

Qu'est-ce qu'un Wireframe ?
Le wireframe est un élément clé dans la conception d'un site Web. Il est souvent considéré comme l'ossature ou le squelette d'un site Web, car il définit la structure et l'organisation de l'ensemble des pages. Dans cet article, on va explorer tous les aspects du wireframing, de son importance pour les designers et les clients à la manière de le créer efficacement pour votre projet.
Comprendre l'importance du wireframing dans la conception de sites Web
Le wireframing est une étape cruciale dans le processus de conception d'un site Web. Il permet aux designers de mieux visualiser la structure et l'organisation des pages web ainsi que les interactions utilisateur. En créant des wireframes avant de commencer la conception graphique, les designers peuvent éviter les problèmes liés à la navigation, à la mise en page, et au contenu.
De plus, le wireframing peut aider à économiser du temps et de l'argent en identifiant les problèmes potentiels dès le début du processus de conception. Les wireframes peuvent également être utilisés pour communiquer efficacement avec les clients et les parties prenantes, en leur montrant une représentation visuelle claire de la structure et de la fonctionnalité du site Web en développement. En somme, le wireframing est un outil essentiel pour assurer la réussite d'un projet de conception de site Web.

Les différents types de wireframes en design
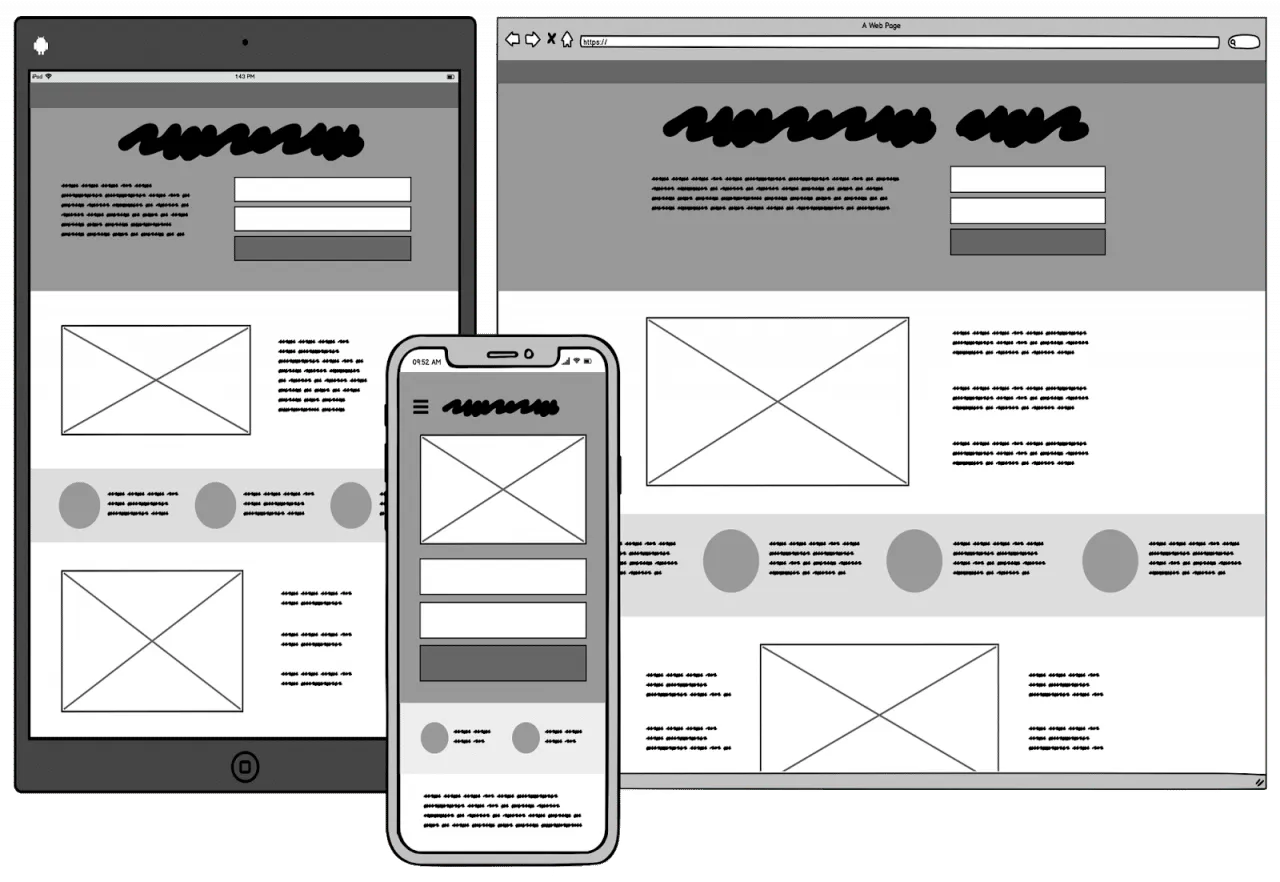
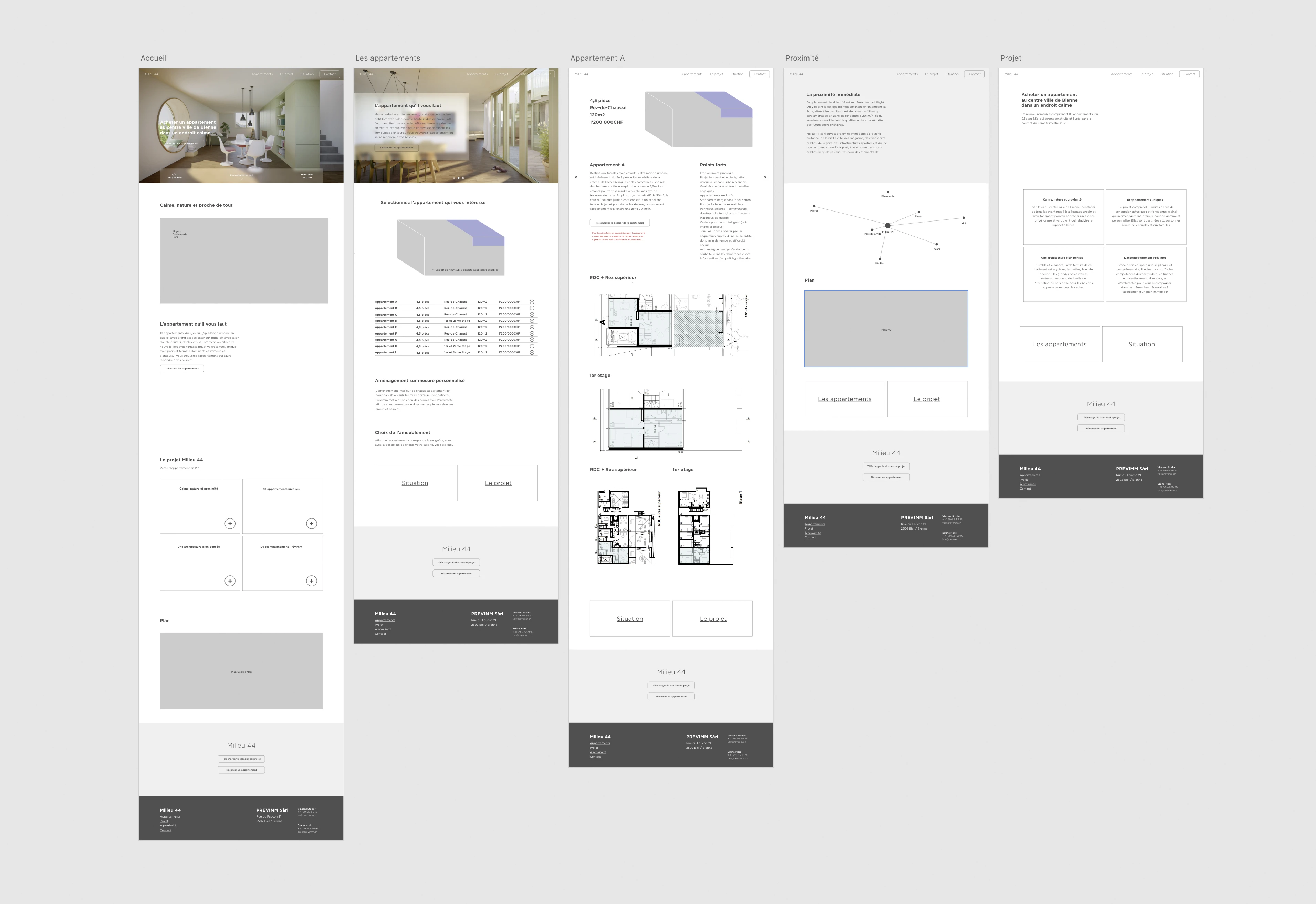
Il existe plusieurs types de wireframes, chacun servant à un but spécifique. Les wireframes basse-fidélité sont souvent utilisés pour explorer rapidement plusieurs concepts et trouver des éléments clés de l'interface utilisateur. Les wireframes haute-fidélité sont plus détaillés et donnent une idée plus précise de la structure du site ainsi que de la disposition du contenu. Il existe également des wireframes interactifs qui permettent aux utilisateurs de cliquer sur les différents éléments afin de simuler les interactions.
Les avantages du wireframing pour les designers et les clients
Le wireframing présente de nombreux avantages pour les designers et les clients. Ils permettent aux designers de mieux comprendre les besoins et les objectifs du client, et de concevoir une interface utilisateur qui correspond à leurs besoins spécifiques. Les wireframes facilitent également la communication entre les designers et les clients, permettant aux deux parties de visualiser clairement la structure et l'organisation du site. Les wireframes aident également à réduire les coûts de production, car les changements peuvent être effectués plus tôt dans le processus de conception, ce qui réduit le risque de devoir effectuer des modifications coûteuses plus tard.
Comment créer un wireframe efficace pour votre projet
La création d'un wireframe efficace nécessite une planification minutieuse. Tout d'abord, il est important de comprendre les objectifs et les besoins du client ainsi que les exigences de l'utilisateur final. Ensuite, vous pouvez commencer à définir la structure et la mise en page de chaque page du site. Les prototypages et tests d'utilisabilité sont également des étapes importantes à inclure dans le processus de création d'un wireframe efficace.
Les meilleurs outils de wireframing pour les designers
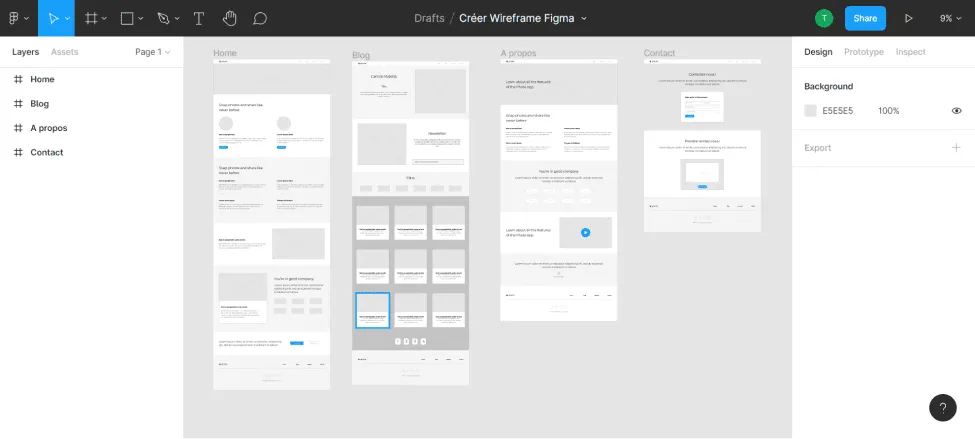
Il existe une grande variété d'outils de wireframing disponibles sur le marché aujourd'hui. Les plus populaires incluent Figma (notre préféré) mais aussi Sketch et Adobe XD. Les différentes options d'outils offrent des fonctionnalités variées, des options de collaboration d'équipe, et des coûts différents, permettant aux designers de choisir celui qui convient le mieux à leurs besoins.

Comment intégrer le wireframing dans votre processus de conception UX/UI
Le wireframing est une étape importante dans le processus de design UX/UI. Il peut être intégré dans les premières étapes de conception pour définir la structure et les workflows. Les wireframes peuvent également être utilisés tout au long du processus de conception afin de tester et de valider les hypothèses de conception au fur et à mesure que le projet avance.
Les erreurs courantes à éviter lors de la création d'un wireframe
Les wireframes doivent être créés avec soin, afin d'éviter les erreurs courantes qui peuvent affecter la qualité et l'efficacité de la conception. Les erreurs courantes à éviter incluent des wireframes trop détaillés, l'utilisation d'un manque d'espace blanc, la surcharge d'informations, la non prise en compte des contraintes de conception et des fonctionnalités mobiles.
Conseils et astuces pour améliorer votre processus de création de wireframes
Pour améliorer votre processus de création de wireframes, il est important de réunir des commentaires d'utilisateurs dès que possible afin de tester et de valider vos hypothèses de conception. Il est également important de maintenir une approche collaborative tout au long du processus, en travaillant en étroite collaboration avec les développeurs, les designers et les clients.
Comment évaluer l'efficacité d'un wireframe pour votre projet
Une fois que vous avez créé un wireframe pour votre projet, il est important de l'évaluer pour en mesurer l'efficacité. Cela peut être fait en effectuant des tests d'utilisabilité pour voir comment les utilisateurs interagissent avec les wireframes. Vous pouvez également suivre les mesures clés telles que les taux de conversion, le nombre de clics et les taux de rebond pour évaluer les performances de vos wireframes.
Le rôle du wireframing dans le développement agile et la collaboration en équipe
Le wireframing est un élément important dans la collaboration en équipe et l'adoption de méthodes de développement agile. Les wireframes permettent aux membres de l'équipe de visualiser clairement la structure et l'organisation du site, ce qui facilite la communication et la collaboration. Les wireframes haute-fidélité font également passer rapidement la conception du wireframe à la conception visuelle, ce qui permet de valider les hypothèses de conception de façon plus rapide et plus efficace.
Les tendances actuelles du wireframing en design Web
Les tendances actuelles en matière de wireframing comprennent une utilisation plus poussée de la conception réactive et mobile-first, ainsi que l'utilisation de wireframes interactifs pour aider les utilisateurs à mieux comprendre la conception et à visualiser leurs interactions potentielles avec le site. On observe également une préférence croissante pour les outils de conception qui permettent une collaboration en temps réel en entreprise et la connaissance constante de l'évolution du projet.

Comment utiliser le wireframing pour améliorer l'expérience utilisateur de votre site Web
Les wireframes peuvent être utilisés pour améliorer l'expérience utilisateur de votre site Web en prenant en compte les commentaires des utilisateurs tout au long du processus de conception. Les wireframes permettent également aux designers de tester différents modèles de conception et les interactions utilisateur avant de commencer l'étape de conception visuelle. En incluant les utilisateurs finaux tout au long du processus, le design résultant est mieux adapté aux besoins des utilisateurs, ce qui améliore l'expérience utilisateur globale du site Web.






