

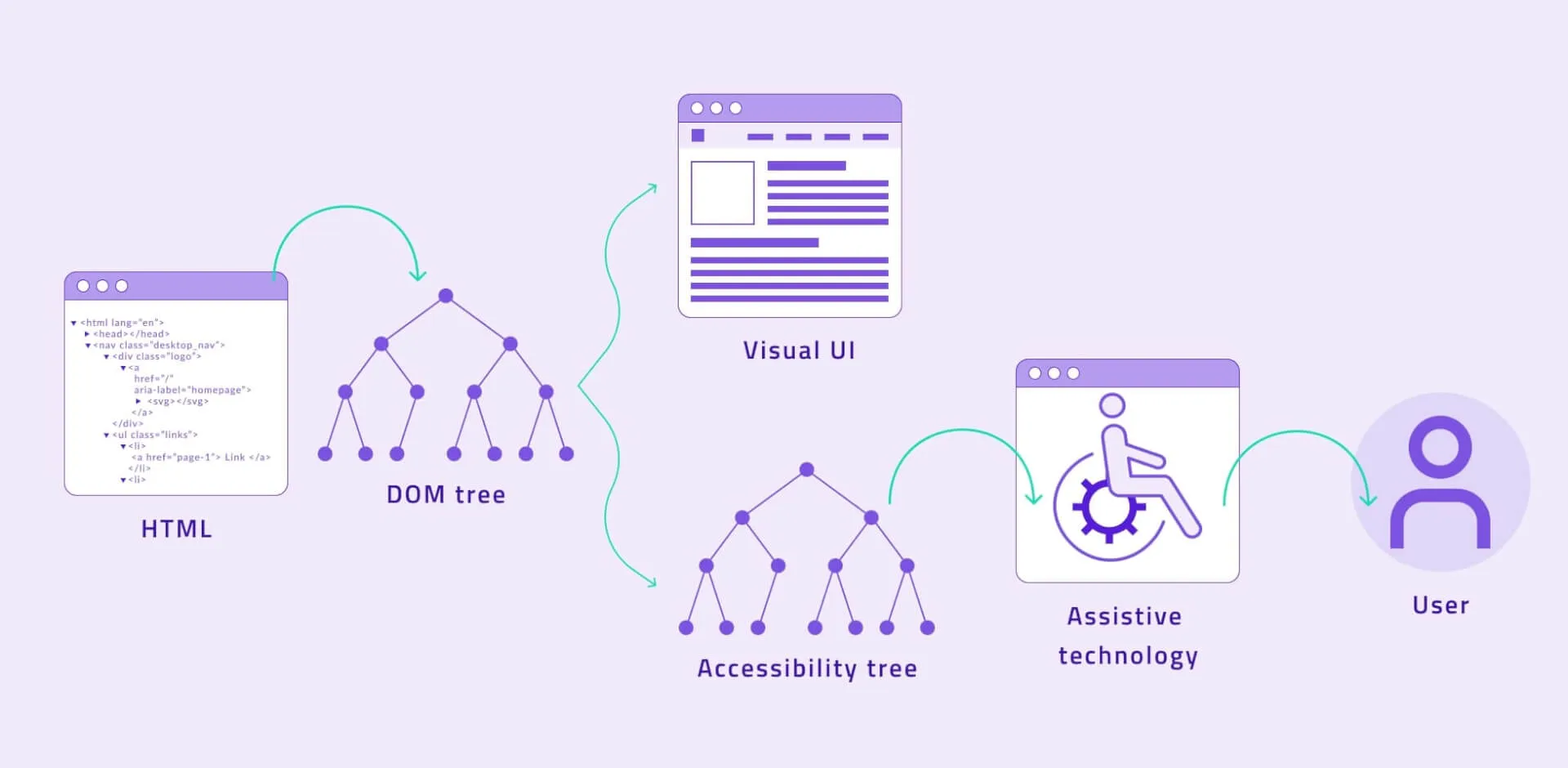
Qu’est-ce qu’un arbre d’accessibilité ?
Si vous êtes propriétaire d'un site web, vous voulez que vos visiteurs puissent naviguer facilement et efficacement sur votre site. C'est là que l'arbre d'accessibilité entre en jeu. L'arbre d'Accessibilité est une structure hiérarchique qui permet une organisation claire et ordonnée des pages de votre site. Plus simplement, c'est une arborescence qui divise votre site en sections logiques et facilement accessibles pour les visiteurs.
Pourquoi l'arbre d'accessibilité est important pour votre site Web
L'objectif de l'arbre d'accessibilité est de faciliter la navigation pour vos visiteurs. Il permet de fournir une orientation facile à ceux qui cherchent des informations spécifiques sur votre site Web. En faisant en sorte que votre site Web soit facilement navigable, vous pouvez améliorer l'expérience utilisateur et encourager les visiteurs à rester plus longtemps sur votre site. En outre, une structure hiérarchique bien conçue rend également votre site plus facile à gérer et à maintenir.
En outre, l'arbre d'accessibilité est également important pour les personnes atteintes de handicaps physiques ou mentaux. En fournissant une structure claire et facile à naviguer, vous pouvez aider les personnes atteintes de handicaps à accéder plus facilement à votre site Web et à trouver les informations dont elles ont besoin. Cela peut également aider à améliorer l'image de votre entreprise en montrant que vous êtes engagé dans l'inclusion et l'accessibilité pour tous.
Comment l'arbre d'accessibilité améliore la navigation
L'arbre d'accessibilité facilite la navigation de différentes façons. Tout d'abord, il donne aux visiteurs une orientation claire sur la structure de votre site Web et sur les différents niveaux d'information que vous proposez. En outre, il permet aux visiteurs de trouver les informations qu'ils cherchent plus rapidement. En utilisant l'arbre d'accessibilité, vous donnez également une hiérarchisation logique à votre site Web, ce qui renforce l'organisation générale de votre contenu et permet aux visiteurs de comprendre plus facilement la relation entre les différentes pages du site.
De plus, l'arbre d'accessibilité est particulièrement utile pour les personnes ayant des troubles de la vision ou des difficultés à naviguer sur un site Web. En fournissant une vue d'ensemble de la structure du site, il permet aux utilisateurs de se repérer plus facilement et de trouver les informations dont ils ont besoin sans avoir à parcourir l'ensemble du site. Cela peut contribuer à rendre votre site Web plus accessible et à améliorer l'expérience utilisateur pour tous les visiteurs.

Les avantages de l'utilisation de l'arbre d'accessibilité pour les utilisateurs
Bien que l'utilisation de l'Arbre d'Accessibilité soit bénéfique pour les propriétaires de site Web, elle présente également des avantages pour les utilisateurs. L'arbre d'accessibilité rend la navigation plus facile, permettant aux utilisateurs de trouver les informations dont ils ont besoin rapidement et efficacement. En outre, l'utilisation de l'arbre d'accessibilité peut aider les utilisateurs à comprendre la nature et la hiérarchie de l'information présente sur votre site Web.
Comment créer un arbre d'accessibilité efficace pour votre site web
La création d'un Arbre d'Accessibilité efficace nécessite une bonne compréhension de votre site Web et de son contenu. Commencez par vous demander quels sont les principaux objectifs de votre site et comment vous pouvez organiser les pages de votre site pour les atteindre de la manière la plus claire et la plus simple possible. Ensuite, identifiez les pages ou les informations clés dont vos visiteurs ont fréquemment besoin et hiérarchisez-les en fonction de leur importance. Enfin, testez plusieurs arborescences et demandez des commentaires pour vous assurer que l'arbre d'accessibilité que vous avez choisi est facile à comprendre pour vos visiteurs.
Les outils et les ressources pour générer un arbre d'accessibilité
Il existe de nombreux outils et ressources en ligne pour aider à créer un Arbre d'Accessibilité efficace pour votre site Web. De nombreux CMS (systèmes de gestion de contenu) ont également des fonctionnalités intégrées pour la création de l'arbre d'accessibilité. De plus, il existe de nombreux modèles disponibles pour vous aider à concevoir votre arborescence. Il est important de choisir le meilleur outil qui convient à votre site Web en fonction de la complexité de son contenu.
Les meilleures pratiques pour concevoir un arbre d'accessibilité convivial
Lors de la conception de votre Arbre d'Accessibilité, il est important de tenir compte de certaines meilleures pratiques. Tout d'abord, assurez-vous que le nom de chaque page de votre site est cohérent et facilement identifiable pour les utilisateurs. Ensuite, utilisez des sous-catégories et des labels clairs pour aider les utilisateurs à comprendre la hiérarchie de votre site. De plus, veillez à ce que votre Arbre d'Accessibilité reflète la structure de votre site tout en gardant une approche simple et facile à comprendre.
Comment évaluer l'efficacité de votre arbre d'accessibilité
Il est important de déterminer si votre Arbre d'Accessibilité est efficace ou non pour vos visiteurs. Pour ce faire, vous pouvez effectuer des tests d'utilisabilité en demandant à des utilisateurs de naviguer sur votre site et de vous donner leurs commentaires. Vous pouvez également suivre les statistiques de votre site pour déterminer si vos visiteurs naviguent sur les pages que vous avez hiérarchisées dans votre Arbre d'Accessibilité.
Comment améliorer la performance de votre site Web grâce à l'utilisation de l'arbre d'accessibilité
L'utilisation de l'arbre d'accessibilité peut avoir un impact positif sur la performance de votre site Web en améliorant l'expérience utilisateur et la navigation. Cela peut se traduire par une réduction du taux de rebond et une augmentation de la durée de visite sur votre site. En outre, l'utilisation de l'arbre d'accessibilité peut renforcer la structure de votre site Web, améliorant ainsi le référencement naturel de votre site.
Lien entre l’arborescence et le référencement naturel (SEO)
L'arbre d'accessibilité peut aider à améliorer le référencement naturel de votre site, car il fournit des informations claires sur la structure et l'organisation du contenu de votre site. En fournissant une hiérarchie claire et organisée pour les pages de votre site, vous pouvez aider les moteurs de recherche à comprendre la relation entre ces pages et leur donner une meilleure idée de la structure générale de votre site. De plus, en utilisant des mots-clés dans votre Arbre d'Accessibilité, vous pouvez améliorer la visibilité de votre site pour les utilisateurs qui recherchent des informations spécifiques liées à votre secteur d'activité.






