
Le SEO (Search Engine Optimization) consiste à optimiser son site via le référencement naturel. C’est l'un des moyens les plus efficaces pour promouvoir un site web.
Mettre en place une stratégie SEO permet d'attirer plus de trafic organique -et donc d'améliorer la visibilité de son site-, augmentant ainsi le nombre de prospects et de clients, tout en réduisant le coût d'acquisition par rapport à d'autres canaux marketing.
Lorsqu’on fait son site avec Webflow comme avec n’importe quel autre CMS, il est important de garder cet objectif de référencement.
Un site Webflow est-il optimisé pour le SEO ?
Sans suspense, oui, Webflow est optimisé pour le SEO.
Bien entendu, une stratégie de contenu et de netlinking sont les bases d’un travail SEO. Mais une stratégie de contenu à elle seule ne suffit pas. Pour mettre en valeur ces efforts marketing, il faut les associer à quelques bonnes pratiques d’ordre technique.
Webflow possède des fonctionnalités de référencement pour optimiser un site pour les moteurs de recherche. En mettant en place les bons paramètres au moment de la construction du site, ces fonctionnalités feront une parfaite synergie avec une stratégie de contenu SEO.
Voici comment Webflow peut aider à optimiser le référencement naturel d’un site web :
Optimisation des URL
Webflow permet de personnaliser les URL pour qu'elles soient propres et optimisées. Les URL propres contiennent des mots-clés pertinents et décrivent le contenu de la page. Les moteurs de recherche préfèrent les URL simples et claires, car elles facilitent la compréhension du contenu de la page.
Le maillage interne
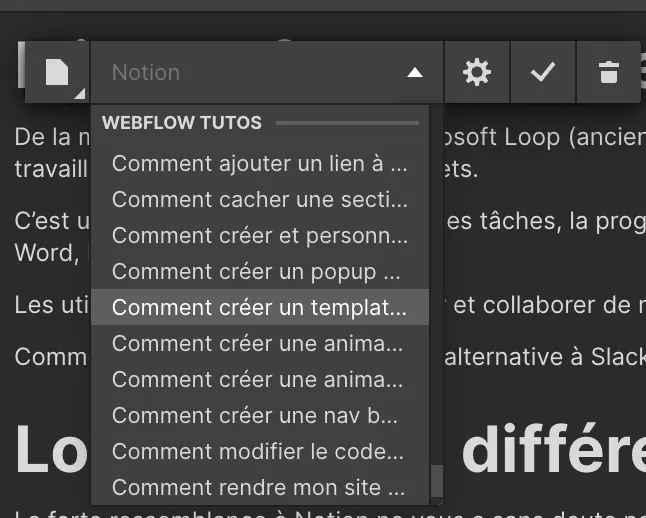
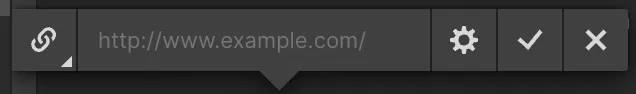
Webflow permet d’ajouter des ancres de lien vers d’autres pages de votre site.
Par exemple, si vous publiez un nouvel article de blog qui fait référence à un autre article déjà publié, sélectionnez le texte sur lequel vous souhaitez mettre un lien et il ne vous reste qu’à sélectionner la page vers laquelle le texte renvoie.

Les backlinks
Même principe que pour les liens internes, vous pouvez aussi renvoyer vers la page d’un site externe. Vous pouvez aussi choisir de faire ouvrir le lien dans un nouvel onglet on non.

Optimisation du contenu des pages
Webflow permet d’insérer des balises title, mettre une méta-description à chaque page ou encore remplir les balises alt des images. Tout se fait dans l’éditeur de Webflow, sans mettre les mains dans du code.
Un site responsive
Un site avec un design responsive s'adapte automatiquement à la taille de l'écran sur lequel il est affiché. Webflow permet d’adapter un site à n’importe quel type d’appareil, mobile portrait ou paysage, tablette ou grand écran.
Des images optimisées
Des images mal optimisées peuvent ralentir votre site web et nuire à votre référencement naturel. Webflow permet de compresser et redimensionner les images pour qu'elles soient optimisées pour le web.
Pas de plugins
Pour le coup ce n’est pas vraiment une fonctionnalité de Webflow mais une non-fonctionnalité !
L’utilisation de plugins, comme c’est le cas avec Wordpress, a tendance à alourdir un site, et a donc un impact sur la vitesse de chargement des pages. Webflow au contraire, ne nécessite aucun plugin.
Bref, Webflow est vraiment un game-changer pour les équipes marketing qui ont à coeur d’optimiser leur référencement naturel.
Alors, convaincu par Webflow ? Discutons ensemble de votre projet 🔥













.webp)


