
1. S’auto-retirer d’un workspace
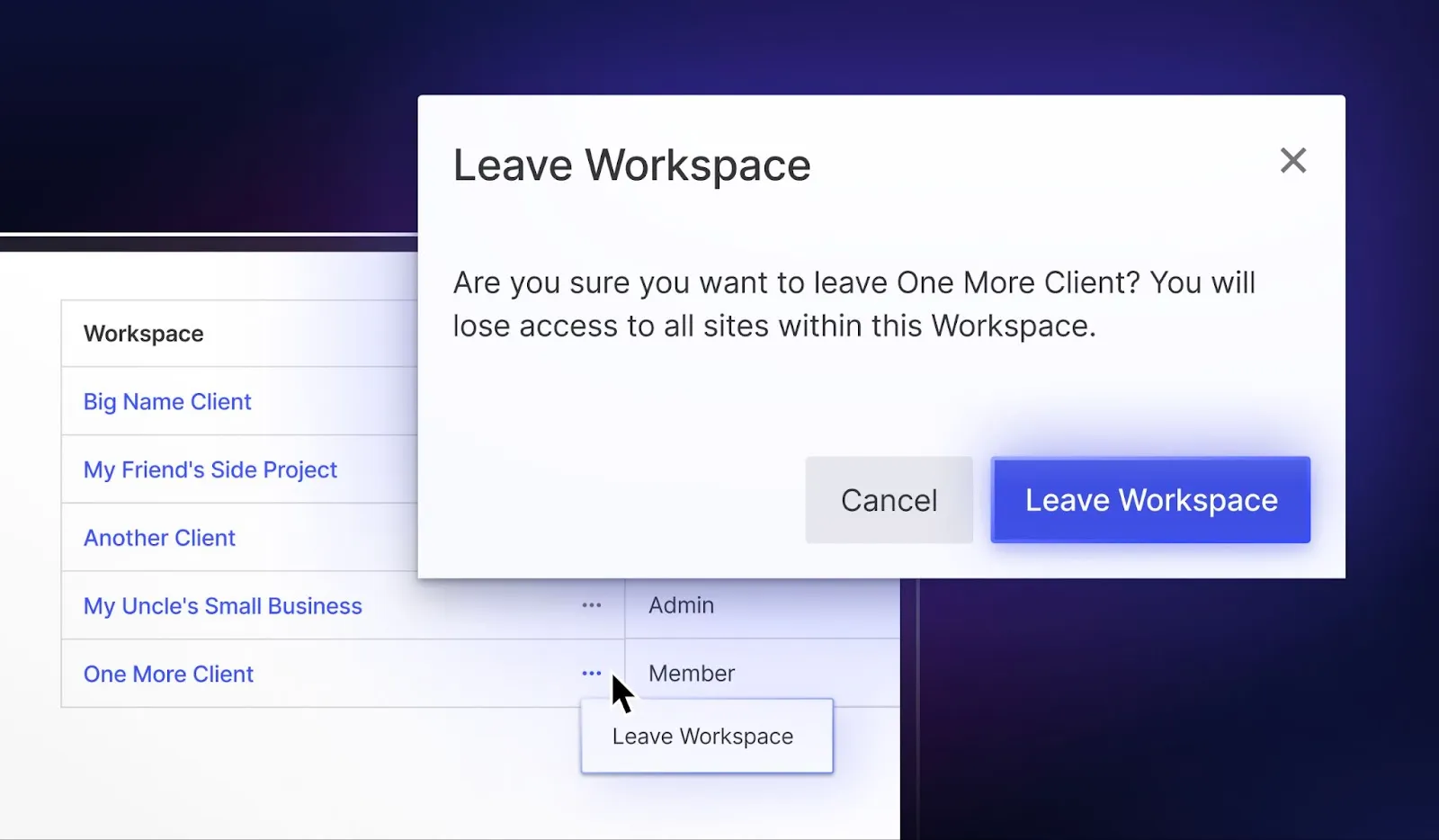
On peut désormais de s’auto-retirer d’un workspace, tout seul comme un grand. Cela évite d’attendre qu’un admin le fasse pour vous (voire qu’il ne pense finalement jamais à le faire).
Il faut aller dans Dashboard > Workspace > “Manage Workspaces” > cliquez sur les 3 petits points > ”Leave Workspace”.

2. Preview en temps réel sur le canva
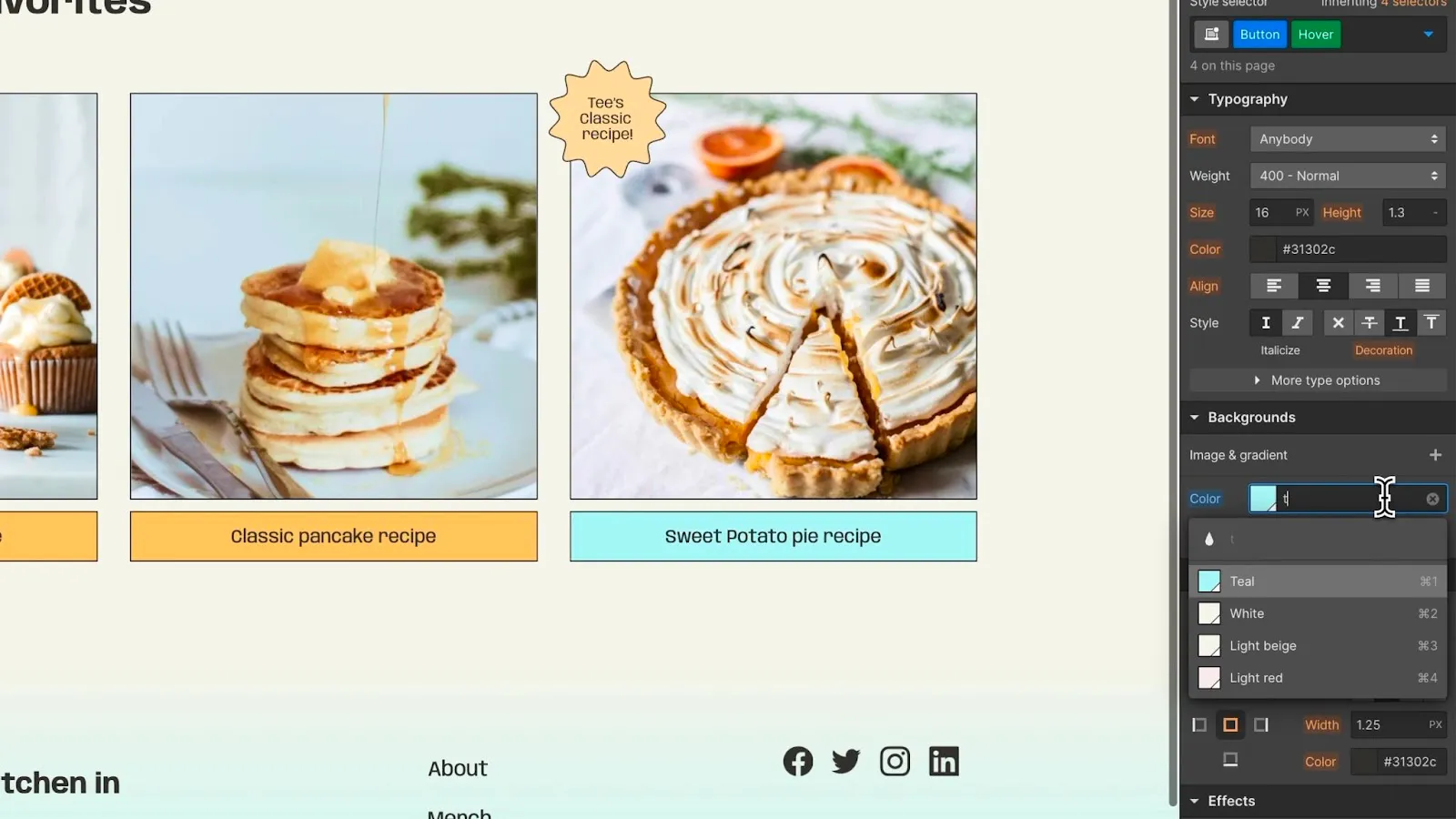
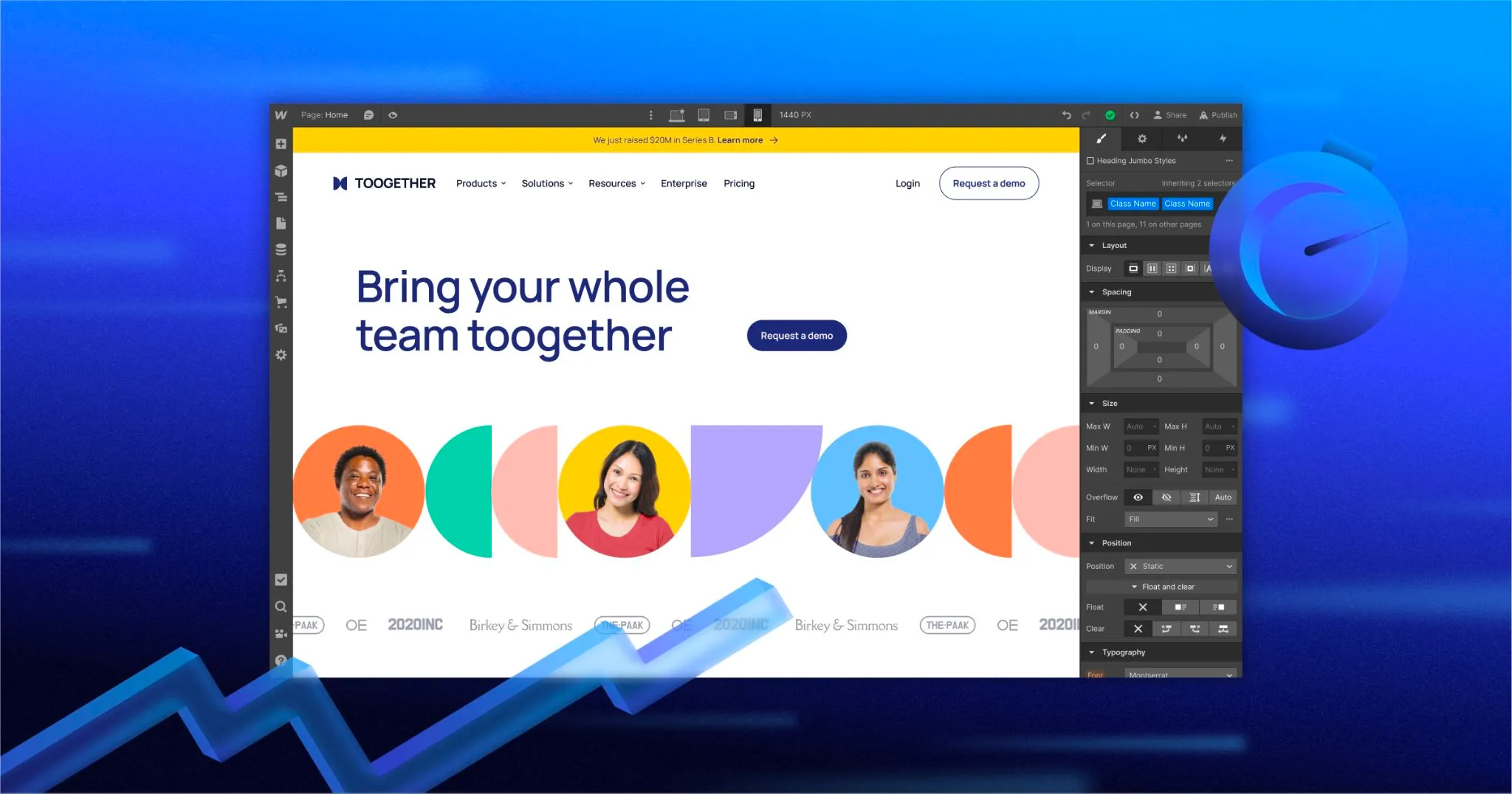
Quand la souris passe en hover dans le color panel, la couleur de l’élément sélectionné change en temps réel. Très pratique pour éviter de switcher de façon interminable entre la sélection et la preview.
Et tant qu’on parle des couleurs, Webflow a aussi simplifié la recherche et la sélection d’une couleur, qui se fait plus rapidement grâce à une liste déroulante qui apparaît dans le panneau de style.

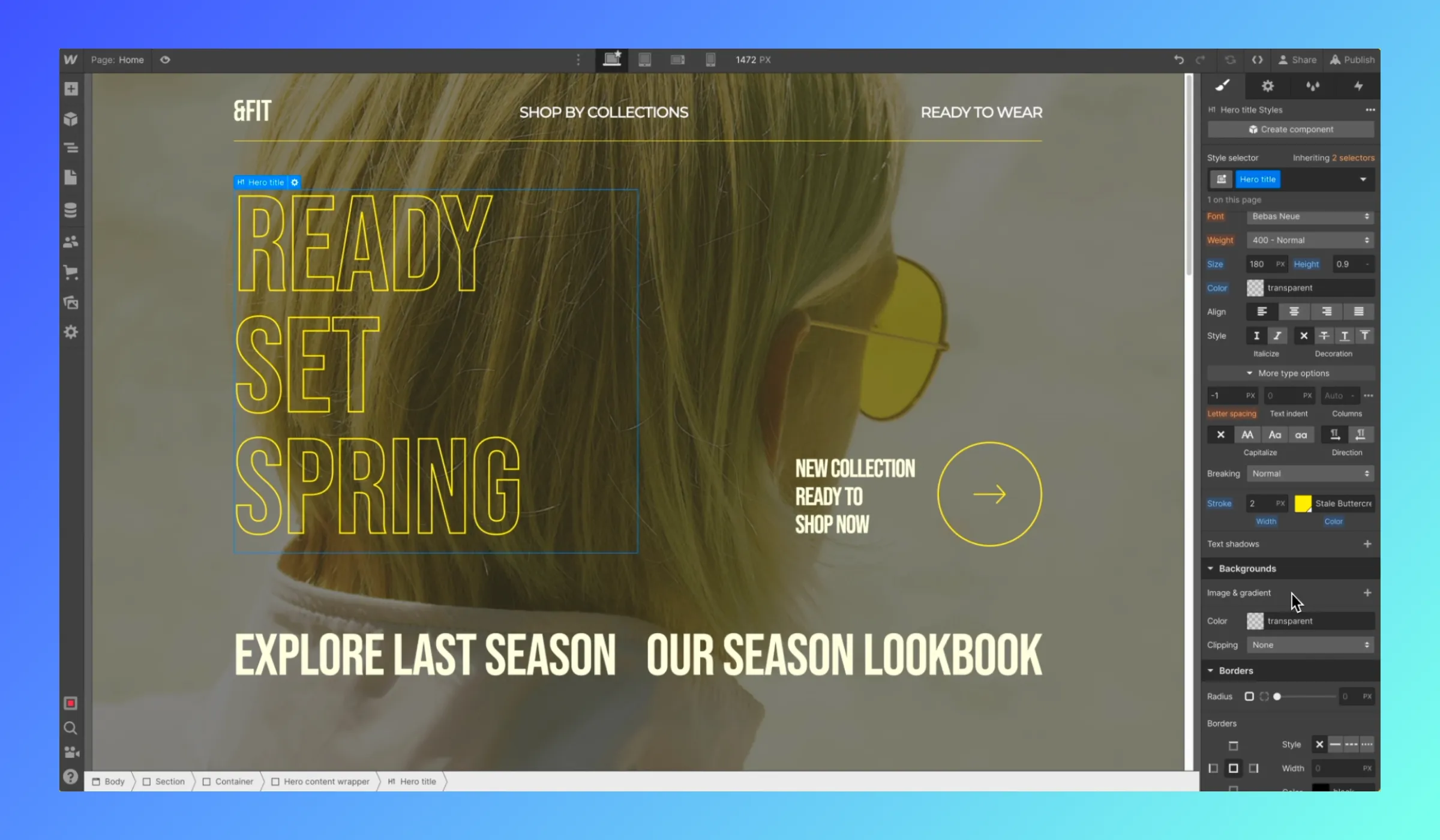
3. Stylisation du stroke d’un texte
Il est possible d’aller encore plus loin dans la créativité et la flexibilité dans ses designs, en ajoutant un outline à ses textes. On peut même imaginer intégrer cette fonctionnalité dans les animations.

4. Affichage dynamique du CSS
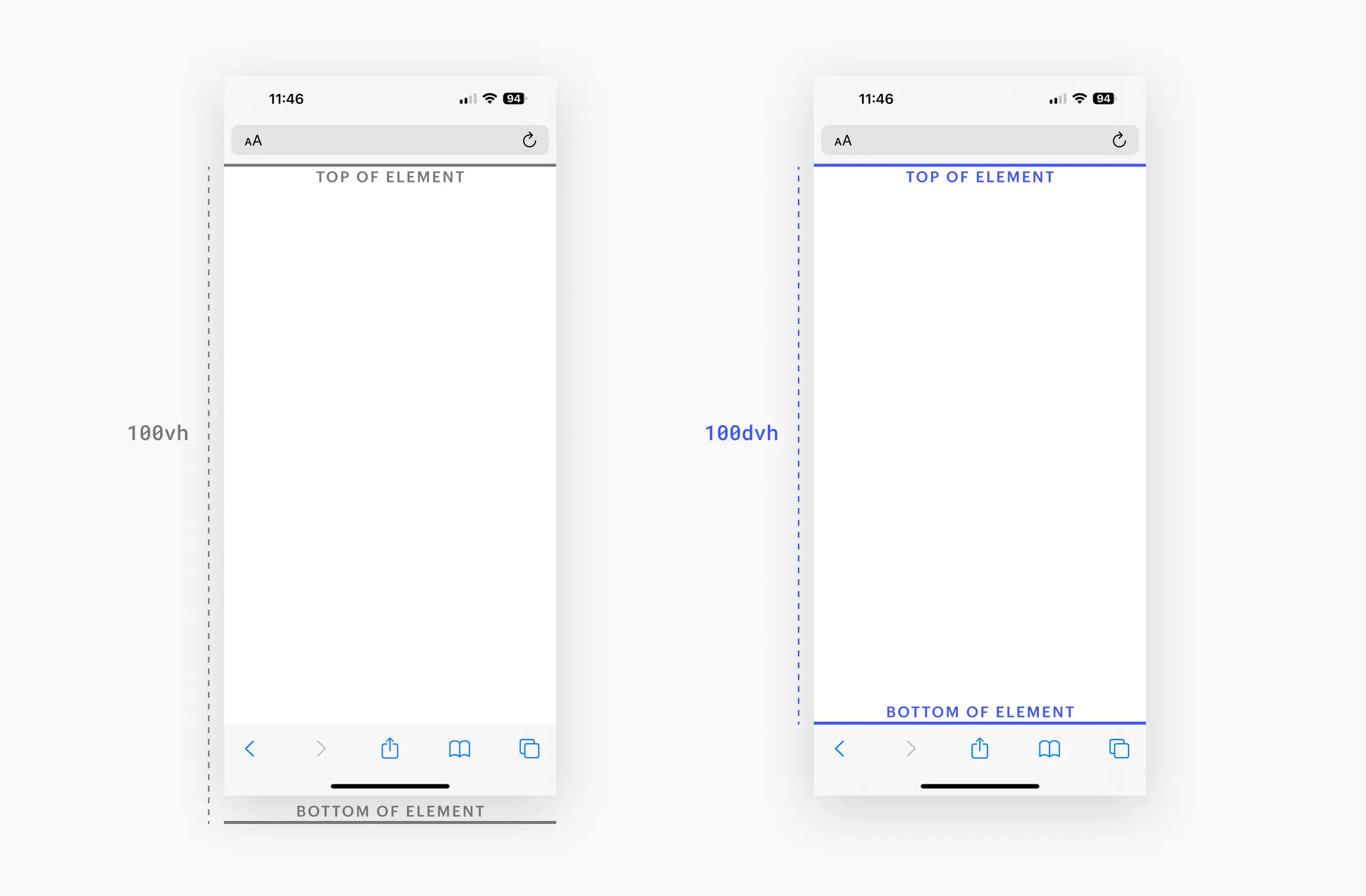
En CSS, la fenêtre d'affichage (viewport) est la zone de la fenêtre du navigateur qui est utilisée pour afficher une page. La taille de la fenêtre d'affichage peut être affectée par la taille de l'appareil utilisé et par le niveau de zoom.
Les unités viewport-height (VH) et viewport-width (VW) sont souvent utilisées car elles ajustent directement la mise en page en fonction de la taille du viewport.
Les navigateurs mobiles ont introduit des barres d'outils dynamiques qui peuvent apparaître ou disparaître lorsque le visiteur d'un site fait défiler la page, ce qui peut entraîner la coupure d'éléments fixes et affecter la qualité globale de l'expérience du visiteur sur le site.
Aujourd'hui, Webflow intègre de nouvelles unités CSS de largeur et de hauteur (petites, grandes et dynamique). Ces nouvelles unités permettent de s'assurer que les les éléments fixes ne soient pas coupés par une barre d'outils sur les appareils mobiles.

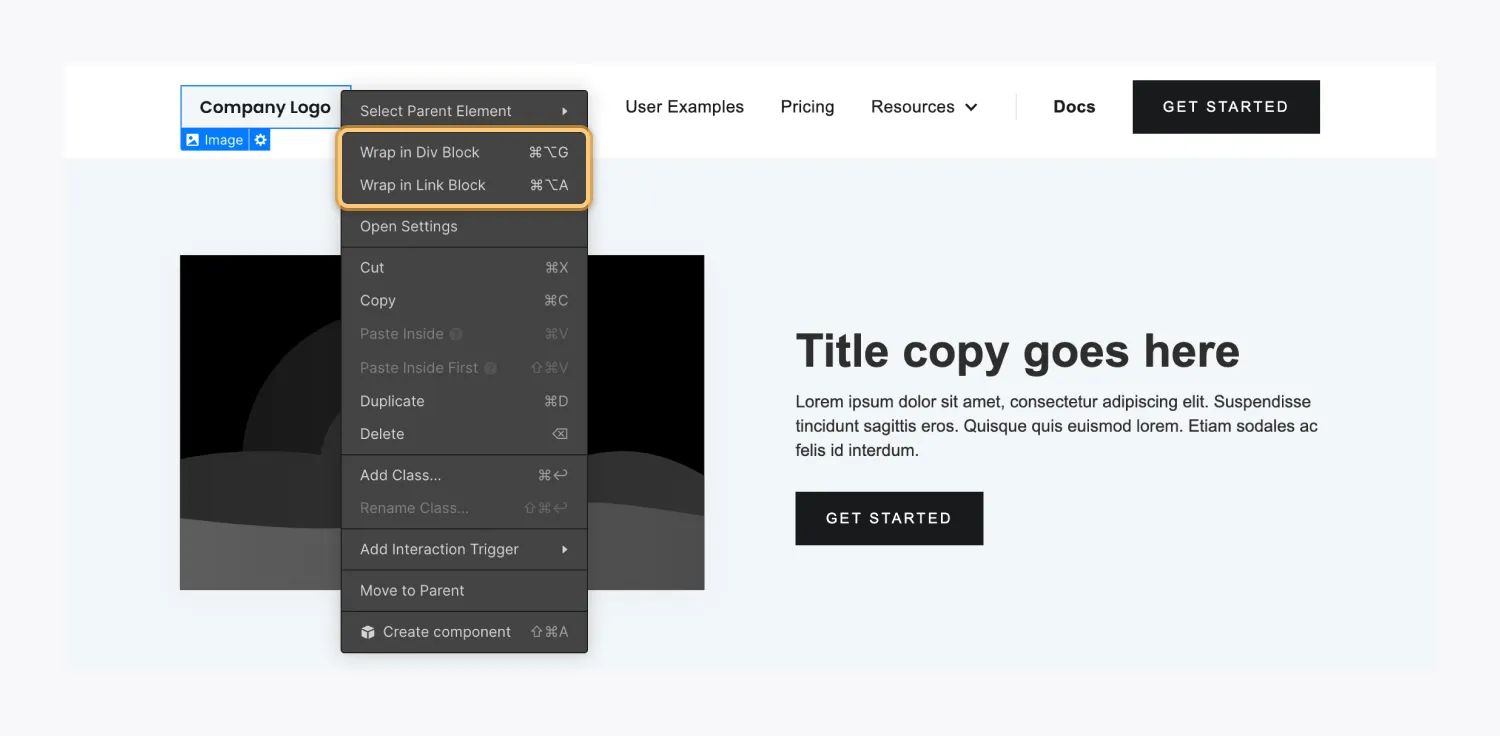
5. Raccourcis pour mettre des éléments dans un div block ou link block
Il est maintenant possible de mettre rapidement des éléments dans un div block ou un link block grâce à deux nouveaux raccourcis :
Mettre un élément dans un div block : ⌘⌥G sur Mac / CTRL-Alt-G sur Windows
Mettre un élément dans un link block : ⌘⌥A sur Mac / CTRL-Alt-A sur Windows

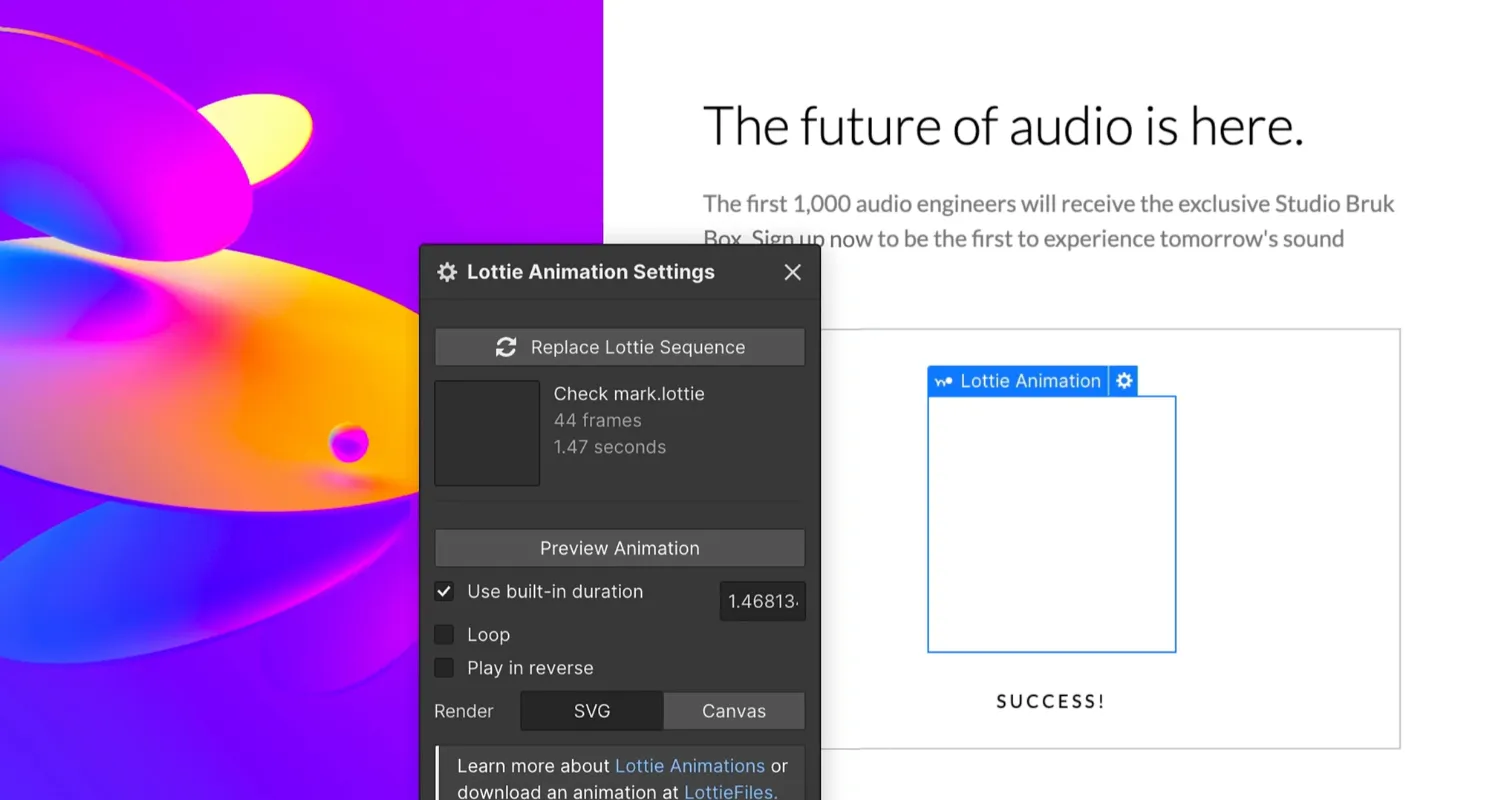
6. Prise en charge et compression des fichiers .lottie
Webflow lance la prise en charge des fichiers .Lottie, ce qui signifie que l’on peut ajouter des animations Adobe After Effects directement dans Webflow. Le fichier est automatiquement compressé, ce qui n’entrave pas le temps de chargement de la page.
On peut aussi utiliser ces fichiers dans les animations, avec des déclencheurs tels que le chargement de page, le défilement de page ou le déplacement de la souris. Ça promet des expériences interactives assez sympas !

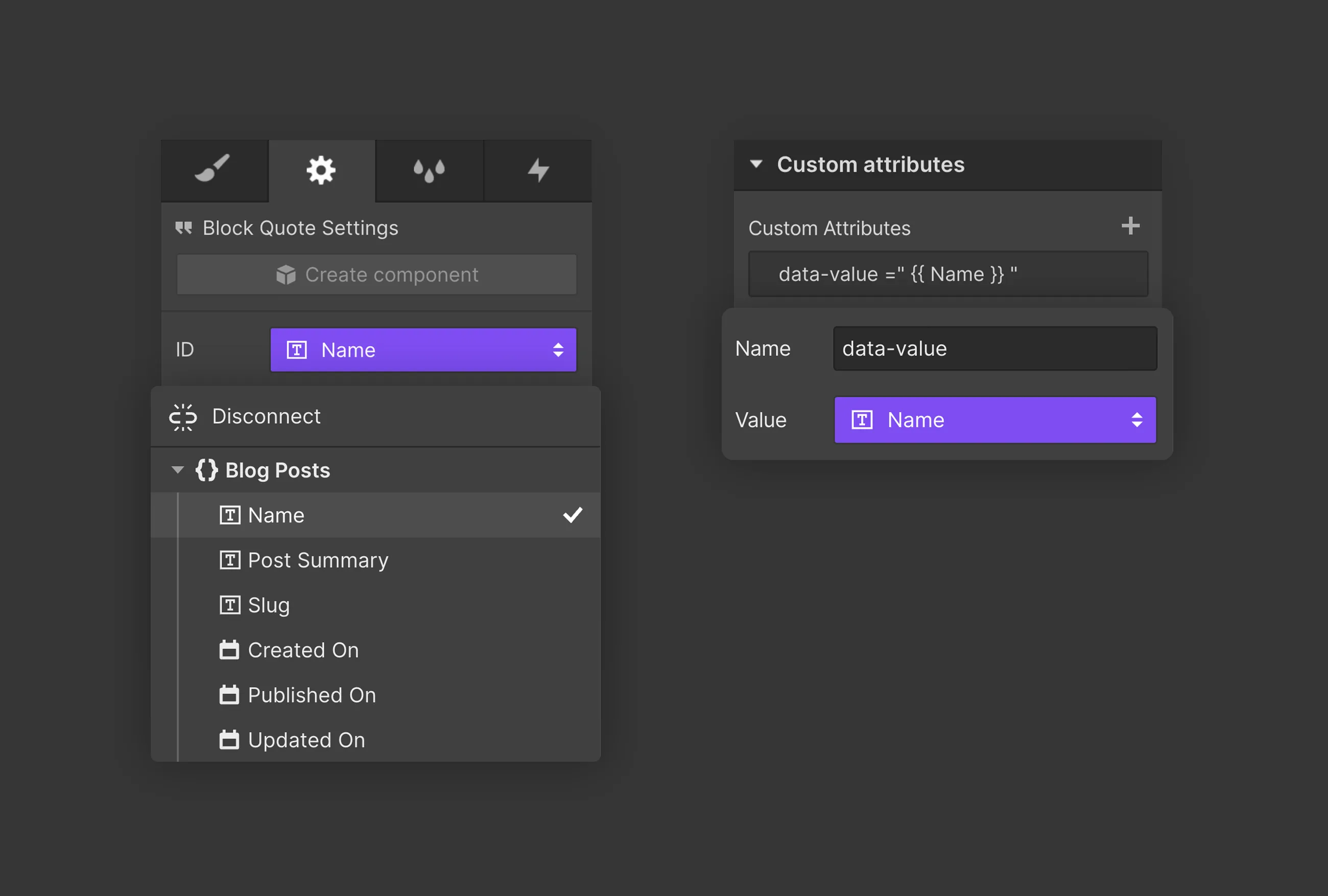
7. Liaison des champs CMS à des customs HTML blocks
Vous avez maintenant la possibilité de lier les données contenues dans les champs d’une collection CMS ou les propriétés des composants à des customs attributes ou à des elements ID.
Quelques exemples d'utilisation de données dynamiques dans des attributs personnalisés :
- Améliorer l'accessibilité d’un site en utilisant des données pour remplir les attributs ARIA et d'autres hooks.
- Utiliser les données des collections CMS pour contrôler les intégrations ou les widgets qui utilisent des attributs de données HTML, comme les maps ou les previews de réseaux sociaux.
- Définir des attributs à l'aide des propriétés des composants, ce qui permet d'exercer un contrôle technique sans avoir à se soucier de la complexité ou de la possibilité d'endommager le site.
- Personnaliser le style de la page en fonction de la valeur d'un champ, à l'aide d’un CSS personnalisé. Par exemple, les différentes catégories d’un blog peuvent avoir un aspect différent en liant un champ “Catégorie” à un attribut, puis en utilisant un sélecteur d'attribut dans le CSS, comme div[data-category].

8. Le tag <wf-section> devient <section>
Une section est enfin une vraie section. Le tag <wf-section> devient <section> ce qui aide les web crawlers à mieux comprendre la structure du site.
Petit changement, mais tellement puissant pour améliorer le SEO !
9. Contrôle plus simple des fonts variables
Il est possible d’aller encore plus loin dans la créativité et la flexibilité dans ses designs, en utilisant les polices variables.
On peut même animer les axes personnalisés (taille optique, inclinaison, poids, largeur, etc) des fonts variables dans les animations.

10. Classer les collections pages dans des folders
Il est désormais possible d'appeler ses collections sur une url de type monsite.com/mon-dossier/ma-collection/mon-item
11. Update Google Analytics (measurement ID)
Google a annoncé qu'Universal Analytics sera officiellement supprimé le 1er juillet 2023 et remplacé par Google Analytics 4. Après cette date, les propriétés Universal Analytics deviendront en lecture seule et cesseront de recevoir de nouvelles données de la part des sites Web.
Afin d'aider les utilisateurs de Webflow à se préparer à ce changement, une mise à jour de l’intégration Google Analytics a été faite. Elle est disponible dans les paramètres du site > onglet Intégrations > Google Analytics.
L'intégration Google Analytics de Webflow n'acceptera donc que les ID de mesure de GA-4.
Vous pouvez en savoir plus sur la façon de configurer Google Analytics pour votre site et sur la façon de mettre à jour votre suivi existant vers Google Analytics 4, sur Webflow University.

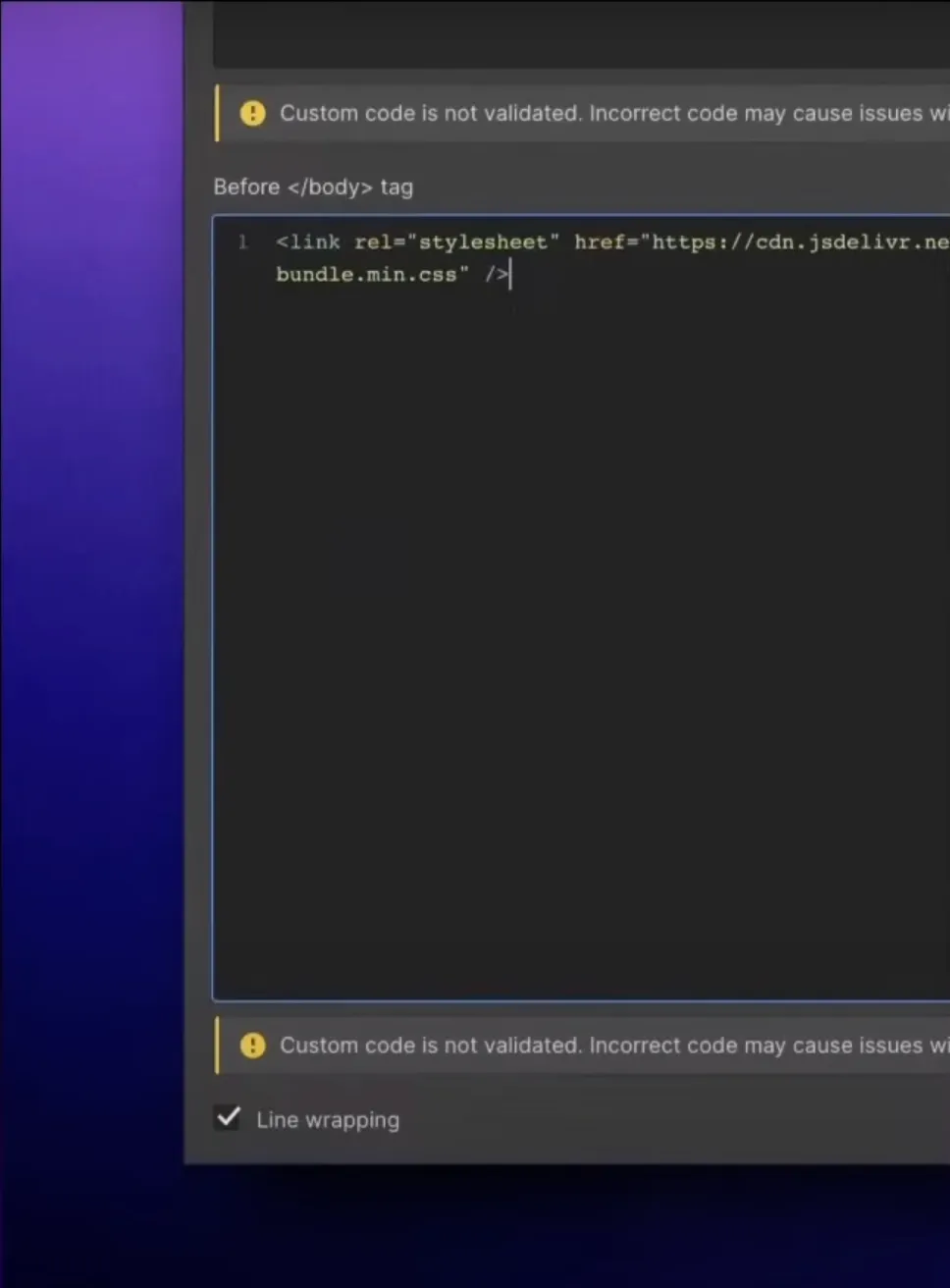
12. Retour à la ligne dans le custom code
Encore un petit détail tout bête, mais qui améliore la visibilité dans le cas où vous recourrez au custom code.

13. Amélioration du mode éditeur
Le mode éditeur a été optimisé, notamment pour les gros sites (plus de 50 pages) qui avaient tendance à ralentir.
14. Amélioration du mode designer
Le mode designer a été optimisé, notamment pour les gros sites (plus de 50 pages) qui avaient tendance à ralentir.
Voici une liste des zones spécifiques où les choses sont un peu plus rapides :
- Ouverture du Designer et chargement de votre projet
- Le passage d'une page à l'autre prend moins de temps
- Amélioration de la vitesse dans le panneau Pages, les paramètres des éléments, le navigateur et le gestionnaire de style.
- Le travail avec les grilles est plus réactif

15. Ajout des composants dans les collections lists
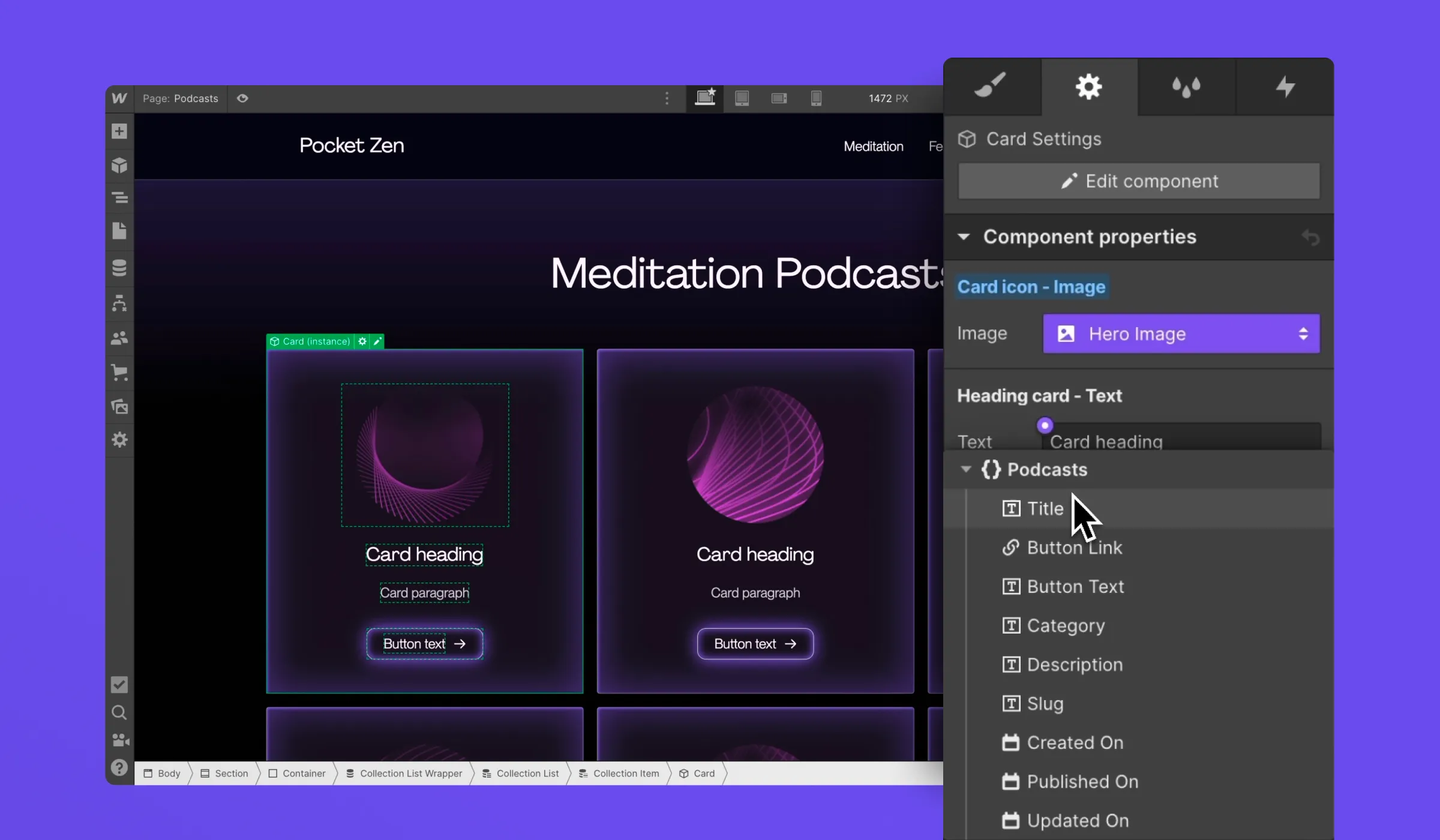
Webflow offre la possibilité d'ajouter des composants aux collections lists et de relier les données d’une collection CMS aux propriétés des composants.
Cela vous permet de réutiliser les modèles de design communs que vous avez déjà transformés en composants avec votre contenu CMS, tout en gardant ces mises en page synchronisées avec toutes les autres instances du composant sur le site.

16. Définir un workspace par défaut
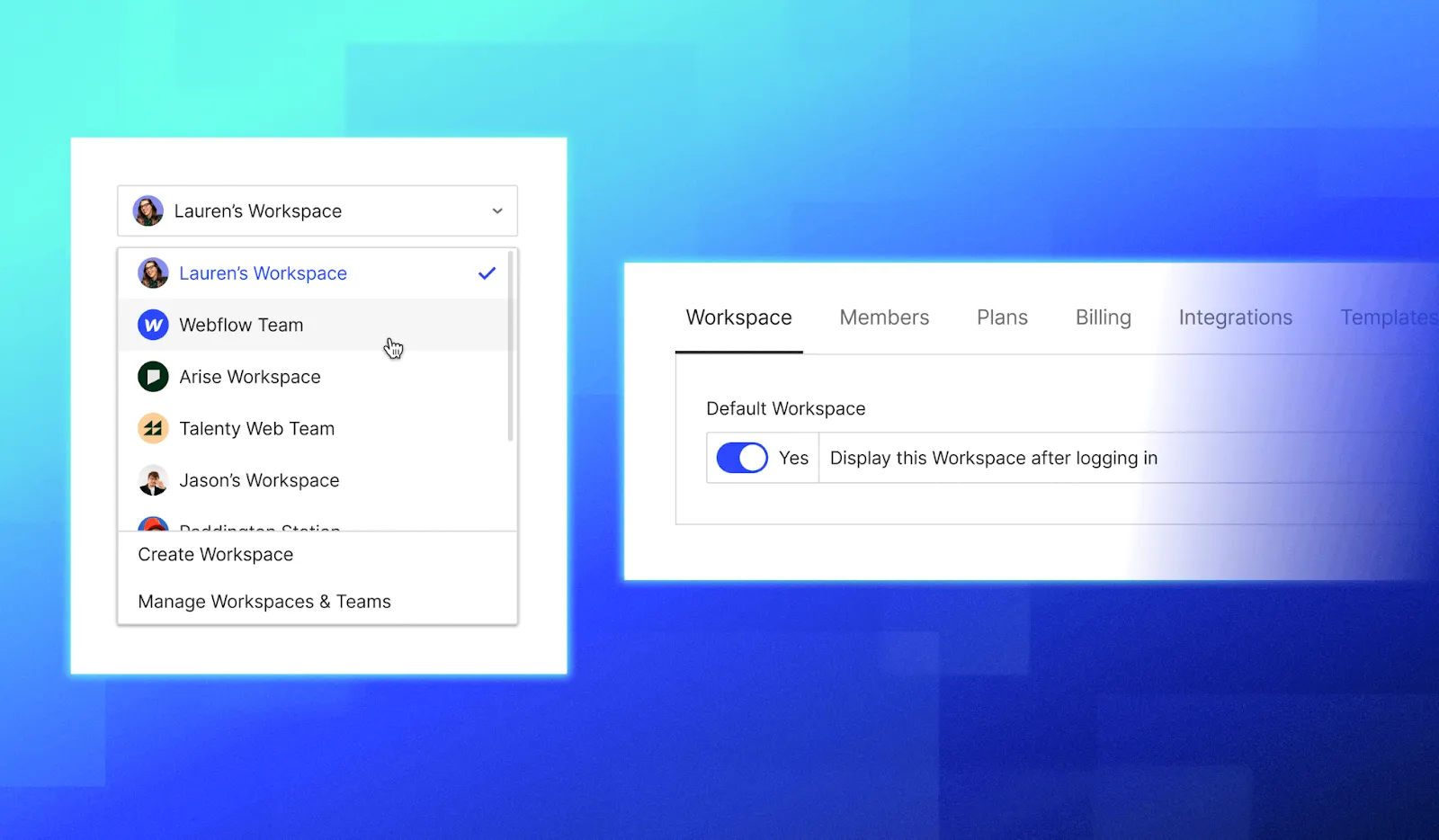
Si vous faites partie de plusieurs espaces de travail, vous avez peut-être eu du mal à vous y retrouver entre les différentes équipes.
Vous pouvez maintenant définir un workspace par défaut pour spécifier l'espace de travail que vous voulez voir lorsque vous ouvrez le tableau de bord. Un petit gain de temps journalier à l’ouverture de Webflow, on ne dit pas non.

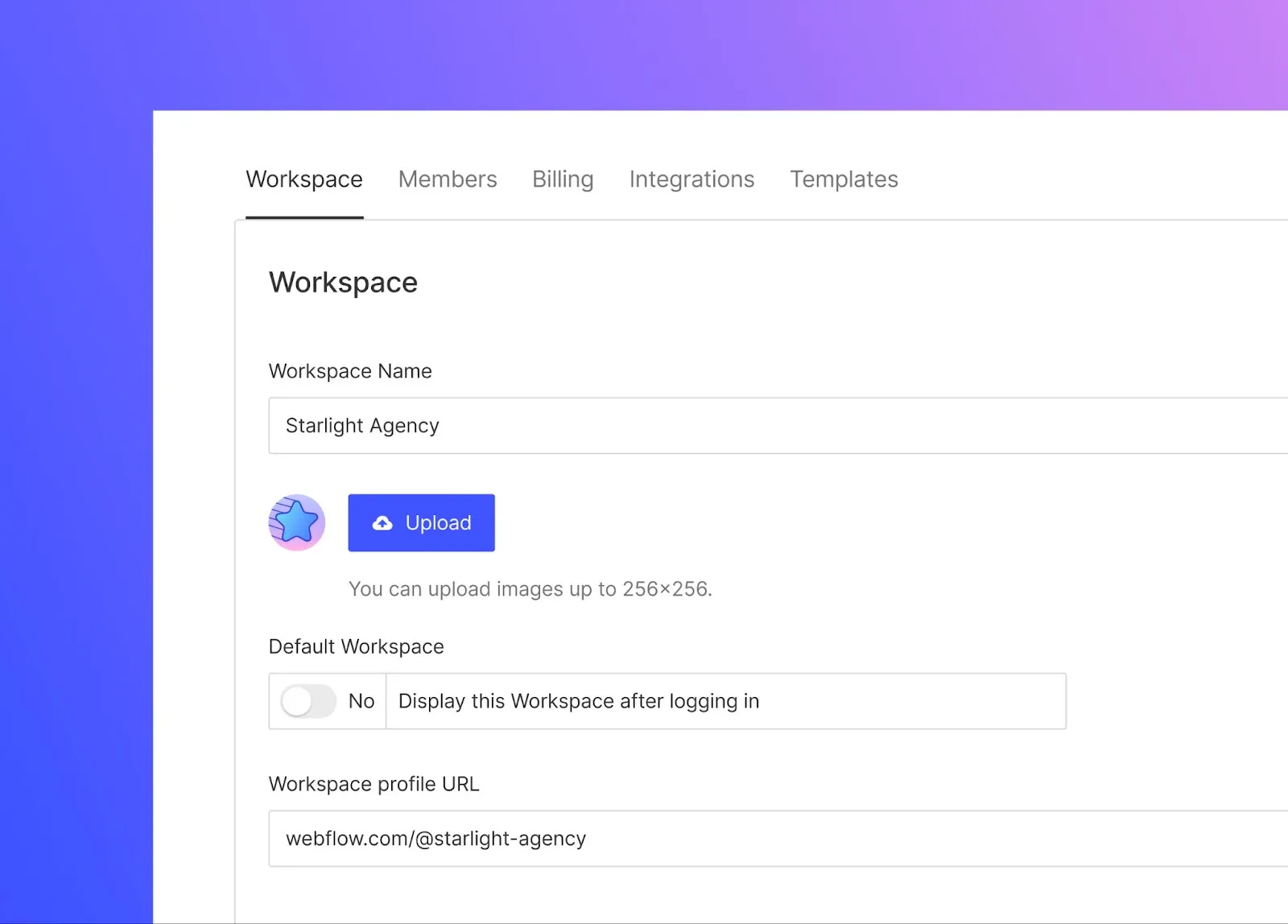
17. Choix de son URL de workspace profile
Vous avez maintenant le contrôle direct du choix de l'URL de votre profil de workspace. Il vous suffit de vous rendre sur la page des paramètres de votre espace de travail et d'utiliser le nouveau champ "URL du profil de l'espace de travail" pour choisir l'URL disponible de votre choix.
Des redirections sont en place entre les anciennes et les nouvelles URL, et tous les liens vers l'ancienne URL de votre profil public continueront à fonctionner.

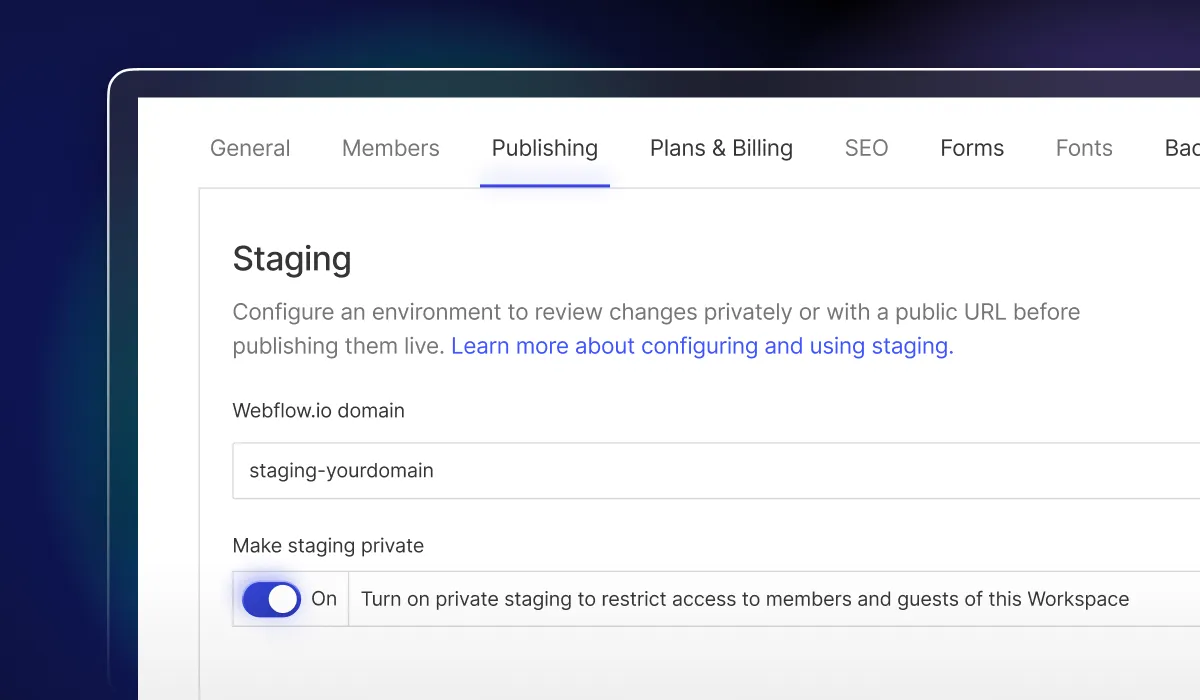
18. Mode private staging
Bonne nouvelle pour ceux qui ont besoin de plus de confidentialité sur leur projet. Avec un simple bouton on/off, on peut désormais restreindre l’accès aux seuls membres ou invités connectés à un espace de travail.
On aime beaucoup cette fonctionnalité car elle permet de réviser les changements d’un site en privé et de façon sécurisé avant de les lancer publiquement.

19. Amélioration du SSO
Webflow vient de débloquer des fonctionnalités SSO pour faciliter l'intégration et l'administration des équipes.
Le support SSO est introduit pour :
- Les équipes avec plusieurs espaces de travail. Par exemple, deux unités commerciales qui ont des espaces de travail Webflow différents.
- Les équipes avec plusieurs domaines de messagerie. Par exemple, des utilisateurs avec des adresses email @acme.com et @company.com qui ont tous deux besoin d'accéder au même espace de travail Webflow, peut-être après une acquisition.
- Authentification au niveau de l'espace de travail. Sécurité renforcée pour les espaces de travail protégés par SSO et options flexibles pour le reste. Les utilisateurs s'authentifieront désormais par SSO pour chaque espace de travail.
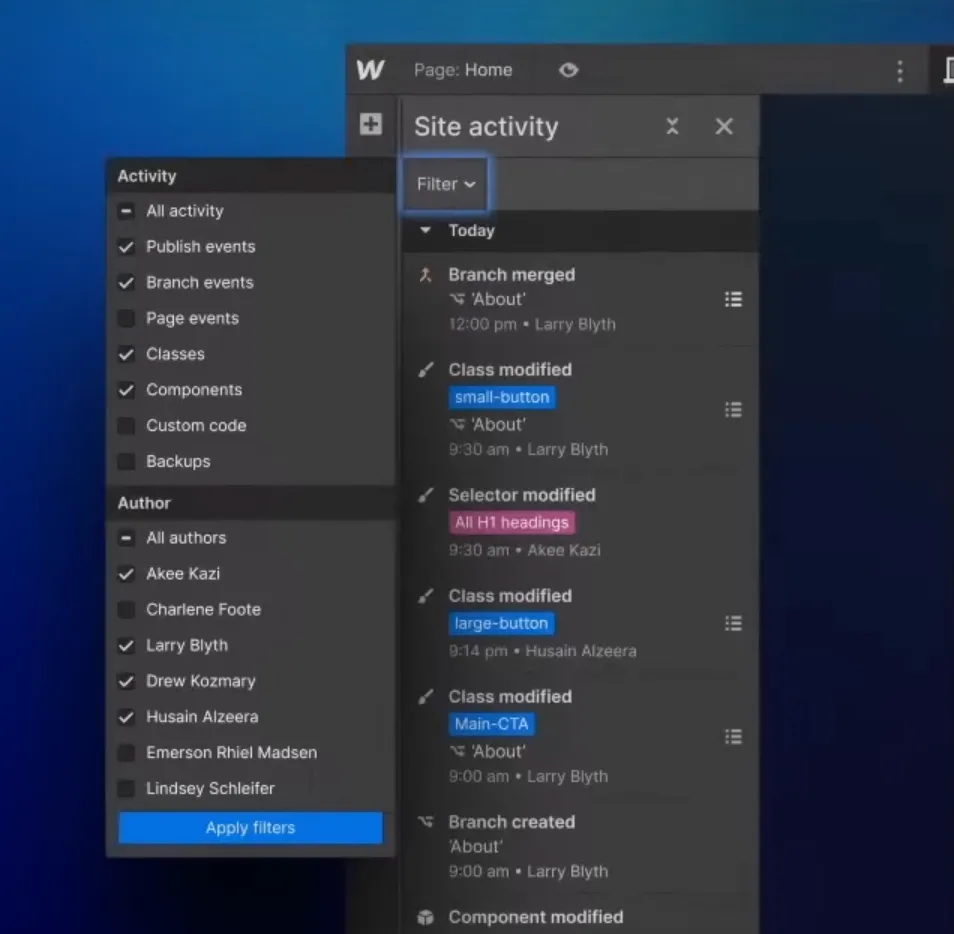
20. Filtre du log
Le log permet de suivre les modifications qui ont été apportées sur un site. Mais au fur et un mesure de l’avancée d’un projet, on se retrouve facilement avec beaucoup (vraiment beaucoup) d’activités.
Avec le filtre du log, il devient plus facile de s’y retrouver dans l’historique des changements du site.

21. Amélioration de la ramification des pages
On vous en dit plus ici.
22. Désactivation la publication des collections
On vous en dit plus là.
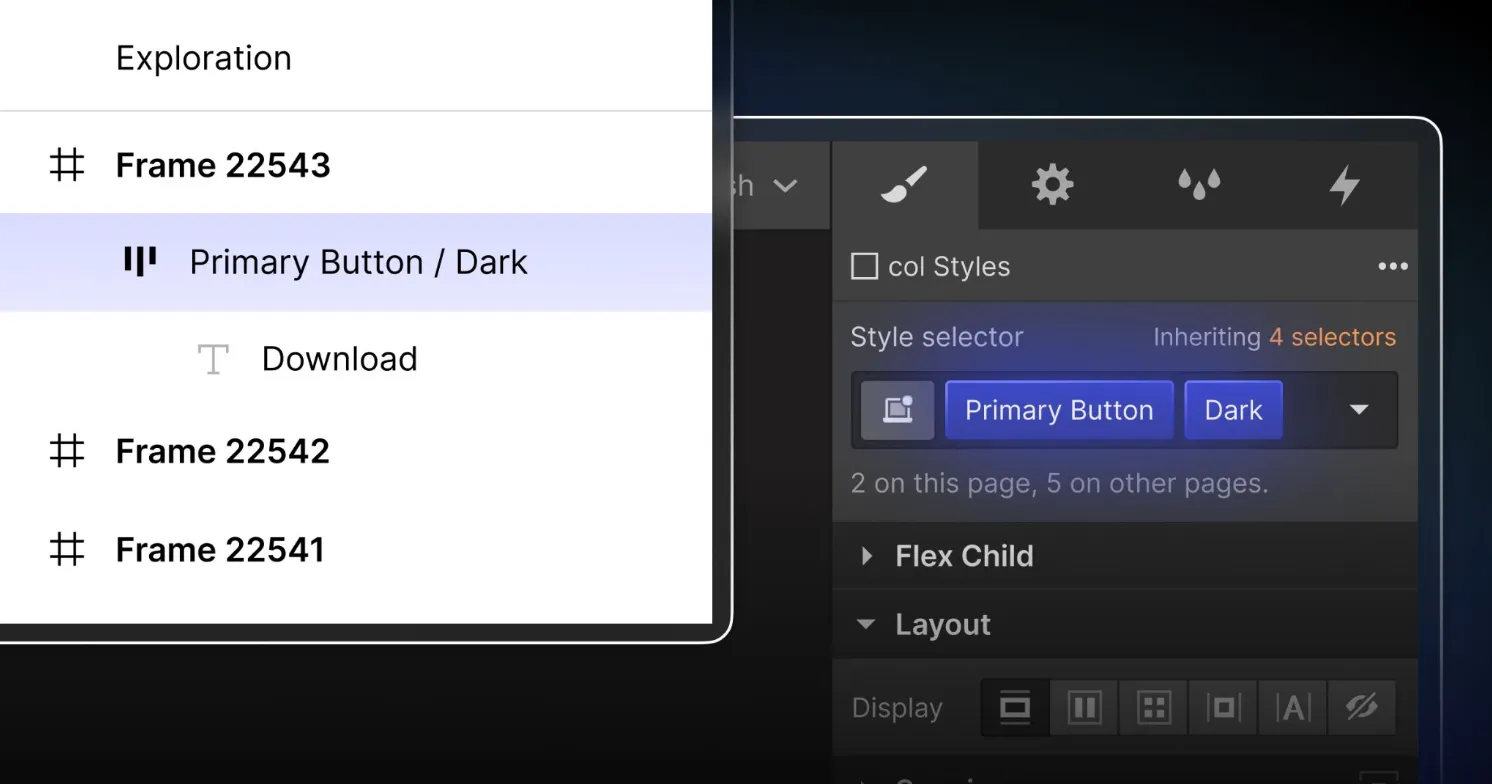
23. Amélioration des combo class dans le plugin Figma to Webflow
Afin de résoudre rapidement le problème de duplication des classes lors du collage dans Webflow dans le plugin Figma to Webflow, on peut désormais indiquer des combo classes.
Pour créer automatiquement des combo classes Webflow, il faut nommer les calques Figma de façon à ce qu'ils contiennent à la fois la classe et la combo classe séparées par des barres obliques (slash).
Par exemple, pour créer une classe “Primary Button” et une classe combo “Dark”, il faut nommer le calque Figma "Primary Button / Dark" dans Figma. Maintenant, les deux classes sont automatiquement créées dans Webflow.














.webp)


