
Nouveauté Webflow #1 : Faire des dossiers de collections CMS
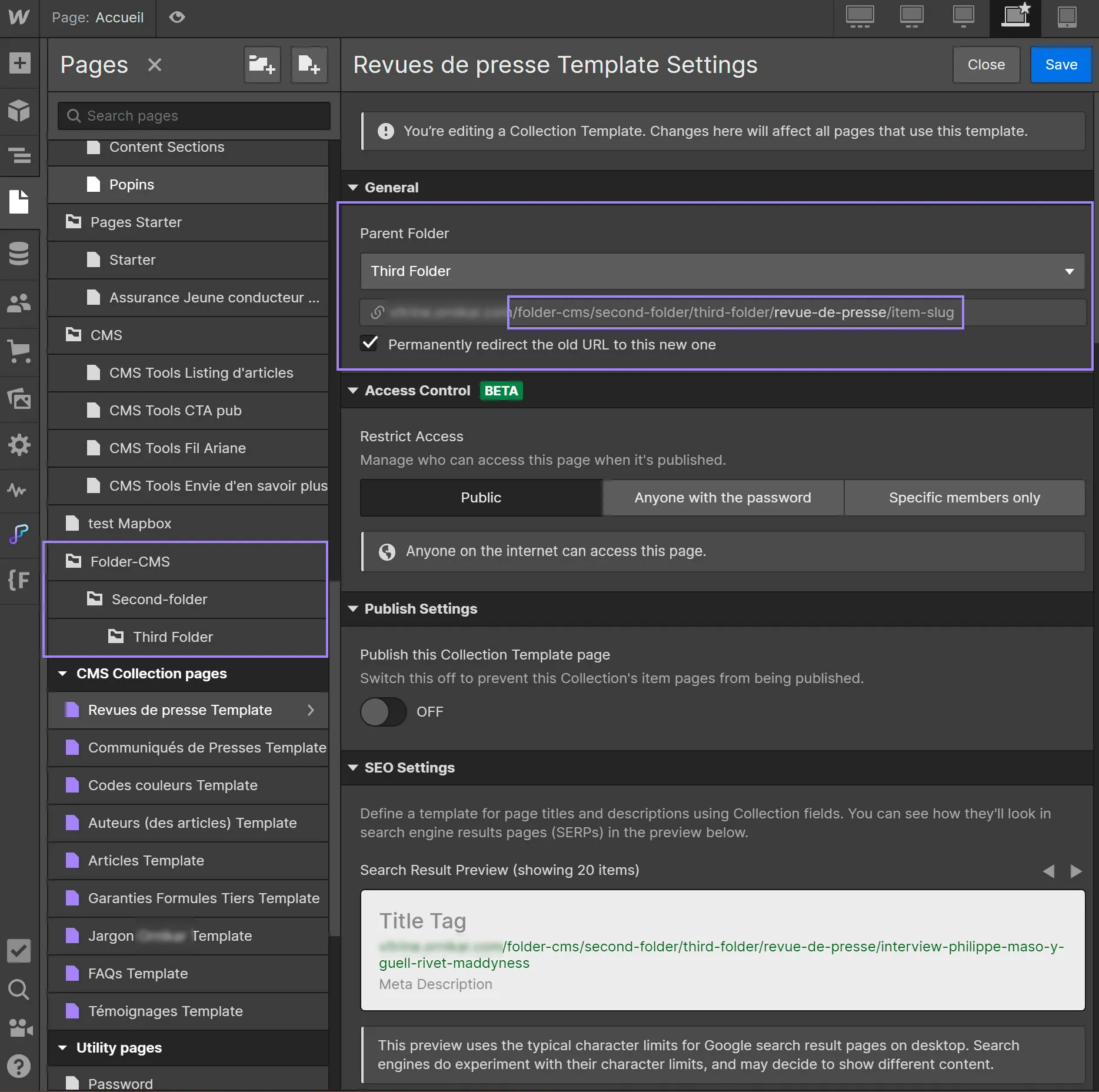
Désormais, il est possible d’imbriquer les pages d’une Collection dans des dossiers.
Avant, toutes les pages d’une collection ne pouvaient suivre qu’un niveau en dessous du domaine racine. Par exemple, vous avez deux collections pour deux types de contenu pour le site de votre boulangerie : les pains et les viennoiseries.
- la collection des pains est publiée sur boulangerie.com/pain/baguette-tradition
- la collection des viennoiseries est publiée sur boulangerie.com/viennoiseries/croissant
Maintenant, vous pouvez définir un dossier parent d’une collection pour avoir un sous-répertoire.
Par exemple, vous proposez aussi des sandwichs et des boissons pour le déjeuner. Vous pouvez donc créer une collection “menu” qui sera le parent des collections “sandwich” et “boissons”. Ce qui donne :
- boulangerie.com/menu-midi/sandwich/jambon-beurre
- boulangerie.com/menu-midi/boissons/cafe
Et vous pouvez appliquer ce principe sur plusieurs niveaux, autant de fois que c’est nécessaire.

Pourquoi c’est game changer ? Parce que ça donne plus de profondeur au contenu et permet d’avoir plus de contrôle sur une url. C’est aussi top pour optimiser son référencement SEO.
Nouveauté Webflow #2 : Désactiver les pages template
Pour chaque collection créée, Webflow génère une page template correspondante.
Avant ces pages étaient directement indexées par les moteurs de recherche, même si elles étaient vides.
Mais il peut arriver que vous n’ayez pas besoin d’indexer ces pages, c’est le cas par exemple des collections CMS qui servent à gérer les catégories d’un blog.
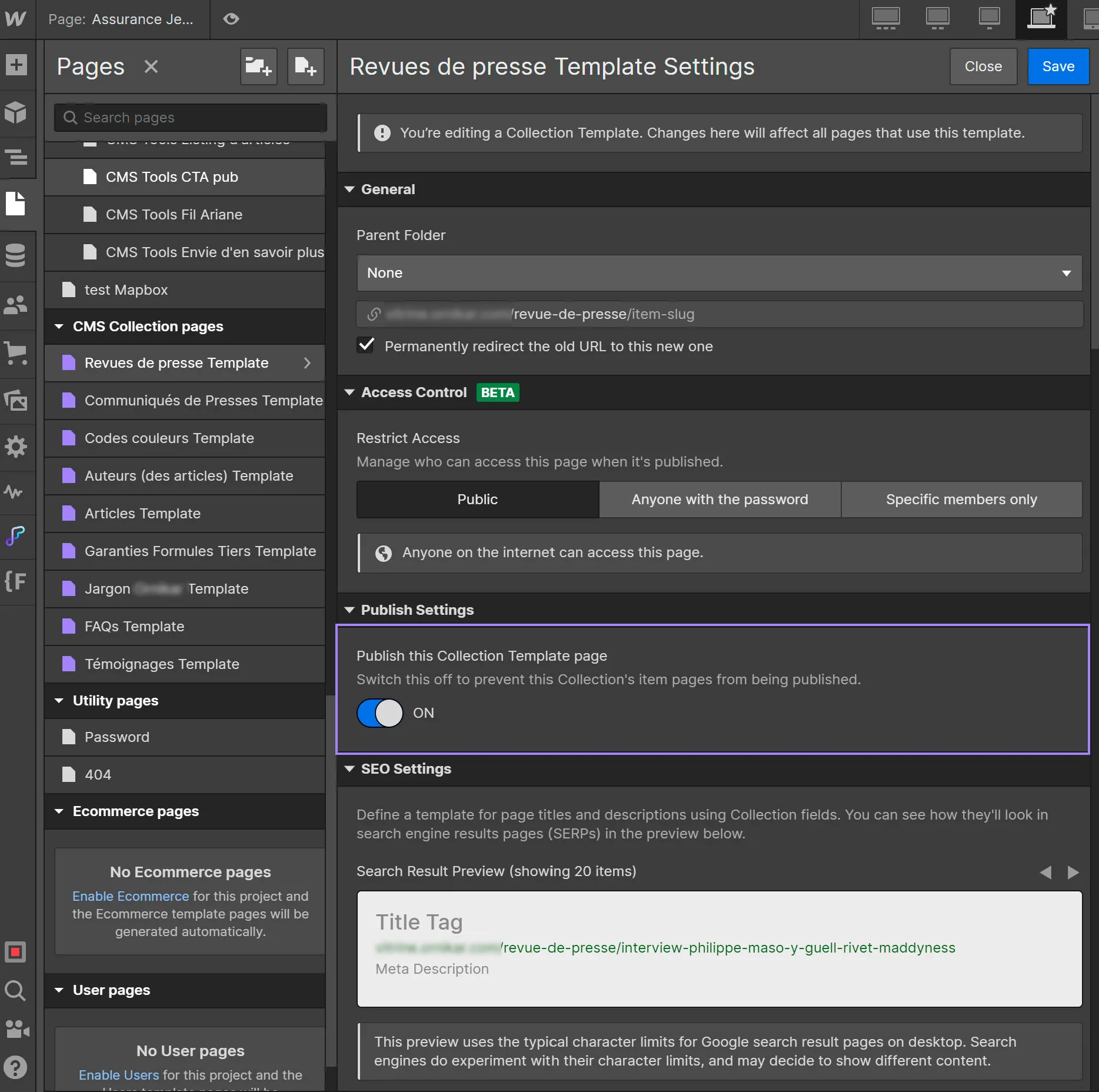
Désormais, on peut empêcher la publication de ces pages par un simple bouton switch. Il est accessible dans les paramètres du template de page situé dans “CMS Collection pages”, puis en allant dans “Publish Settings”.
Encore une fois, ça change tout côté SEO car on évite de publier des sous-pages vides.

Nouveauté Webflow #3 : Dupliquer la structure d’une collection CMS
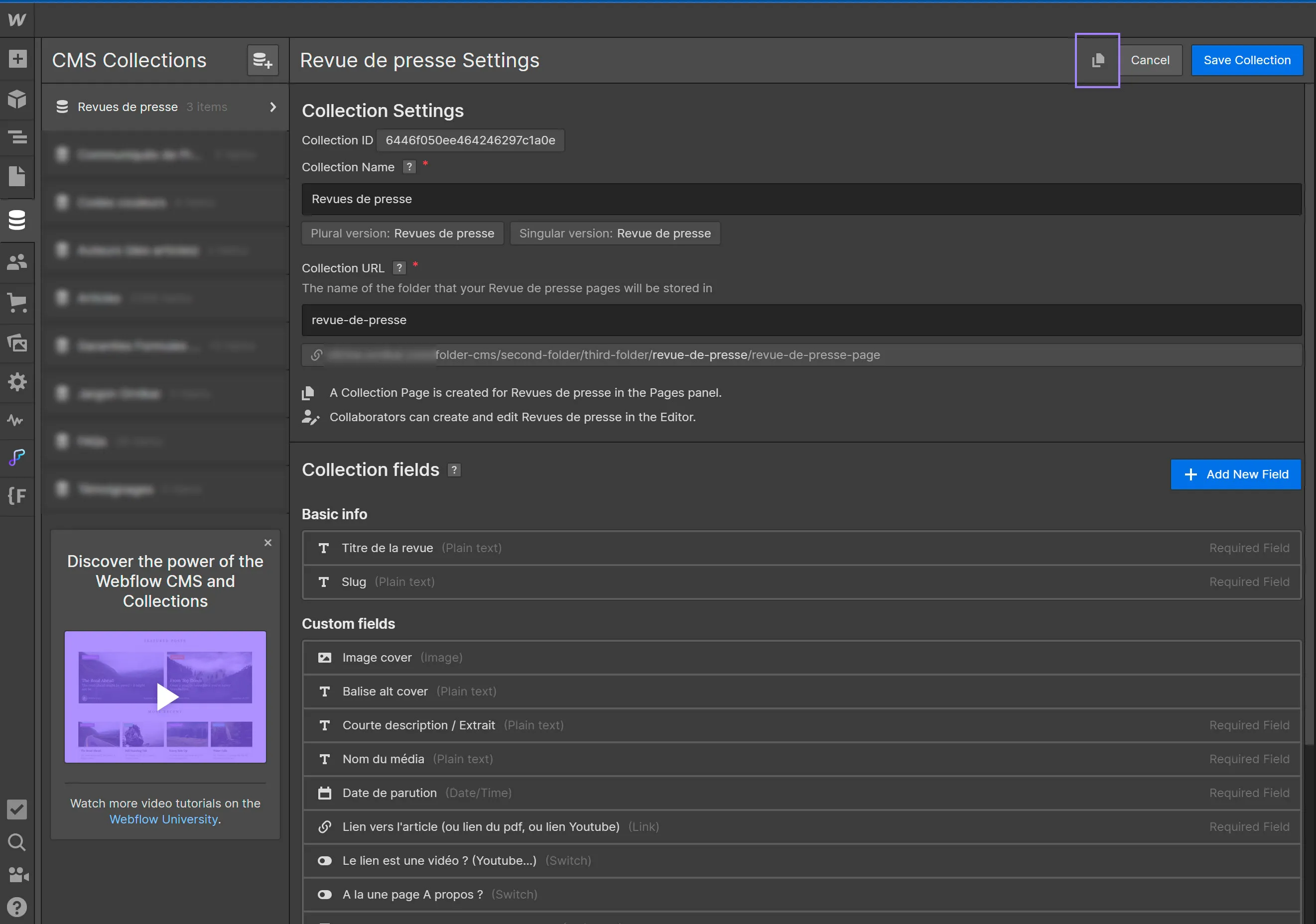
On peut maintenant dupliquer directement la structure d'une collection pour créer une bibliothèque de contenus plus rapidement.
Ça évite d'avoir à reconstruire chaque champ un par un si plusieurs collections ont une structure similaire voire identique.
Quand vous êtes dans les paramètres d’une collection (en cliquant sur la roue crantée), il y a maintenant un icône en haut à droite qui sert de bouton “dupliquer”.

Avec ces 3 nouvelles fonctionnalités, chez Nocode Factory ça nous fait 3 nouvelles raisons d'être encore plus fan de Webflow !
Et si vous êtes convaincu par Webflow, alors parlons-en ici :)













.webp)


