La communauté no-code et particulièrement celle des webapp-builders est en pleine effervescence depuis quelques jours, avec l’annonce de Bubble de sa nouvelle tarification. On vous en parlait ici.
Coup de chance ou coup de génie ? Il se trouve que WeWeb, l’alternative a bubble, a aussi annoncé une révision de son tarif, à l’inverse plutôt bien accueillie par les utilisateurs.
Le pricing des webapp-builders : deux salles deux ambiances
Logique Bubble : Facturer à l’app + facturer des recharges !
1. Les app plans
Bubble propose un plan payant basé sur les fonctionnalités de votre app. Par exemple, le nombre d’éditeurs, custom domain, les besoins en supports, etc.)
2. Les Workload Plans
En plus de ce plan d’app on peut ajouter un deuxième plan qui permet d’obtenir plus de "puissance de calcul". L’idée côté bubble est de se baser sur une facturation à l’usage : les “Workload plans”.
Qu’est ce qu’un workload unit ?
Le chargement d’une page, un workflow, un call API, une milliseconde d’exécution du serveur… Bref, tous ces trucs un peu techniques dont la liste est longue, c’est une activité sur l’application qui est causée par une utilisation. Chaque activité a un coût. Bubble a essayé de le comptabiliser à travers ses Workload Units.
On retrouve cette facturation à l’utilisation chez Make (ex-Integromat) par exemple. Le pricing est basé sur le nombre d’opérations exécutées par le scénario qui a été créé. Plus vos workflows travaillent, plus vous consommez d’opérations.
L’avantage c’est que c’est équitable : on paye ce que l’on consomme. Pour estimer le coût d’une application, il faut alors estimer ce qui va être consommé.
L’inconvénient, dans le cas de Bubble, c’est que l’usage d’une application c’est comme le soleil en Bretagne : c’est super difficile à prévoir.
Aussi, la liste exhaustive des opérations et leur équivalent en WU est technique, et tout simplement compliquée à comprendre et à calculer.
Autre inconvénient, en cas de dépassement de son solde de WU prévu dans son plan, le surplus de consommation est facturé. À nouveau, si on a mal estimé sa consommation ou qu’il y a eu un pic d’activité inattendu, la facture peut vite s’envoler. 💸

Logique WeWeb : facturer à l’app + facturer au workspace
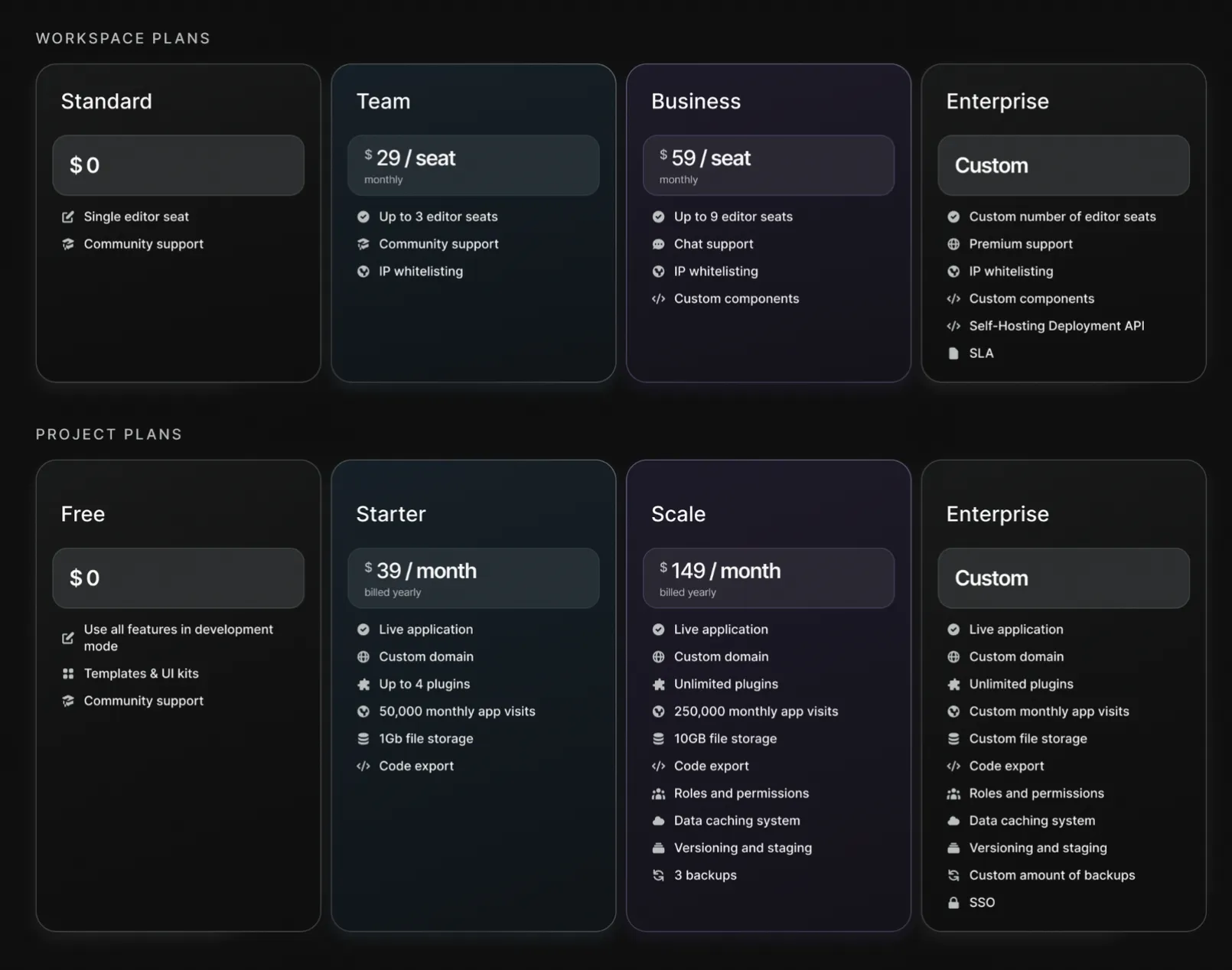
WeWeb se base lui aussi sur deux niveaux : les Project Plans et les Workspaces Plans (espaces de travail).
1. Les Project plans
Un Project Plan est un plan de base qui comme Bubble repose sur des fonctionnalités (par exemple le nombre de plugins, la possibilité de publish sur un custom domaine, d’avoir des environnements de stagging, etc.)
2. Les Workspace plans
Ce plan additionnel est basé notamment sur le nombre d’éditeurs, la possibilité de travailler en équipe sur le projet !
Le principe : on paye le nombre de builders de l’application.
C’est ce même principe qui est utilisé par Webflow, Figma ou encore Notion. Par exemple chez Notion, on choisit un plan de base en fonction de son besoin d’utilisation de l’outil ; on paye ensuite un accès par personne de son équipe.
L’avantage, c’est que c’est beaucoup plus simple de comprendre comment on va être facturé et d’anticiper le plan que qu’on doit prendre dans son cas.

En résumé
Imaginez que vous deviez louer une voiture.
- Vous payez la voiture en fonction de ses fonctionnalités
Vous payez d’abord les fonctionnalités de la voiture (la marque, le GPS, la boîte auto, des sièges chauffants, une ouverture des portes en dabant…) bref on paye le socle fonctionnel.
- La deuxième lame !
Dans un cas, vous payez au kilomètre parcouru. Plus vous roulez, plus vous payez ! Et si vous dépassez le nombre de km prévu dans le contrat, on vous facture chaque km supplémentaire.
Dans l’autre cas, vous pouvez rouler autant que vous voulez (enfin sans trop vous en soucier). Par contre dès que vous faites monter quelqu’un à bord, vous payez le fabricant !
Le nombre de siège, c’est WeWeb.
La distance parcourue, c’est Bubble.