
Pour certaines boites, et c’est peut-être le cas de la vôtre, l’environnement fait partie intégrante de leur ADN de marque. Dans ce cas, concevoir son site web de manière écologique est une bonne initiative pour pouvoir être aligné avec ces valeurs.
Alors il existe quelques bonnes pratiques globales à mettre en place pour limiter son empreinte environnementale. Choisir le bon outil pour faire son site en fait partie, et c’est même essentiel.
Et parmi tous les CMS (Content Management System) no-code du marché qu’on a testés chez Nocode Factory, Webflow est celui qui gagne le plus de points pour l’éco-conception ! On vous présente les 5 raisons principales.
Webflow : le meilleur outil pour un site web éco-responsable
1. Pas de plugins et d’extensions
Un plugin va laisser une trace dans le code source, ce qui augmente le nombre de requêtes et ralentit donc les temps de chargement de votre page. Et chaque plugin installé c’est autant de traces sur le code source du site.
Sur Webflow, toutes les fonctionnalités sont déjà présentes dans l’éditeur de base. On ajoute directement les éléments sans passer par un plugin, ce qui réduit le nombre de scripts et d'éléments superflus sur une page et réduit la charge du serveur.
2. Simplification du code source
Webflow permet de simplifier le langage HTML et CSS du site.
Avec le système de drag and drop, le code se construit automatiquement selon ce qui est ajouté sur la page. Il ne contient donc que les éléments présents dans le site.
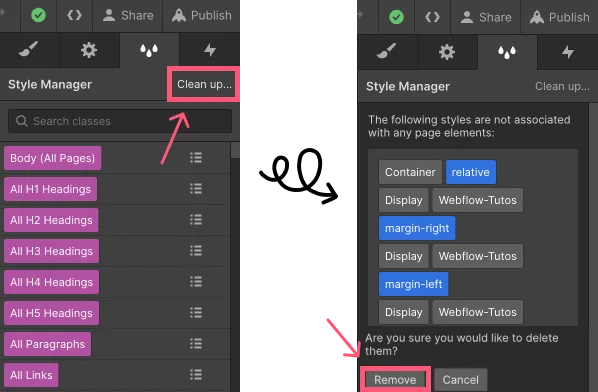
Il existe aussi une option pour supprimer les styles, les classes et les animations qui ne sont finalement pas utilisées, ce qui permet de nettoyer les bouts de code inutiles.
Il est possible de le faire simplement en cliquant sur ”clean up” dans le panneau de droite. Toutes les classes non utilisées apparaissent en bleu, vous pouvez ensuite cliquer sur “Remove” tout en bas pour les supprimer, sans que cela n’affecte le site. Vous pouvez faire de même pour les animations.

3. Optimisation des images
Webflow optimise les images importées en les compressant automatiquement, ce qui réduit leur taille et leur poids, réduisant ainsi la consommation d'énergie nécessaire pour afficher une page web.
4. Optimisation de la vitesse de chargement
C’est la fonctionnalité qui combine les deux précédents. Un code simplifié et des images optimisées permettent d’avoir une vitesse de chargement rapide.
Et une page qui charge plus rapidement, c’est un site qui consomme moins.
5. Responsive
Faire du responsive sur Webflow, c’est aussi simple que de faire cuire des pâtes. Le responsive c’est l’adaptation d’un site web à la taille de l'écran de n’importe quel appareil, que ce soit ordinateur, mobile, tablette ou même grand écran.
Quand vous construisez une page desktop sur Webflow, l’ajustement d’une page dans un autre format se fait quasi automatiquement. Il faudra tout de même faire quelques ajustements manuels mais ça reste relativement facile et rapide.
Un site qui sait s'adapter à la taille de n’importe quel écran permet de réduire le temps d’affichage de la page, et encore une fois, un site qui charge plus vite est un site plus écologique.













.webp)


