Pourquoi combiner Webflow et Airtable ?
Webflow et Airtable sont deux outils incontournables en no code. En les combinant, vous pourrez par exemple afficher vos bases de données Airtable sur une page Webflow pour obtenir une page qui affiche l'ensemble des produits que vous proposez, ou encore enregistrer dans une feuille de calcul Airtable les données que les visiteurs entrent dans un formulaire sur votre site.
Comment intégrer Airtable dans Webflow ?
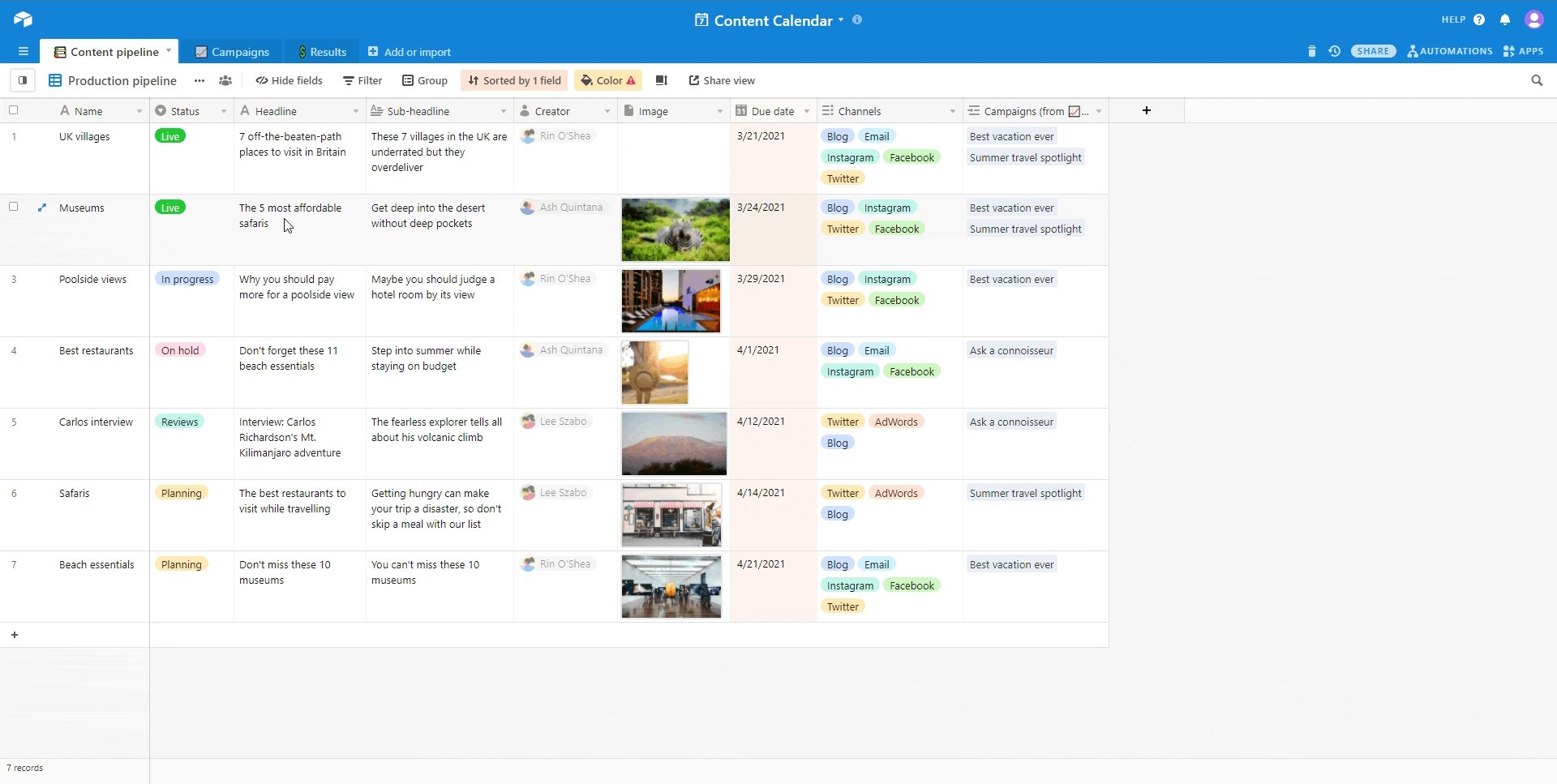
Dans votre feuille de calcul Airtable, en haut à gauche, allez sur Views.
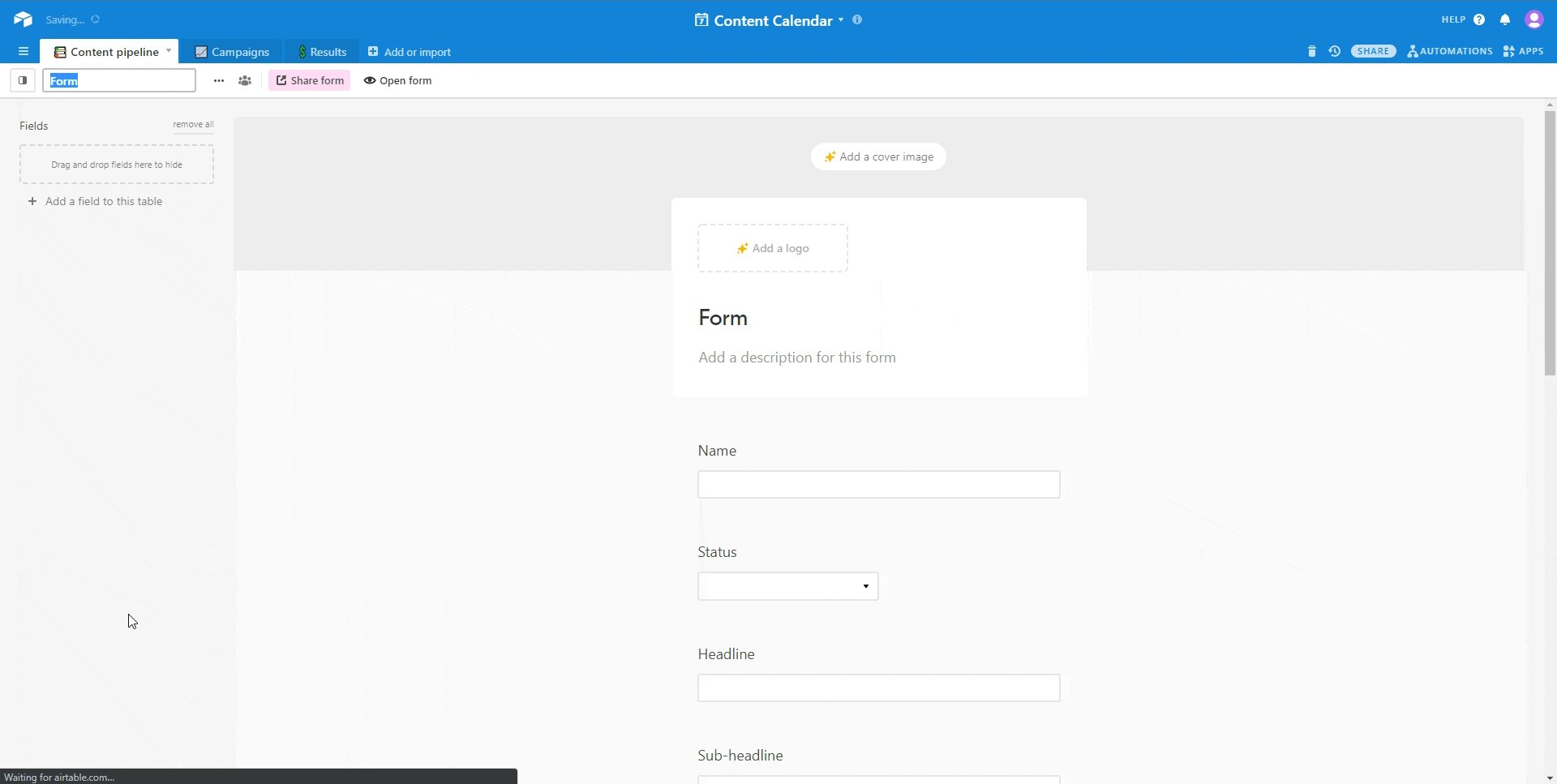
Sous Add a view choisissez Form et à partir de là, vous pouvez personnaliser votre formulaire. N'oubliez pas que le nom que vous donnez au formulaire apparaîtra sur votre site.
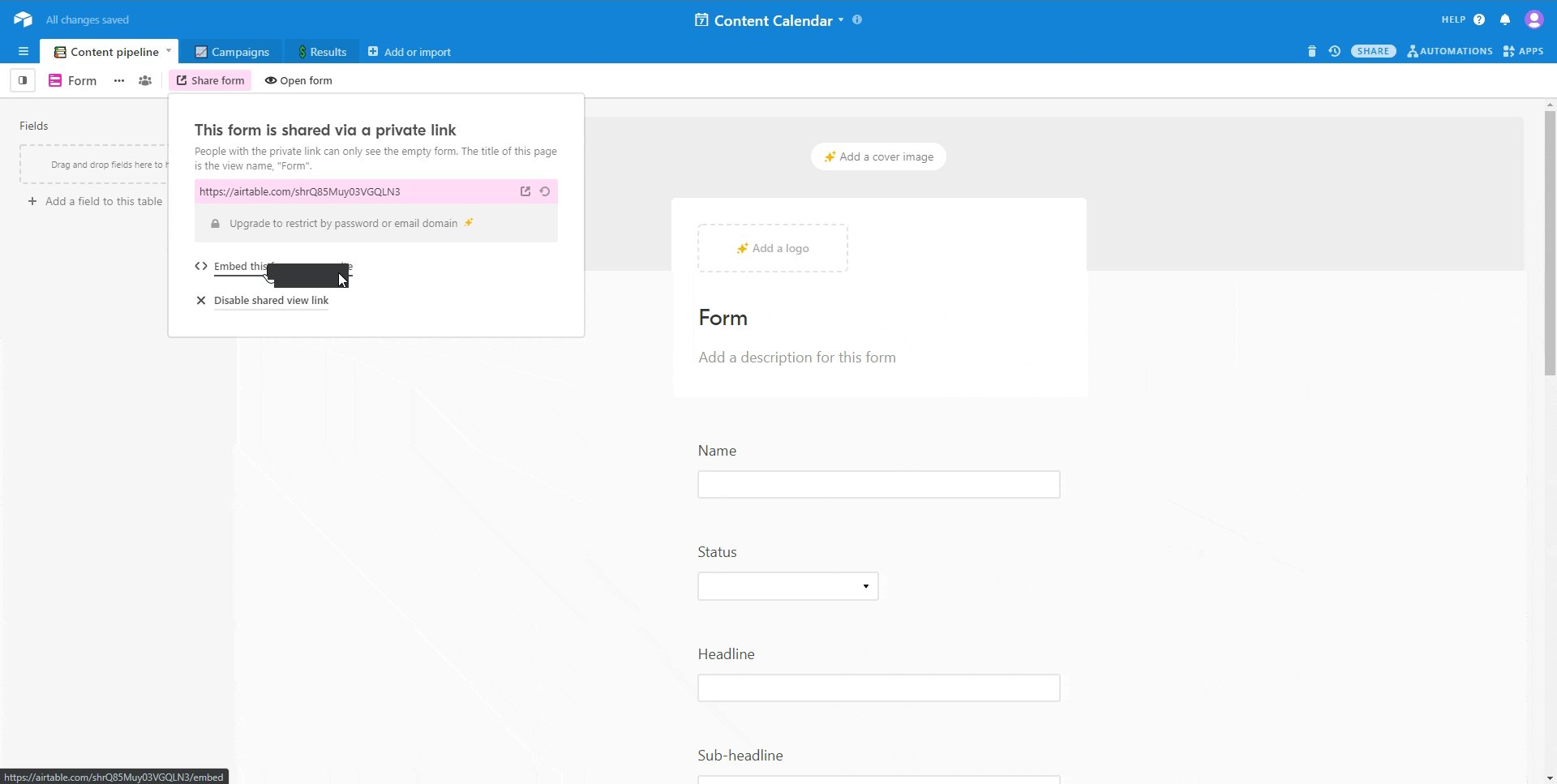
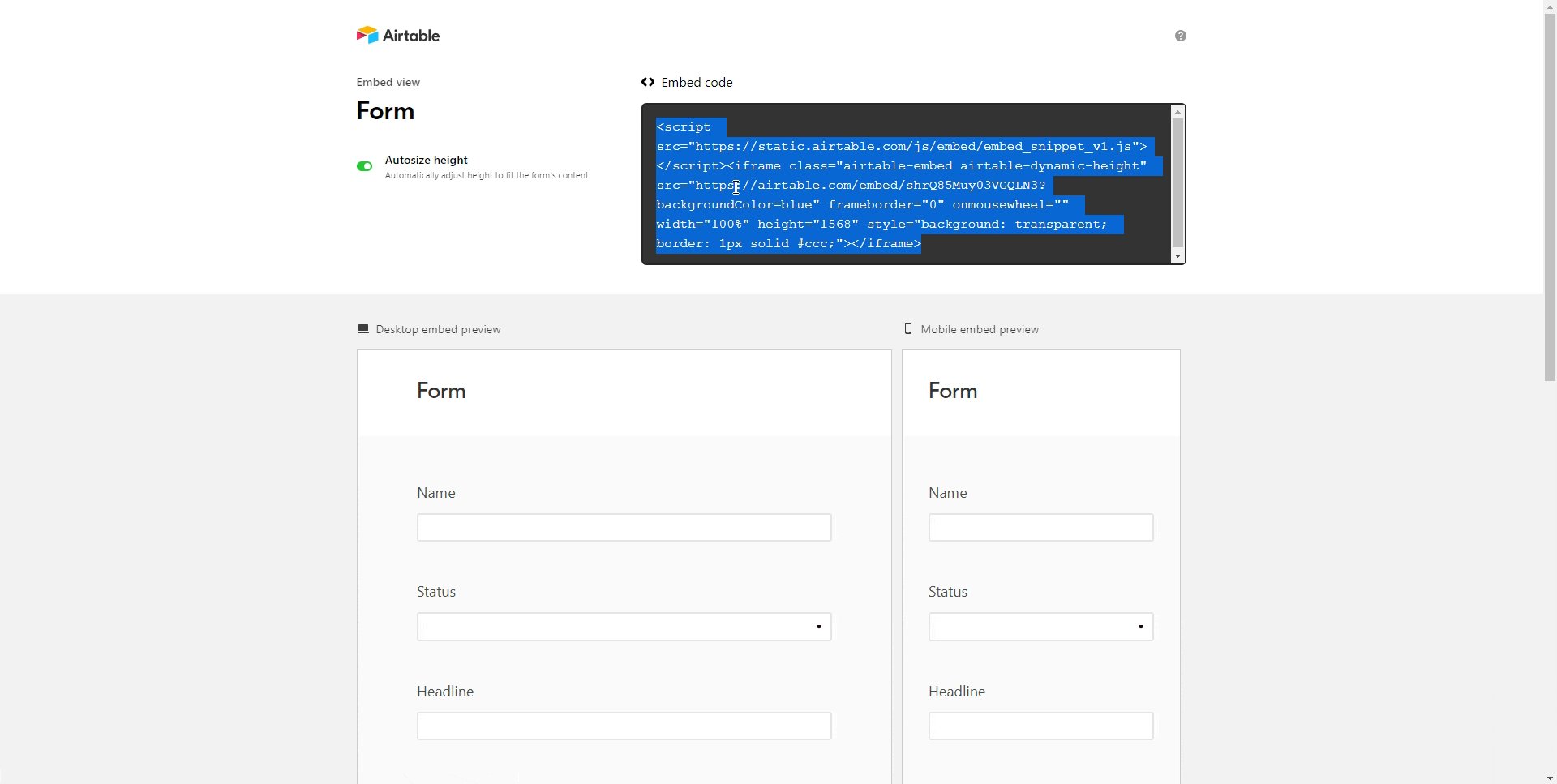
Cliquez sur Share form > Embed this form on your site pour ouvrir un nouvel onglet avec l'extrait de code. Ensuite, sélectionnez et copiez le code.

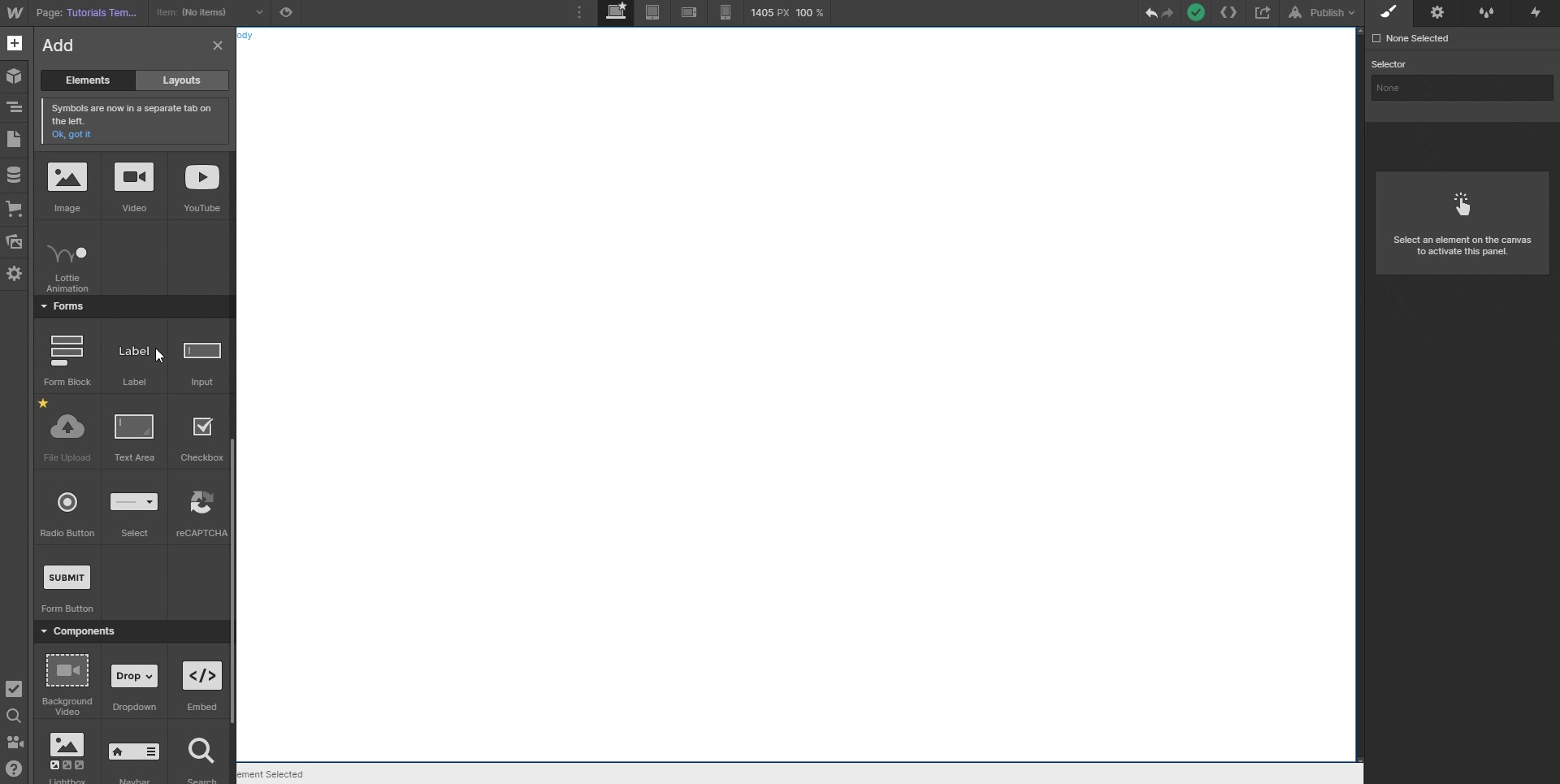
Dans le Designer de votre projet Webflow, cliquez sur le signe plus dans la barre d'outils de gauche.
Sous Components, prenez un élément Embed et glissez-le dans votre design.
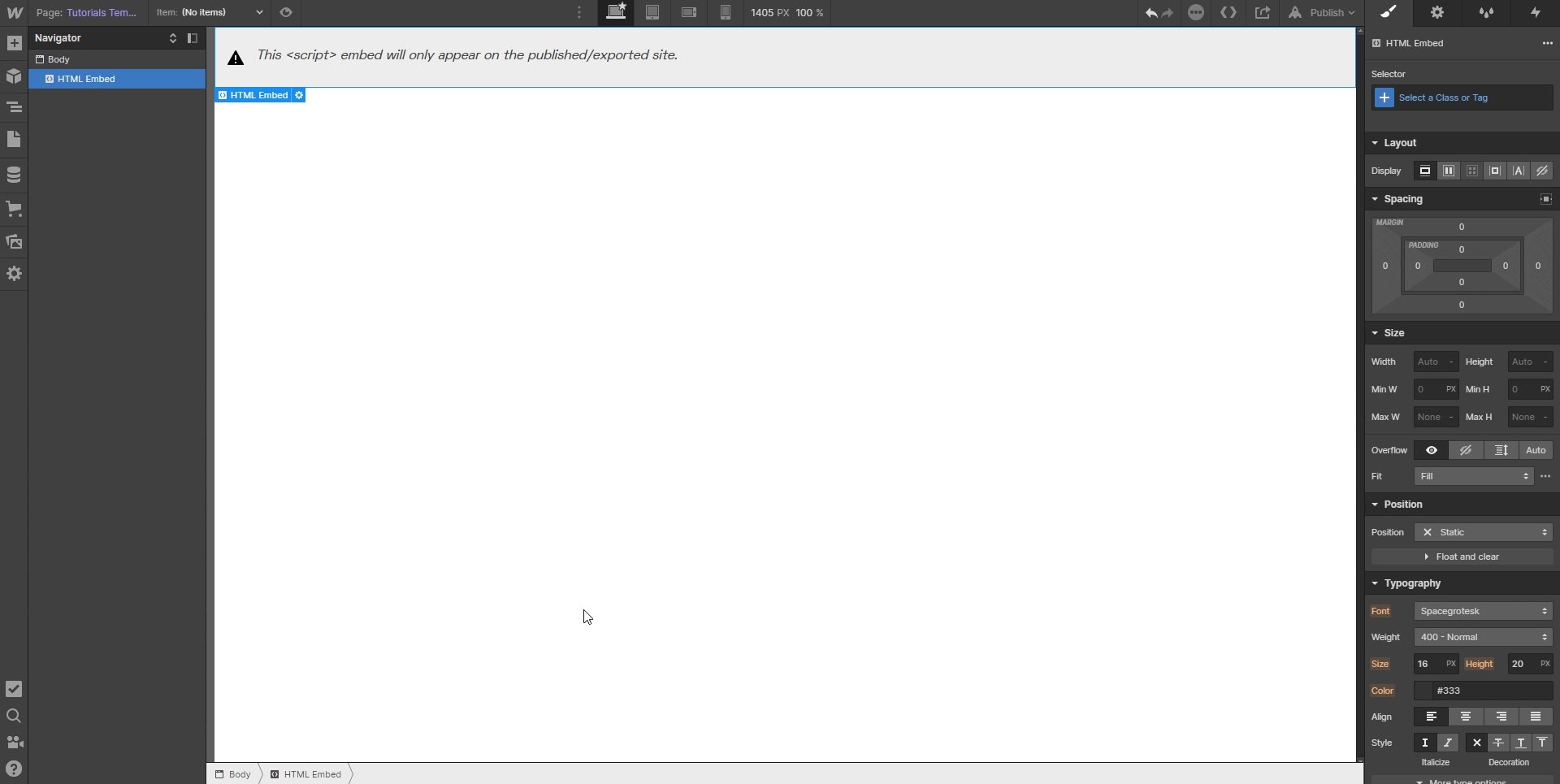
Collez l'extrait de code dans l'élément HTML Embed Code Editor qui a apparu.
Cliquez sur Save & close.
Enfin, cliquez sur Publish > Publish to Selected Domains et voyez le résultat publié.