
Créer un site web en 2025 n’a jamais été aussi simple… ni aussi complexe. Entre les outils no-code nouvelle génération, les éditeurs visuels boostés à l’IA, et les promesses de performances optimisées, comment faire le bon choix ? Framer, Webflow, Wix et le tout nouveau Figma Sites se disputent la couronne du meilleur constructeur de site web no-code.
Dans cet article, on vous aide à y voir plus clair grâce à un comparatif détaillé basé sur l’expérience utilisateur, les fonctionnalités, le SEO, les animations, et bien sûr… les nouveautés IA.
Cet article s’adresse aux :
- Designers UX/UI à la recherche d’un outil fluide et esthétique
- Freelances et indépendants qui veulent un site pro sans coder
- Startups et PME en quête d’une solution scalable
- Marketeurs ou chefs de projet souhaitant gagner en autonomie
Présentation des plateformes
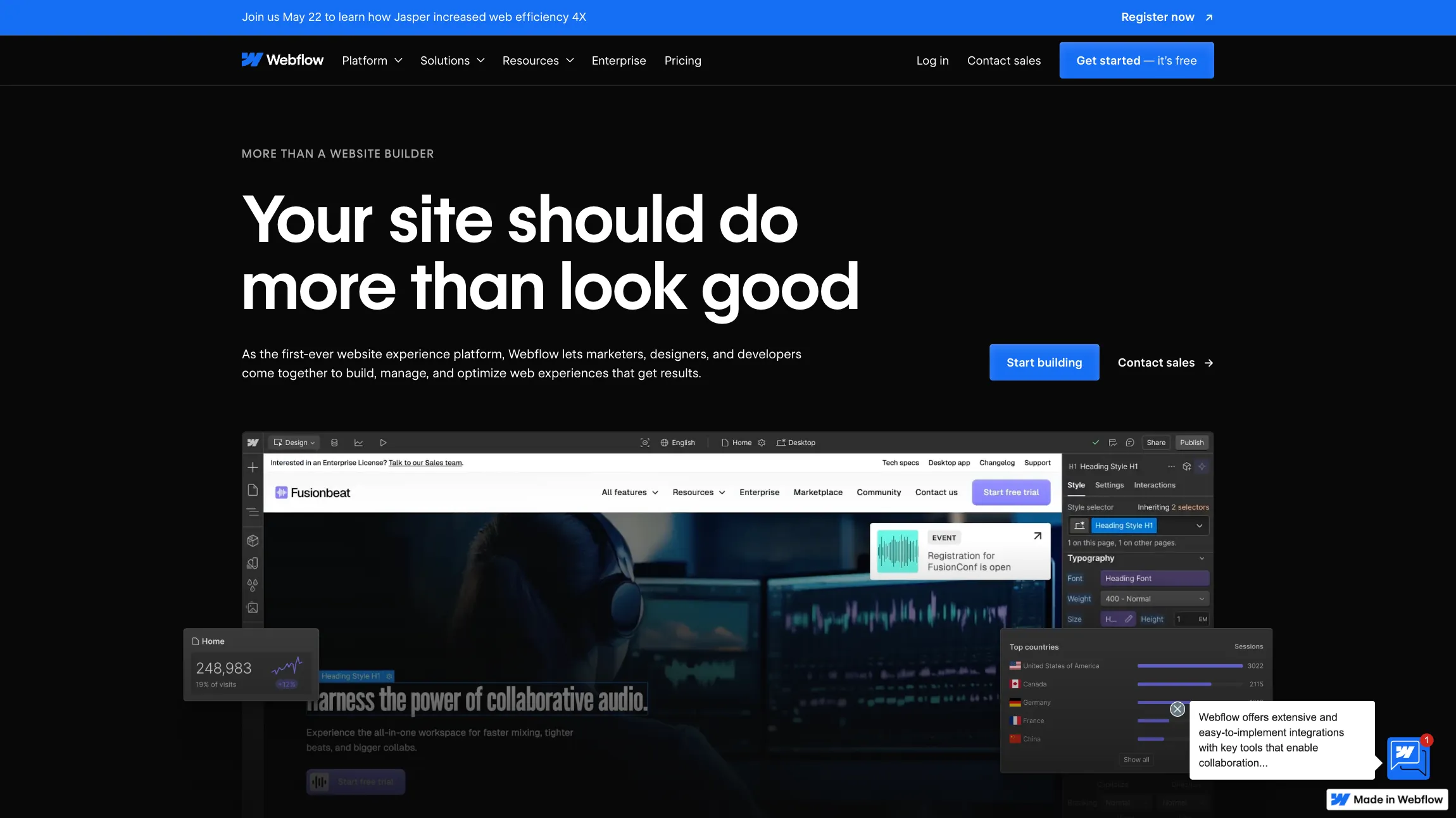
Webflow : puissance, flexibilité, précison et performance
Le vétéran du no-code premium. Webflow combine la puissance d’un CMS, la précision d’un éditeur visuel pixel perfect et une architecture solide pensée pour le SEO. Il est apprécié pour sa courbe d’apprentissage plus technique, mais offre une flexibilité exceptionnelle pour des projets complexes et permet de redonner de l'autonomie aux équipes.
🔑 À retenir :
- Excellente maîtrise du SEO technique
- CMS puissant et personnalisable
- Parfait pour les sites riches en contenu

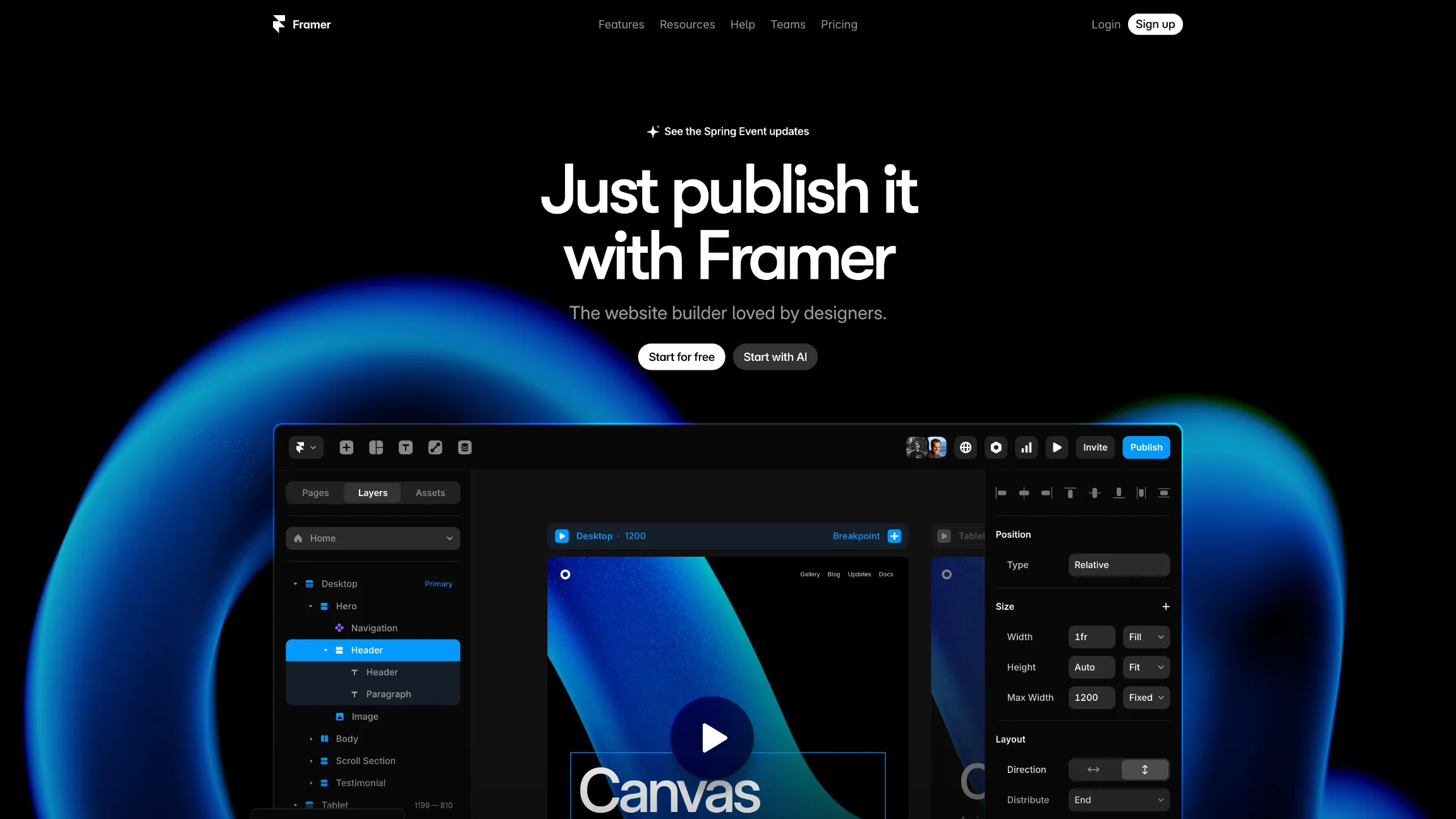
Framer : design-first, site-ready
Framer est l’outil favori des designers en quête de fluidité, d’animations no-code et d’un rendu ultra visuel. Pensé comme un pont entre design et publication web, Framer est aujourd’hui l’un des outils les plus intuitifs pour créer des sites vitrines modernes et dynamiques. Il mise fort sur l’IA générative pour accélérer la création de pages et de contenu.
🔑 À retenir :
- Animation ultra fluide sans code
- Idéal pour les sites vitrine et portfolios
- IA intégrée pour accélérer la création

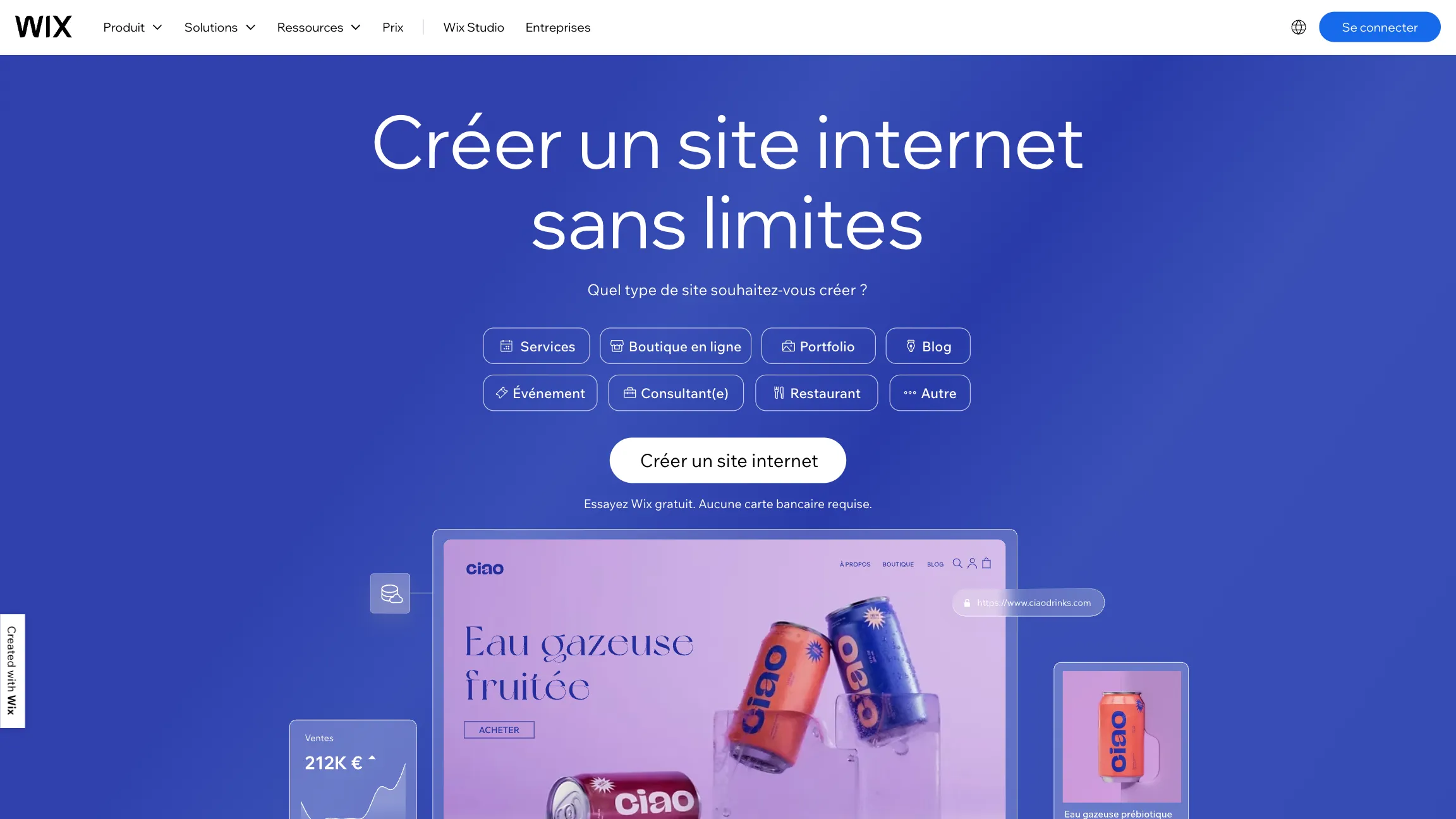
Wix : rapide, simple, sans prise de tête
Wix reste un acteur incontournable, notamment auprès des TPE et entrepreneurs solos. Sa grande force ? Une expérience utilisateur ultra accessible, des centaines de modèles, une IA embarquée (Wix ADI) et un hébergement intégré. Parfait pour lancer un site rapidement, sans toucher une ligne de code.
🔑 À retenir :
- Création rapide grâce à l’IA Wix ADI
- Nombreux templates prêts à l’emploi
- Bon rapport qualité/prix pour les débutants

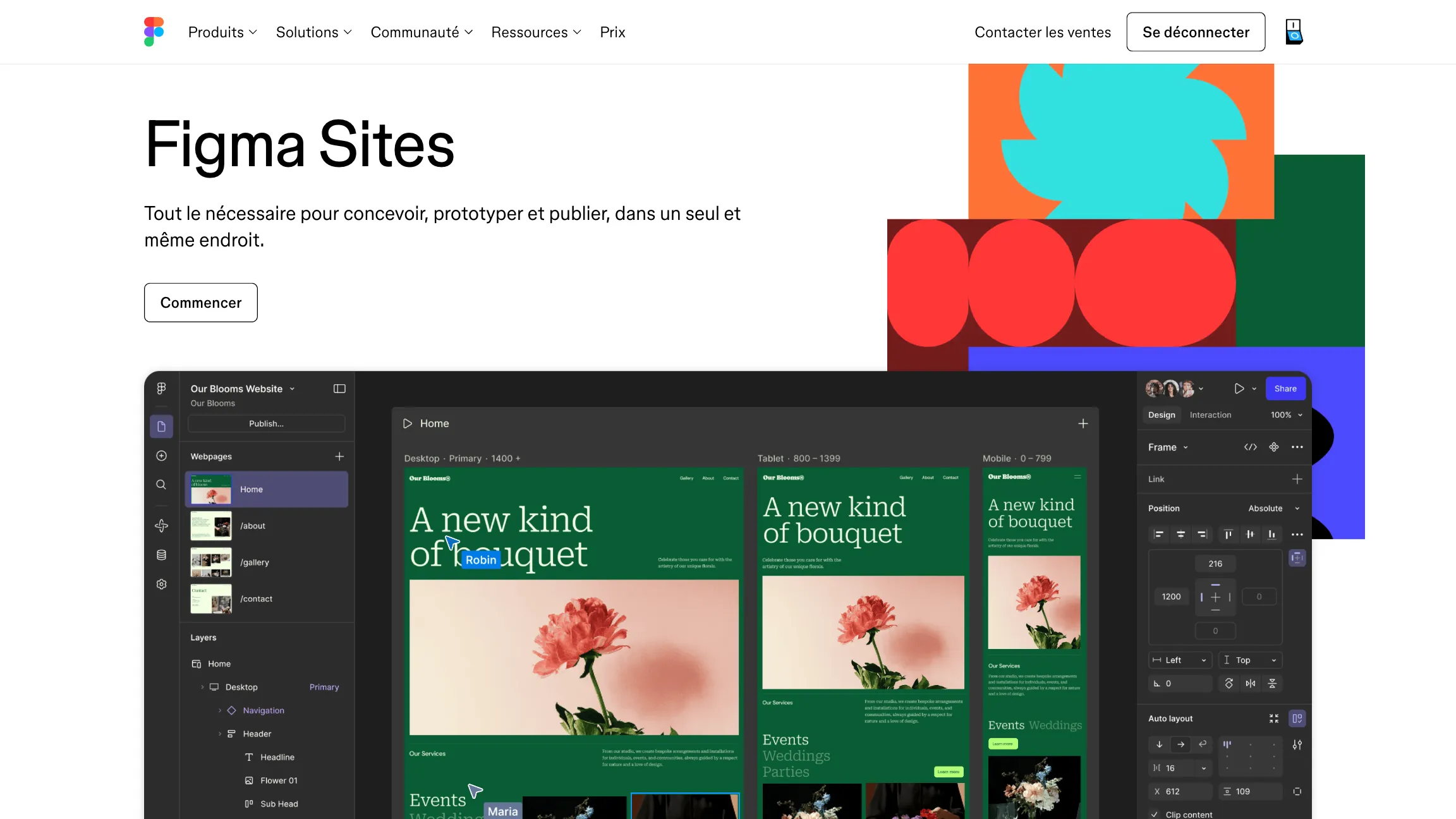
Figma Sites : le design publié (presque) en un clic
Lancement courant 2025. Figma Sites promet de transformer vos maquettes en sites web publiables, directement depuis Figma.
Fonctionnalités annoncées :
- Responsive design (avec Grid & breakpoints)
- Composants réutilisables
- Animations natives depuis les prototypes
- Code personnalisable avec Figma Make
- CMS (annoncé, pas encore actif)
Mais en pratique ?
- Code très peu sémantique
- Accessibilité très faible
- Performances techniques non maîtrisées
Bilan : Une bêta ambitieuse, mais pas encore mûre pour de la production professionnelle.

Comparaison des fonctionnalités clés
Facilité d’utilisation
- Wix : prise en main immédiate.
- Framer : très visuel et intuitif.
- Webflow : demandera une phase d’apprentissage.
- Figma Sites : simple si vous connaissez Figma, mais limité.
Design & Personnalisation
- Framer et Webflow brillent pour la créativité et la précision.
- Wix reste plus “template-driven”.
- Figma Sites hérite de la liberté visuelle de Figma, sans la structure technique qui va avec.
Animations et interactions
- Framer : champion des transitions fluides.
- Webflow : animation avancée via sa timeline.
- Wix et Figma Sites : basiques ou prédéfinies.
CMS et gestion de contenu
- Webflow : CMS robuste
- Wix : contenu dynamique accessible
- Framer : CMS simple mais efficace
- Figma Sites : à venir
SEO & Performances
- Webflow : structure HTML propre, optimisation native
- Framer : bon mais plus limité
- Wix : mieux qu’avant, mais reste limité techniquement
- Figma Sites : énorme retard (div soup, HTML non sémantique)
Collaboration
- Figma Sites tire parti de la puissance collaborative de Figma.
- Webflow et Framer proposent aussi des workflows multi-utilisateurs.
- Wix reste plus orienté utilisateur solo.
Intégration de code personnalisé : où avez-vous vraiment la main ?
Un site no-code, c’est bien. Mais quand vient le moment d’ajouter une animation sur mesure, un script de tracking ou un composant technique, tous les outils ne se valent pas.
- Webflow est de loin le plus permissif. Vous pouvez intégrer du HTML, du CSS ou du JavaScript directement dans les pages via des blocs d’embed ou dans l’en-tête et le pied de page. C’est idéal pour les intégrations avancées : analytics, CRM, widgets tiers, animations custom, etc.
- Framer permet également d’ajouter du code custom, mais d’une manière différente. Il faut utiliser des “Code Components” basés sur React. Cela offre beaucoup de puissance… à condition de savoir coder un minimum. C’est très apprécié des designers avec une appétence technique, mais moins accessible pour les purs no-codeurs.
- Wix, avec sa plateforme Velo by Wix, propose un environnement de développement propre à lui. Vous pouvez écrire du code, gérer des bases de données, créer des fonctions serveur… mais le système est propriétaire et demande de se plonger dans l’écosystème Wix. C’est puissant, mais pas standard.
- Figma Sites, pour l’instant, est très limité. L’ajout de logique custom est annoncé via Figma Make, mais tout reste encore flou. Pas de balise HTML personnalisable, pas d’accès direct au DOM ou aux hooks JS. C’est clairement un point faible à ce stade.
Tarification
Pour mieux comparer, voici la plage tarifaire réelle de chaque outil, ainsi qu’une estimation du coût mensuel pour créer et maintenir un site vitrine avec CMS léger (collections dynamiques, quelques animations, bon SEO).
💡 Bon à savoir :
- Pour un site professionnel avec CMS, animations et bon SEO, il faut prévoir 30 à 36 $/mois.
- Webflow et Framer sont comparables en termes de prix pour un usage pro.
- Wix est souvent plus simple, mais pas toujours plus économique.
- Figma Sites reste à surveiller : tarif encore flou et fonctionnalités
Focus : Figma Sites, vraie révolution ou belle vitrine ?
Points forts annoncés :
- Responsive grâce à Grid
- Publication directe depuis le design
- Animations web préconfigurées
- IA pour création de composants
Limites constatées :
- HTML très mal structuré (tout en div, aria-label, role="link")
- Accessibilité négligée
- Code inline et styles via JS
- CMS pas encore fonctionnel
“Figma Sites, c’est un peu comme publier un PowerPoint sur Google en pensant faire un site : ça marche, mais ce n’est pas prêt pour la production.”
Tableau comparatif synthétique
Quel outil pour quel profil ?
- Freelance / Designer : Framer ou Webflow selon technicité
- Startup / PME : Webflow pour la scalabilité, Wix pour la simplicité
- Projet marketing rapide : Wix ou Figma Sites (si vitrine simple)
- Projets SEO / contenus dynamiques : Webflow uniquement
Conclusion et recommandations
En 2025, Webflow reste le plus complet pour les projets pros.
Framer est un excellent choix pour les designers en quête de liberté visuelle.
Wix convient aux projets simples à lancer rapidement.
Figma Sites, enfin, reste une bêta prometteuse, mais à ne pas utiliser en production sans précaution.
Besoin d’accompagnement pour choisir ou créer votre site ? Contactez notre équipe, on vous aide à passer du prototype à la performance.
FAQ
Quelle est la différence entre Framer et Webflow ?
Framer est plus orienté design interactif, Webflow plus orienté développement et contenu.
Figma Sites est-il adapté aux débutants ?
Oui, mais peu optimisé pour la publication pro.
Wix est-il bon pour le SEO ?
Correct, mais Webflow reste bien plus performant.
Peut-on migrer de Framer à Webflow ?
Pas facilement. La migration demande un rebuild manuel.
Quel est le coût moyen d'un éditeur de site no-code ?
Entre 25€ et 45€/mois selon les plateformes et plans pour un site vitrine de 5-12 pages avec collections CMS, SEO optimisé, etc.













.webp)


