
Un nouveau visiteur sur votre site, super ! Mais comment faire pour qu'il reste et pour qu'il ait envie d'en savoir plus sur votre offre ? Et, pourquoi pas, de faire appel à vos services ? Voilà tout l'intérêt d'une landing page bien construite : profiter des quelques secondes d'attention du visiteur pour lui présenter l'offre, ses bénéfices, et ce qu'il doit faire pour les obtenir.
Webflow, qu'on ne présente plus ici, vous permettra de créer une superbe landing page en trois mouvements, pour que vous soyez prêts à faire de nouvelles ventes en quelques minutes !
Etape 1 : Créer une hero banner
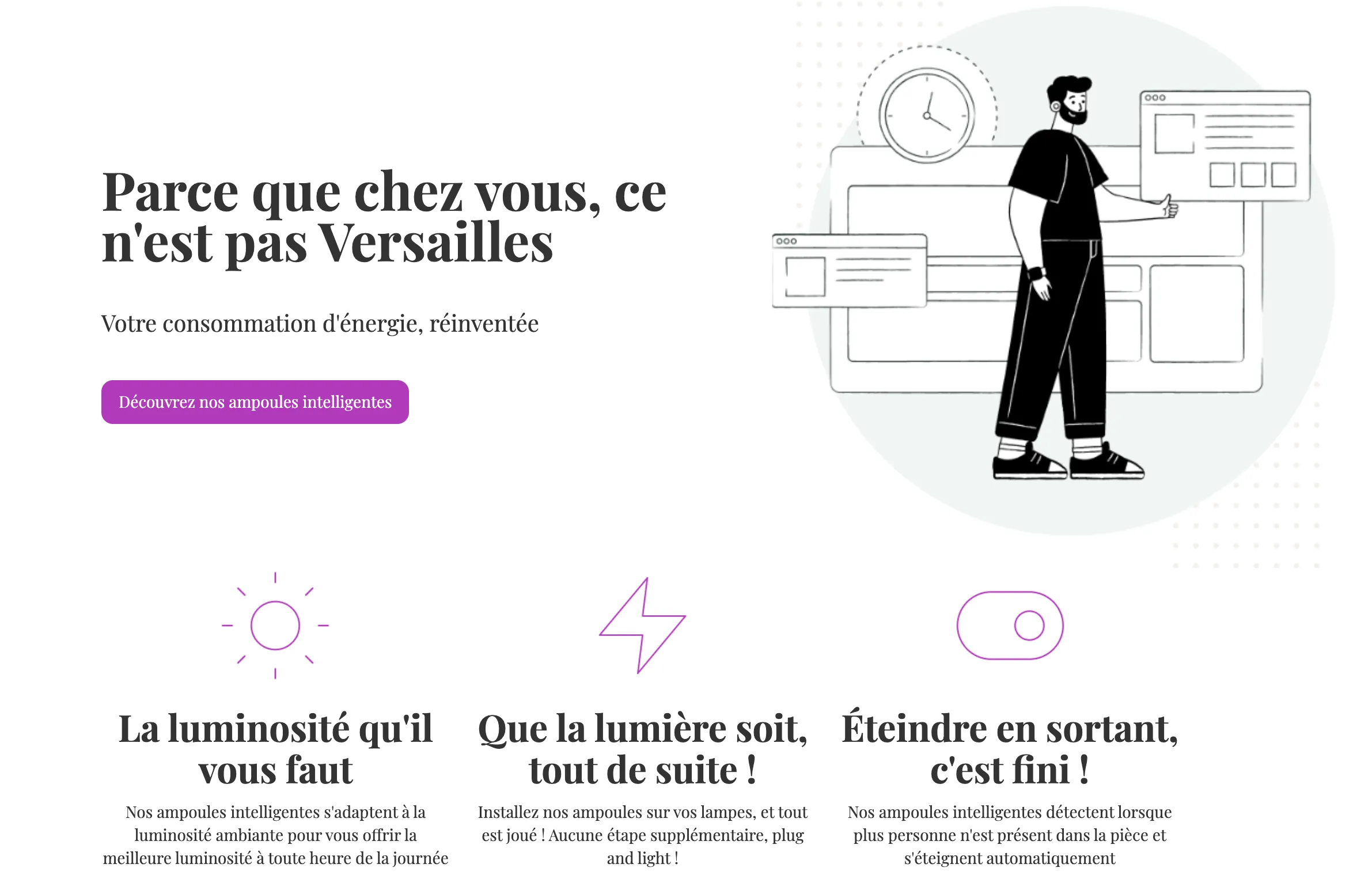
Le premier élément d'une landing page qui convertit est une hero banner. C'est un élément qui prend la majorité de la page sur laquelle atterrit le visiteur. Elle consiste en une image sobre, une ou deux lignes de texte qui présentent la raison d'être de votre entreprise, et un bouton qui permet à votre visiteur d'accéder à votre produit.
C'est un élément primordial : la hero banner est la première chose que voit votre visiteur lorsqu'il arrive. Elle ne lui demande aucun effort : il n'a ni besoin de faire défiler la page ni besoin de lire de longs textes. C'est donc votre chance d'attirer son attention pour qu'il soit prêt à faire ces efforts par la suite, en passant aux éléments suivants de votre landing page.
Créer votre hero banner avec Webflow est très simple, et on vous explique tout ici !
Etape 2 : Présenter les bénéfices de votre offre pour l'utilisateur
Maintenant que votre visiteur sait ce que vous offrez, il faut qu'il comprenne ce que cela lui apporte. J'ai bien dit ce que cela lui apporte : votre visiteur ne s'intéresse pas (pour le moment) à votre expertise, à l'histoire de votre entreprise, aux méthodes de fabrication de votre produit, etc. Il ne s'intéresse qu'à ce que vous lui apportez, il veut savoir quel problème vous allez résoudre pour lui.
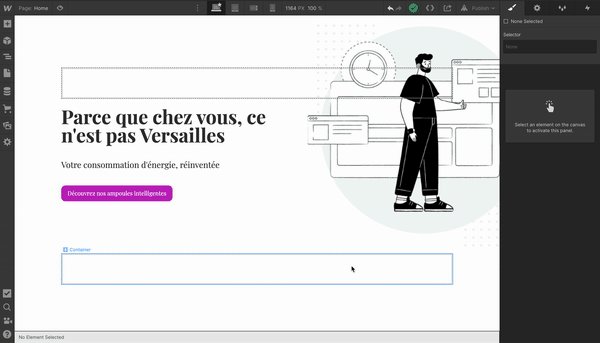
Vous pouvez par exemple définir trois bénéfices et les présenter en trois colonnes immédiatement après votre hero banner. Faisons-le ensemble !
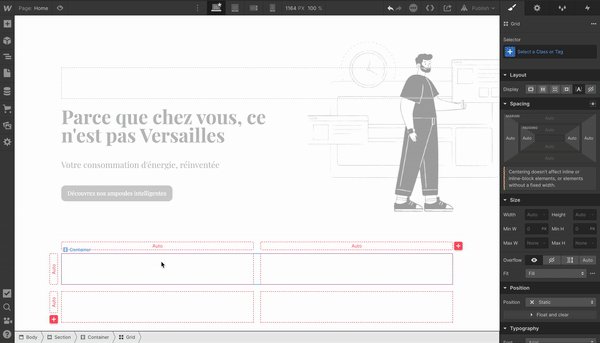
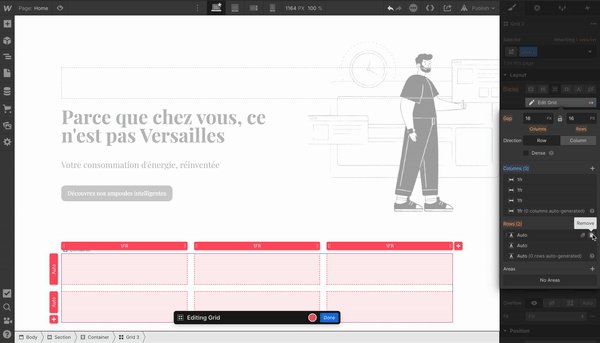
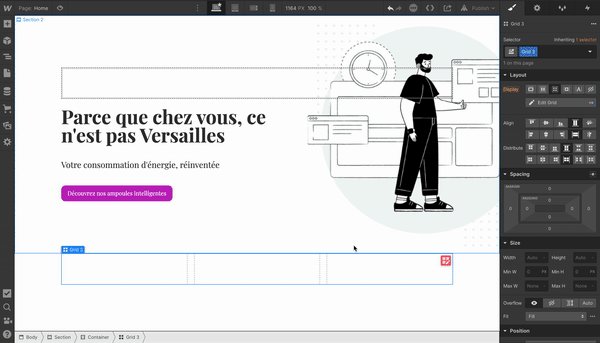
Commencez par créer une nouvelle section et ajoutez une grille à l'intérieur. Définissez la taille de la grille selon vos besoins : ici, nous aurons besoin d'une ligne et de trois colonnes.

A l'intérieur de chaque cellule de la grille, ajoutez un div block, et ajoutez dans ces div-blocks une image, un titre et un petit texte explicatif qui présentent chacun un bénéfice de votre produit. Voilà ce que nous obtenons :

Etape 3 : présenter votre produit plus en détail
Si votre visiteur arrive à cette étape, c'est que vous avez passé le plus dur ! Le visiteur a compris ce que vous proposiez et ce que cela lui apporte, et il veut en apprendre plus. C'est votre moment : vous allez enfin pouvoir parler de votre produit ou service, présenter le travail que vous avez fourni, donner toutes les fonctionnalités... C'est votre moment de briller !
Vous avez de nombreuses façons de présenter votre produit : des illustrations bien réalisées, une vidéo courte, des témoignages, etc. Vous pouvez utiliser tous ces moyens tour à tour, mais attention à ne pas trop surcharger d'information votre visiteur. Favorisez des formats simples comme la vidéo, et préférez des bullets points à de longs paragraphes.
Etape 4 : diriger votre visiteur vers la prochaine étape
C'est fait, votre visiteur a eu toutes les informations dont il avait besoin en quelques minutes et il arrive maintenant à la fin de la page. S'il a remarqué que votre offre répond pertinemment à un de ses problèmes, il a désormais envie de passer à l'étape suivante : un shop pour acheter un de vos produits, ou un formulaire pour rentrer en contact... Il faut donc lui permettre de devenir un de vos clients.
Pour cela, ajoutez en bas de votre landing page un call-to-action (CTA), c'est-à-dire un message le plus souvent sous forme de bouton qui encourage vos visiteurs à devenir clients.
Conclusion
Et voilà, votre landing page est prête en quelques minutes grâce à Webflow ! Bien construite, elle répond au parcours logique de votre visiteur : comprendre où il est arrivé, quel bénéfice il peut tirer de sa visite, comment fonctionne le produit/service qui lui est présenté et, enfin, comment il peut se le procurer. Simple et efficace, elle sera un outil puissante pour convertir vos visites en ventes.
Maintenant, à vous de jouer : tirez profit de la puissance de Webflow pour maximiser vos ventes ! Et si vous avez besoin d'aide pour créer des landing pages efficaces qui convertissent, vous pouvez toujours nous contacter !













.webp)


