Nouvelle UI pour l’éditeur WeWeb
L’UI de l’éditeur WeWeb fait peau neuve, toujours dans une logique de développer plus rapidement et efficacement, dans cette nouvelle interface les panels sont réarrangé et c’est bien plus simple de s’y retrouver
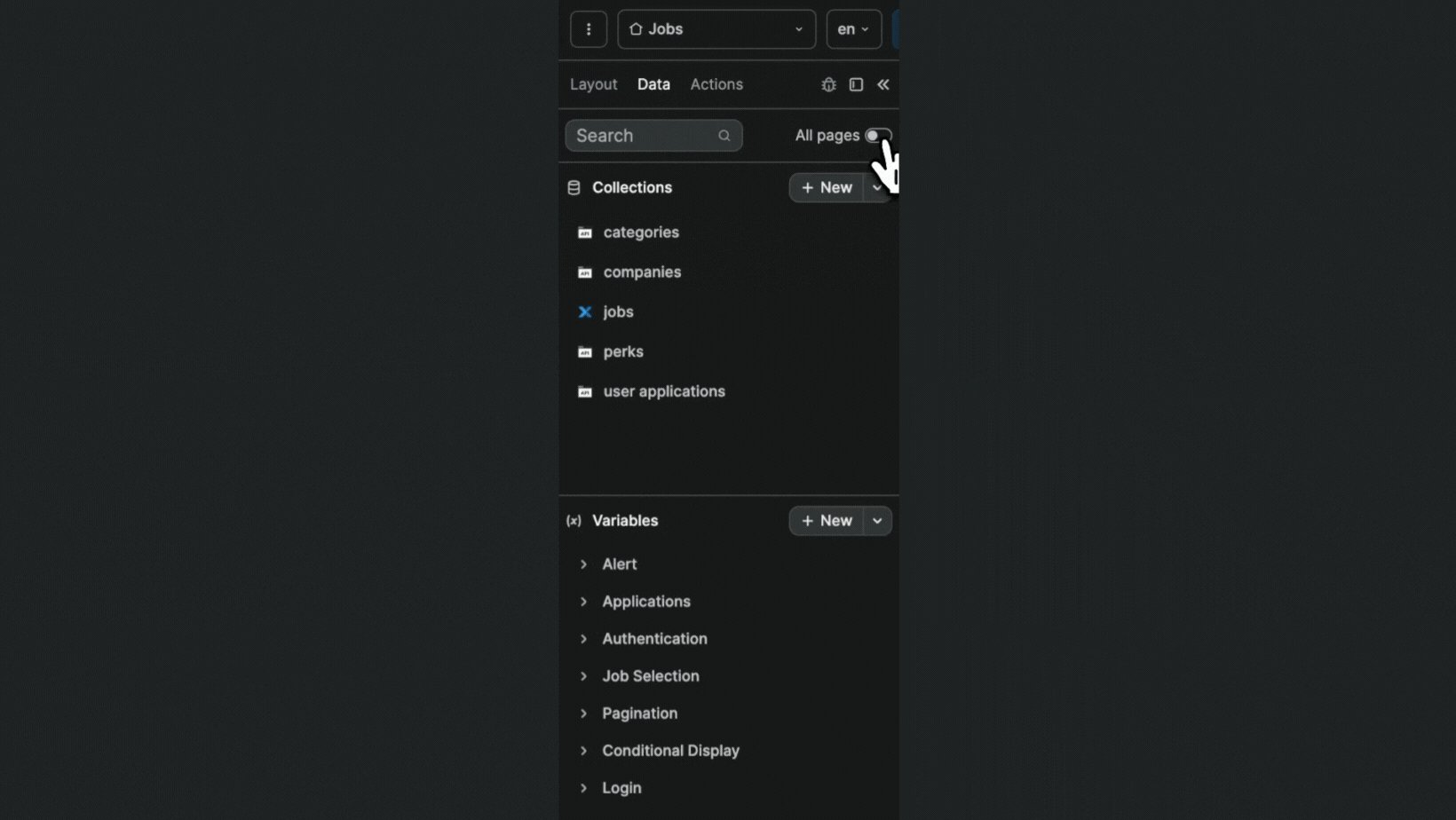
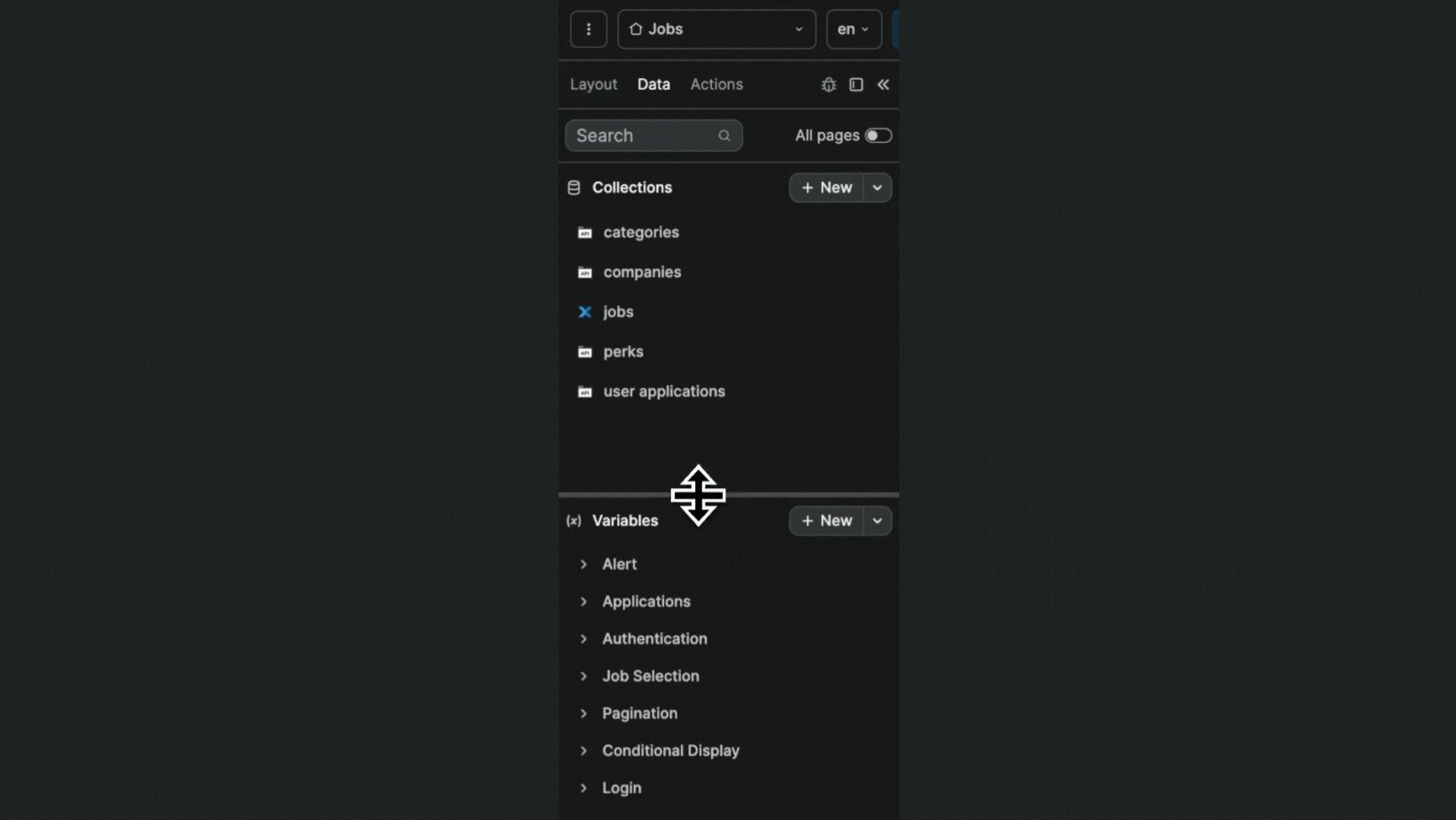
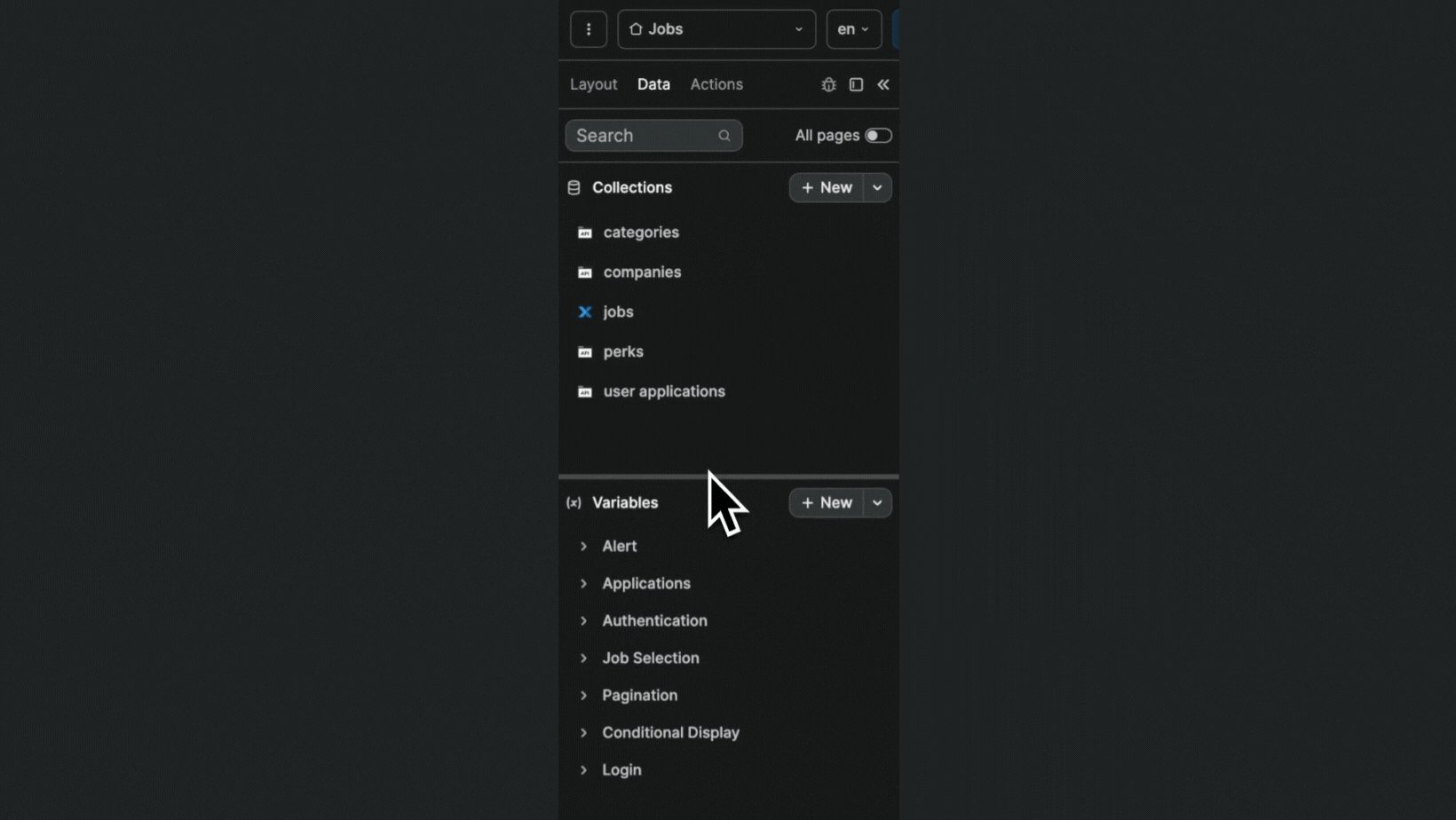
Data dans WeWeb
L’onglet “Collection” à disparu et est désormais intégré dans un nouveau panel “Data”
C’est dans ce panel “Data” qu’on retrouve toutes les collections et variables, tout ce passe désormais ici pour créer et consulter vos collections et variables.

Il y aussi un nouveau petit bouton très pratique “Current Page” qui permet de filtrer les data pour afficher uniquement celles utilisées sur la page actuelle !
Actions dans WeWeb
Le panel “Actions” regroupe les anciens panels “Workflows” et “Formules”. C’est ici qu’on pourra créer, modifier et supprimer les workflows et formules, qui sont très utiles pour développer des applications web dynamiques.
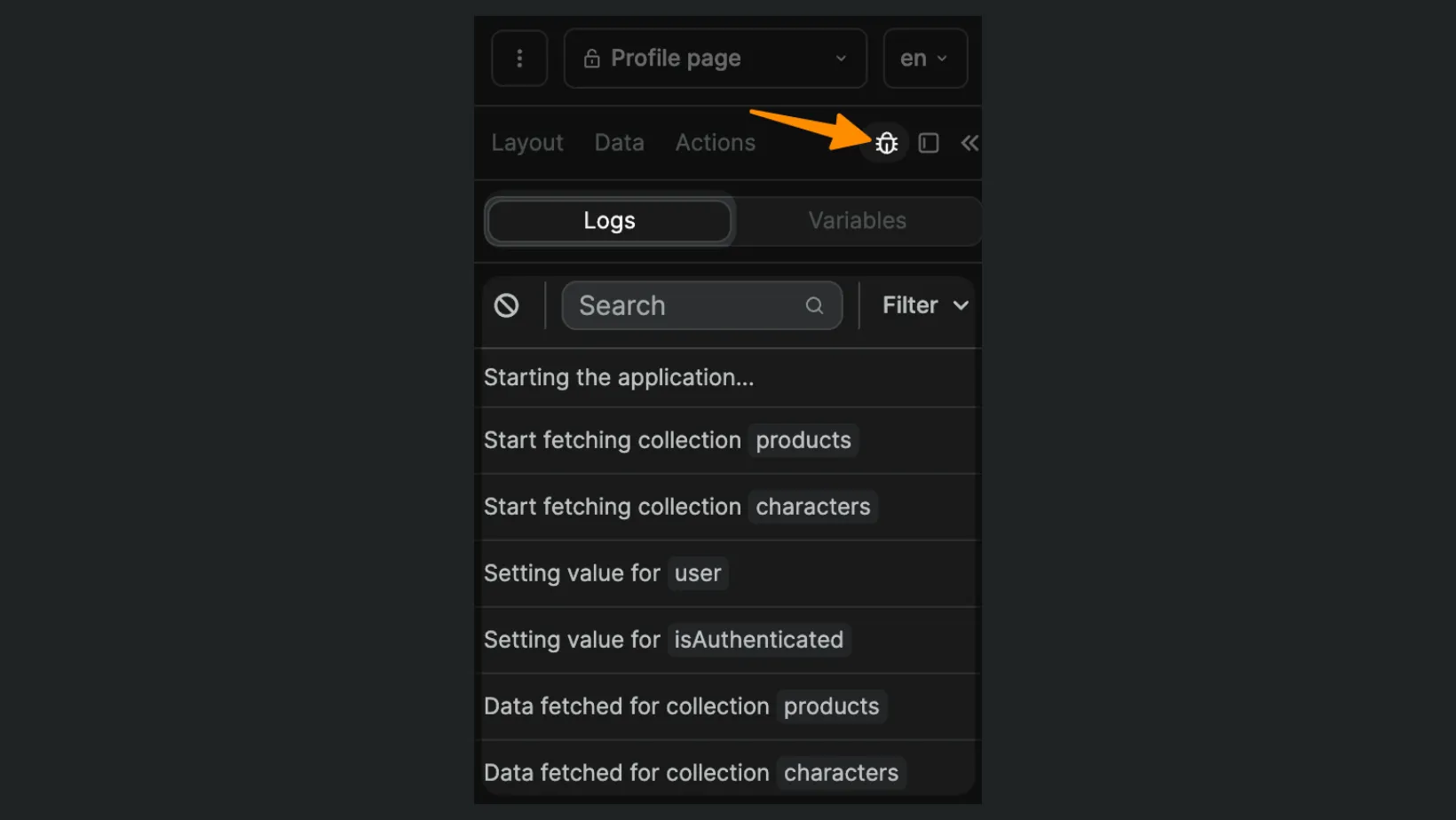
Debugger dans WeWeb
Le nouveau débugger permet d’accéder plus rapidement aux logs et valeurs des variables sélectionnées

Maintenant passons aux grosses nouveautés que nous attendions depuis un bout de temps !
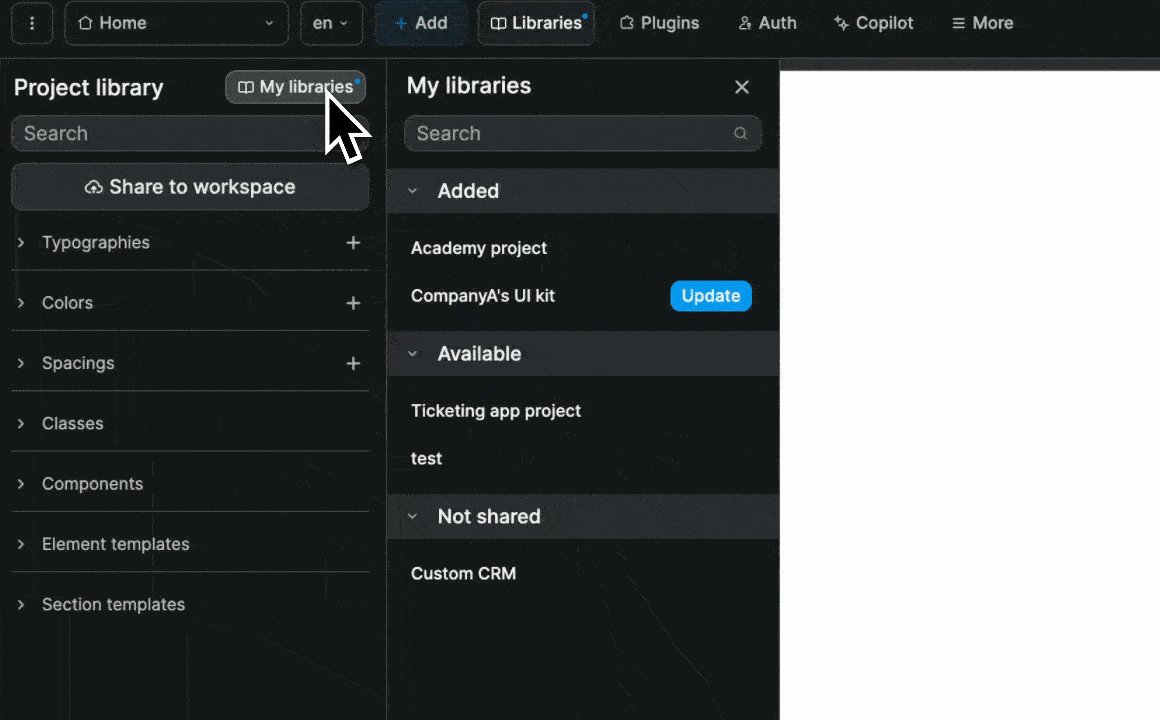
WeWeb Libraries
Désormais on peut créer des librairies de style et les partager dans différents projets : par exemple, sur un projet on peut publier des styles définis (par exemple des typographies, des couleurs, du spacing…) et les réutiliser sur d’autres projets. Comme ça, on a une source de vérité pour tous les projets que l’on veut.
Ces librairies vont permettre de build des applications bien plus intelligemment, en créant et modifiant chaque élément dans ce panel, on garde une cohérence tout au long du développement.

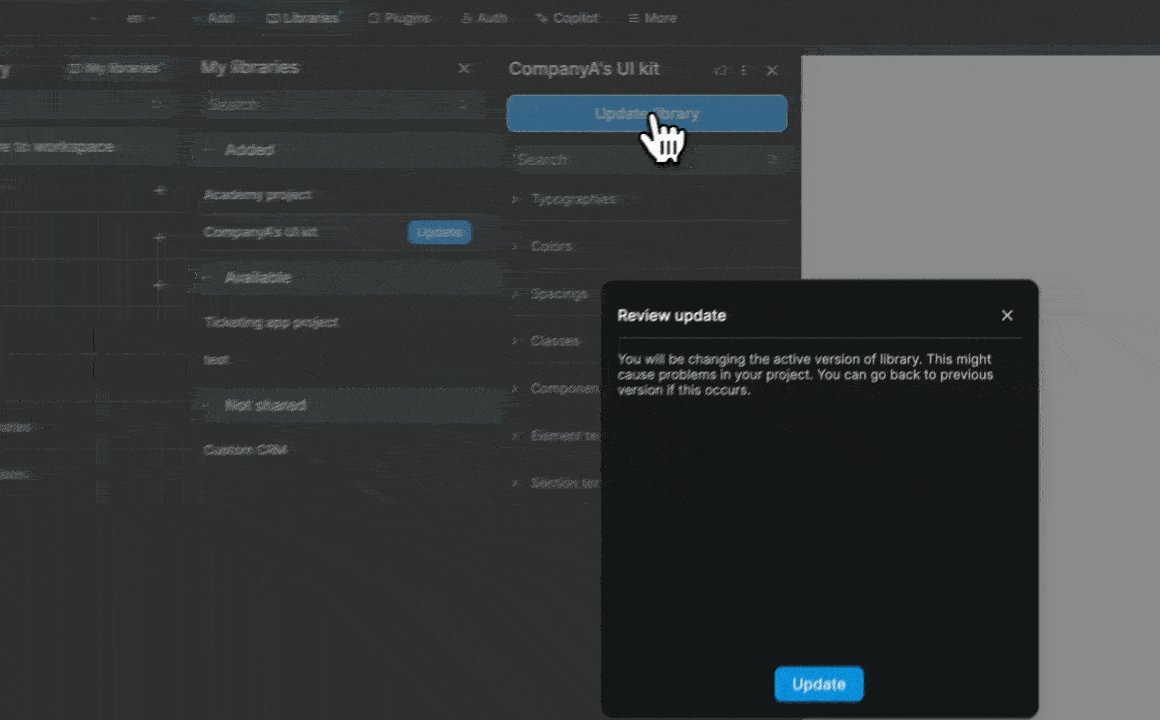
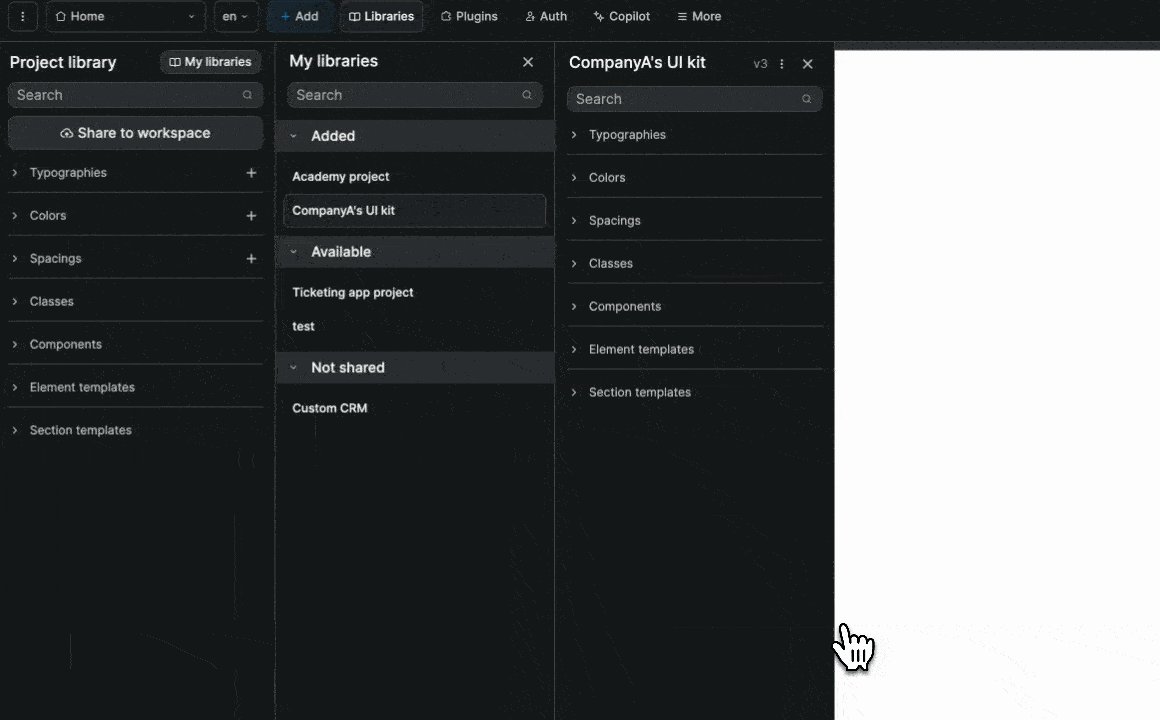
Mais c’est pas tout, on peut aussi partager nos librairies WeWeb avec nos équipes, chaque utilisateur de la librairie peut donc la modifier, publish ces modifications pour que les autres utilisateurs en bénéficie. Chaque publish de librairie créer une nouvelle version, à la manière de GitHub et des commits, c’est donc facile de naviguer entre les différentes versions de nos librairies

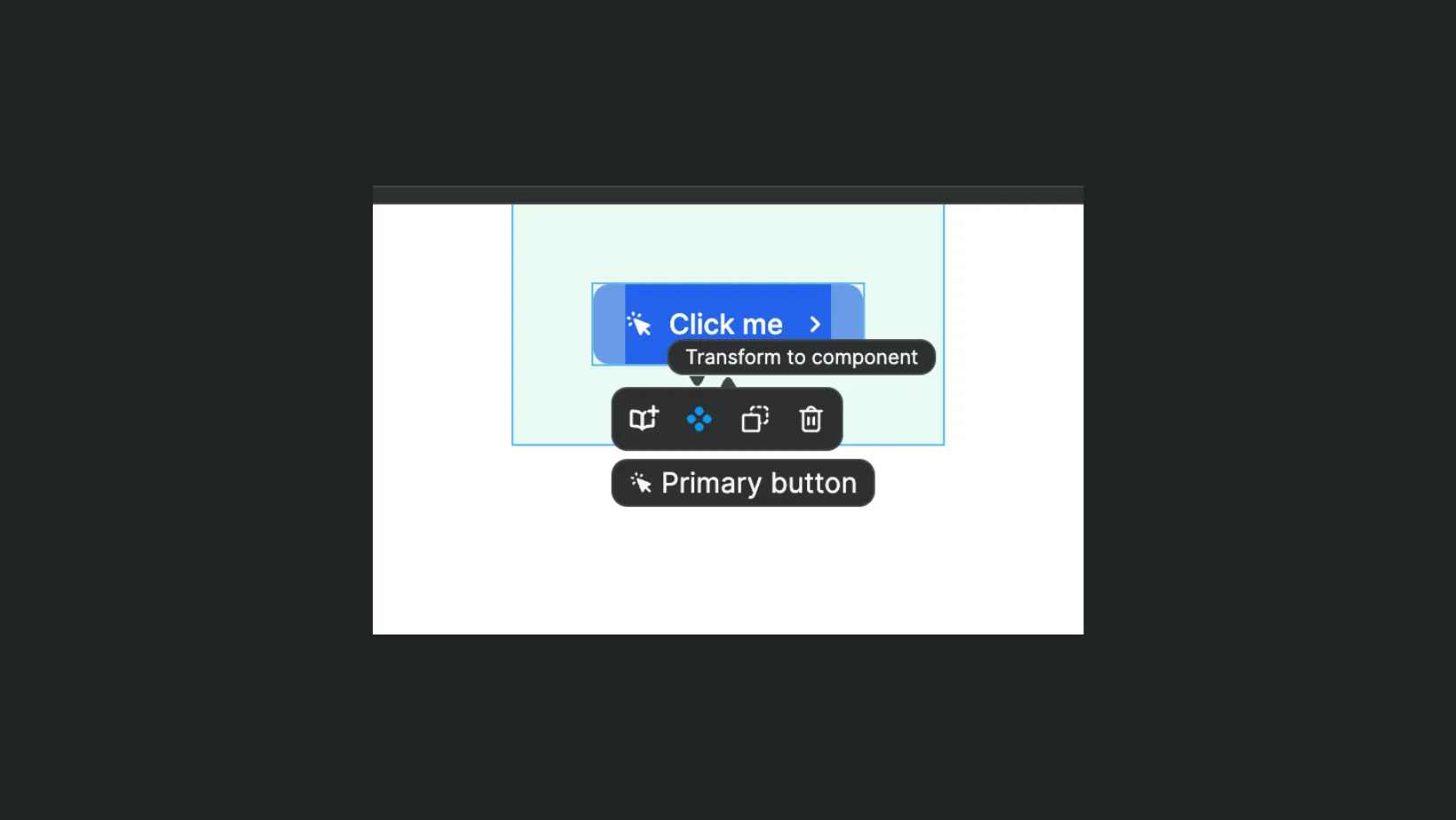
Composants réutilisables dans WeWeb
À l’instar de la dernière grosse mise à jour de Figma, maintenant dans WeWeb on peut créer des composants qui ont leur propre état, c'est-à-dire des propriétés qui leurs sont propre.

Chaque composant à ses propriétés, variables, workflows, formulas… et bien entendu, si on change la structure d’un composant à un endroit, ça le change partout.
Et si on veut pouvoir placer des éléments différents dans différentes instances ? Pas de soucis ! C’est possible grâce à la dropzone. Et surtout, les composants sont aussi disponibles dans les librairies : ils sont réutilisables inter projets.
Du coup, grâce aux composants, il sera maintenant beaucoup plus simple de gérer des éléments basiques mais pourtant essentiels, tel que les boutons, accordéons, cards, tabs… en effet, vu que chaque instance est indépendante, alors une propriété changée sur l’une ne modifiera pas une autre.
Ainsi, on peut même imaginer des composants dans des composants, permettant une grande adaptabilité et flexibilité : un bon exemple serait un champ input composé d’une saisie et d’un bouton, chacun pouvant être des composants.
Si jamais vous êtes perdus, n’hésitez pas à regarder le Starter Kit de WeWeb qui est très riche et qui contient toutes ces nouveautés.
.webp)
Et peut-être que vous l’aurez deviné, mais vu que tout cela sera disponible dans une librairie… Cela sera aussi disponible, si vous le souhaitez, dans une marketplace qui devrait sortir début 2024 ! 🫣








.webp)