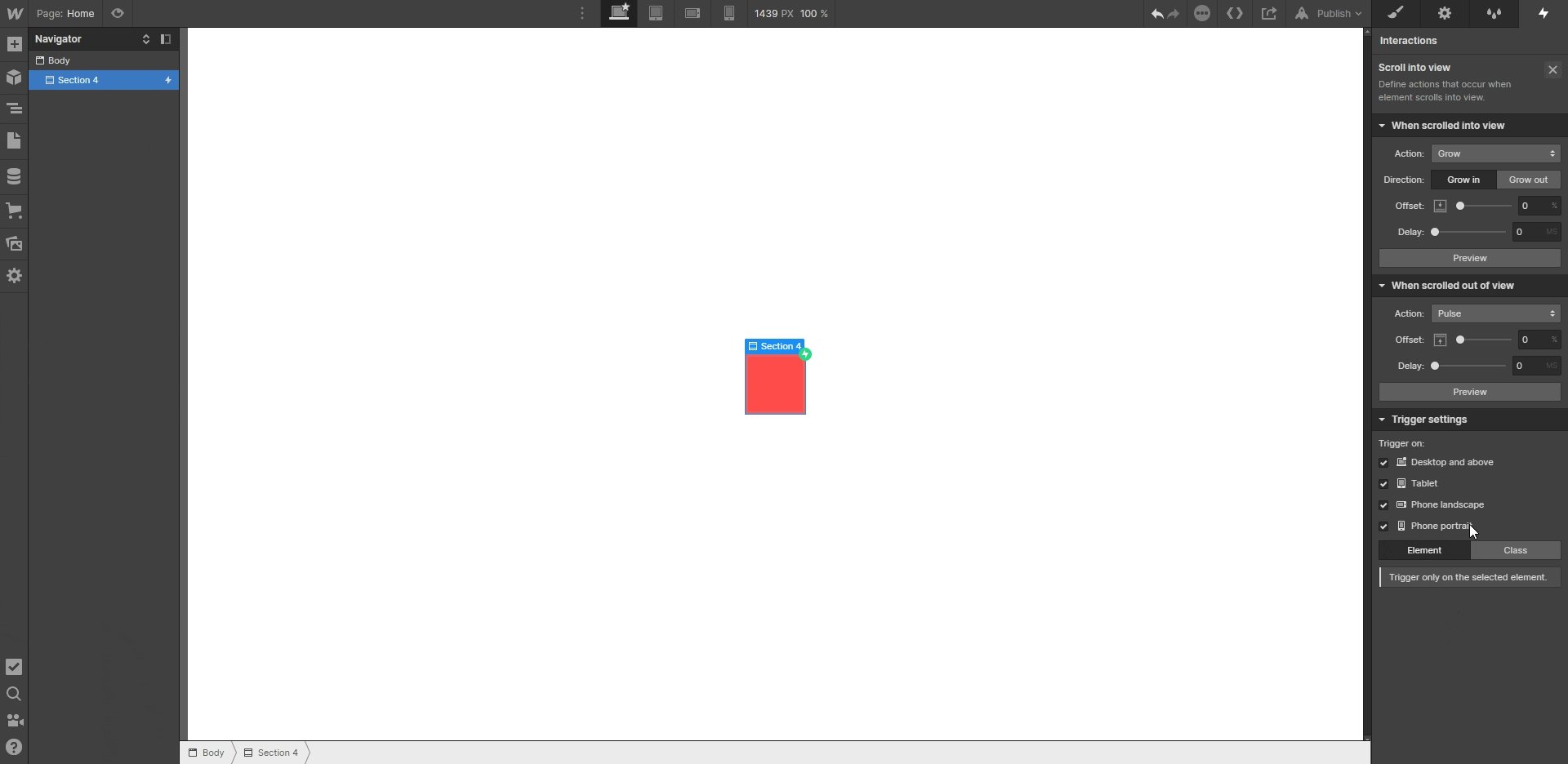
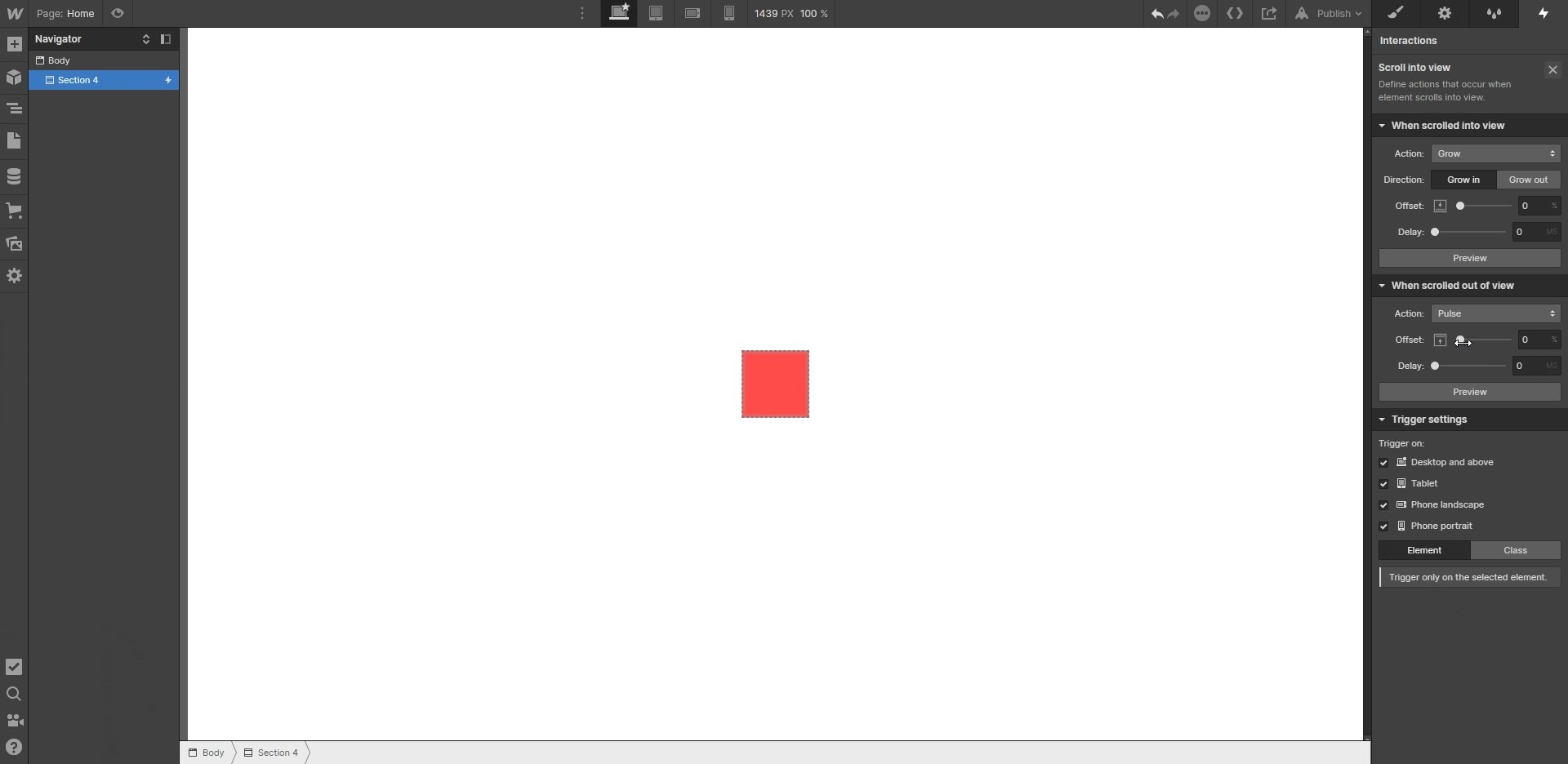
Après avoir sélectionné le type de déclencheur que nous ajoutons dans le panneau Interactions, nous pouvons spécifier exactement ce que nous voulons qu'il se passe. Les optionsdont vous disposez dépendent du type de déclencheur utilisé.
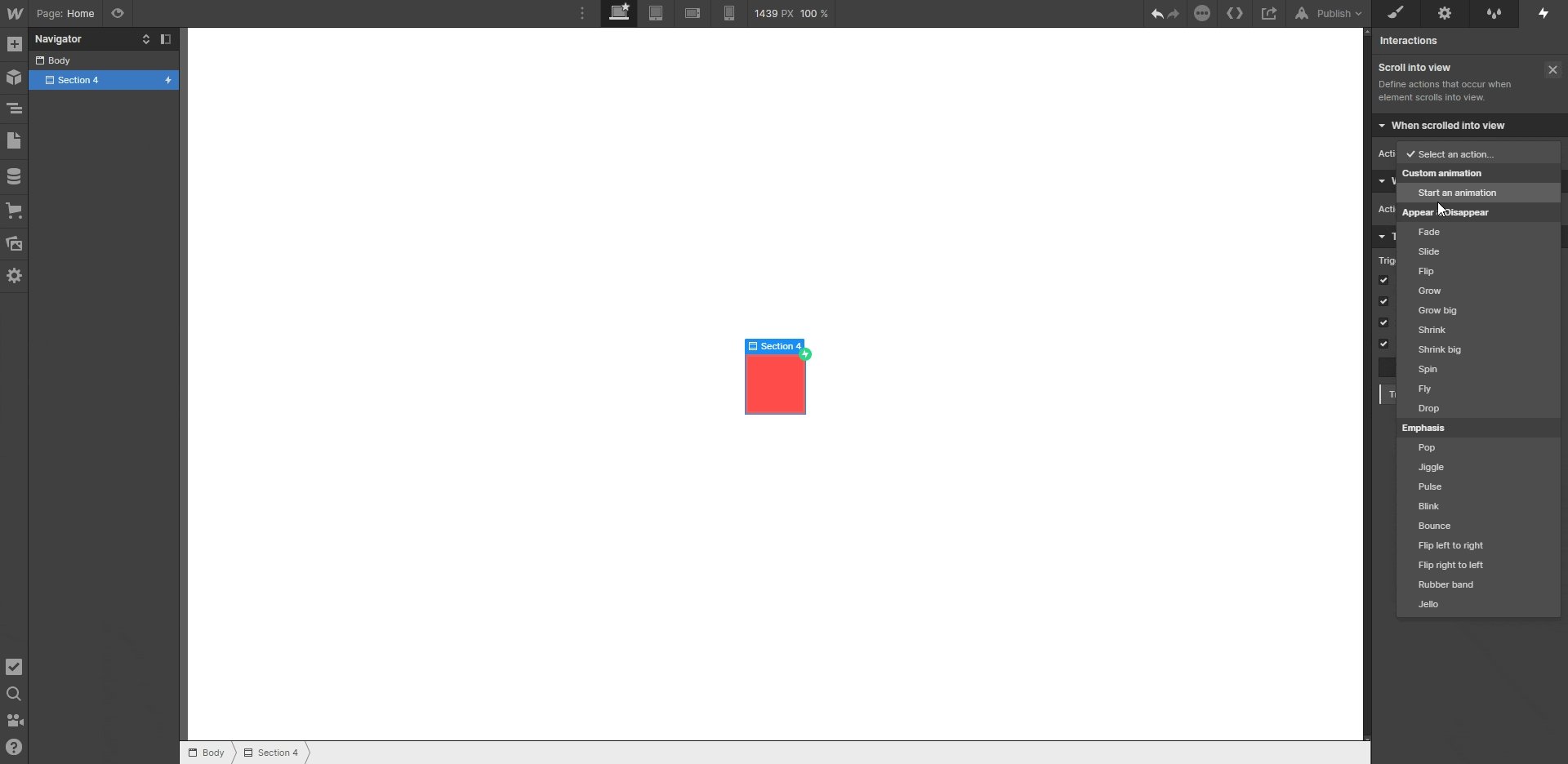
Par exemple, le déclancheur Scroll into view vous laisse choisir entre une vingtaine d'animations préconçues ou bien sûr en créer une de toutes pièces.