Vous avez sûrement remarqué en vous promenant sur de nombreux sites un élément commun : une bannière sur la page d’accueil, avec une grande image qui s'étend sur toute la largeur de la page, et juste un peu de texte qui explique ce que propose l'entreprise derrière le site. Cette bannière, c'est ce qu'on appelle une hero banner, et nous allons vous expliquer ce que c'est, ce que ça apporte à votre site, et comment Webflow vous permettra de réaliser une magnifique hero banner simplement.
Qu'est-ce qu'une hero banner ?
Une hero banner est un élément simple à réaliser et qui pourtant fera toute la différence pour vos visiteurs. C'est le premier élément sur lequel se poseront les yeux d'un nouveau visiteur, celui qui déterminera s'il continue de parcourir votre site ou s'il retourne à sa recherche Google.

Que contient une hero banner ?
Une hero banner consiste en une belle image qui présente de manière professionnelle votre activité. Cette image peut être une photo de votre produit phare, une illustration qui représente votre activité, ou même parfois simplement un dégradé qui reprend les couleurs de votre logo. Le choix de l'image est très important, car c'est elle qui guidera le regard du visiteur.
Ensuite, la hero banner doit inclure quelques courtes lignes de texte qui expliquent la raison d'être de l'entreprise, et surtout ce qu'elle apporte au visiteur. Ce dernier doit sentir que l'entreprise lui apporte un service dont il ne peut pas se passer. S'il est arrivé sur votre site, ce n'est pas par hasard : l'enjeu un fois qu'il est sur votre page d'accueil est de lui faire comprendre que vous êtes les plus aptes à répondre à son besoin, et c'est ce que permet la hero banner !
Enfin, un call to action (CTA) doit inciter le visiteur à se rendre sur une nouvelle page où il découvrira plus en profondeur l'offre de votre entreprise et confirmera l'impression que lui a donné la hero banner : que l'entreprise propose bien une solution à son problème !
Ainsi, une hero banner contient trois éléments indispensables :
- une image de qualité qui guide l'œil du visiteur
- un message qui explique comment votre entreprise répond à son besoin
- un bouton vers plus d'informations
Comment créer une hero banner en deux minutes grâce à Webflow ?
Maintenant que vous savez ce qu'est une hero banner et ce qu'il faut mettre dedans, nous allons vous expliquer comment la construire sur Webflow !
Comme vous l'avez peut-être lu dans un de nos autres articles, Webflow vous permet de réaliser du bout des doigts des designs incroyables pour votre site, et, en particulier, il vous permettra de réaliser un très belle hero banner qui permettra de convertir vos visites en ventes !
C'est parti pour la création !
Première étape : créer le texte de votre hero banner
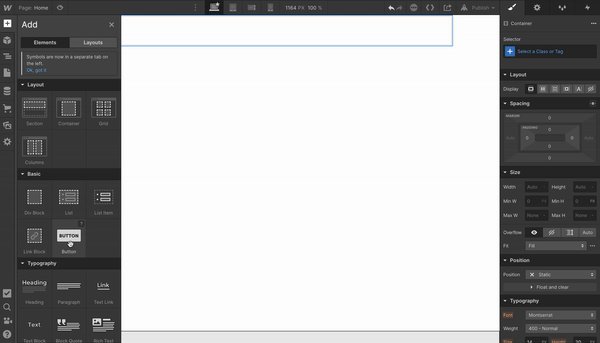
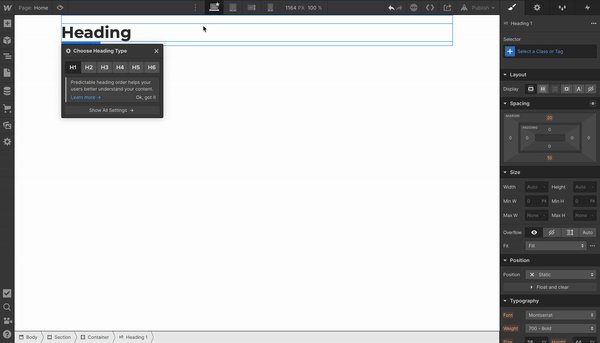
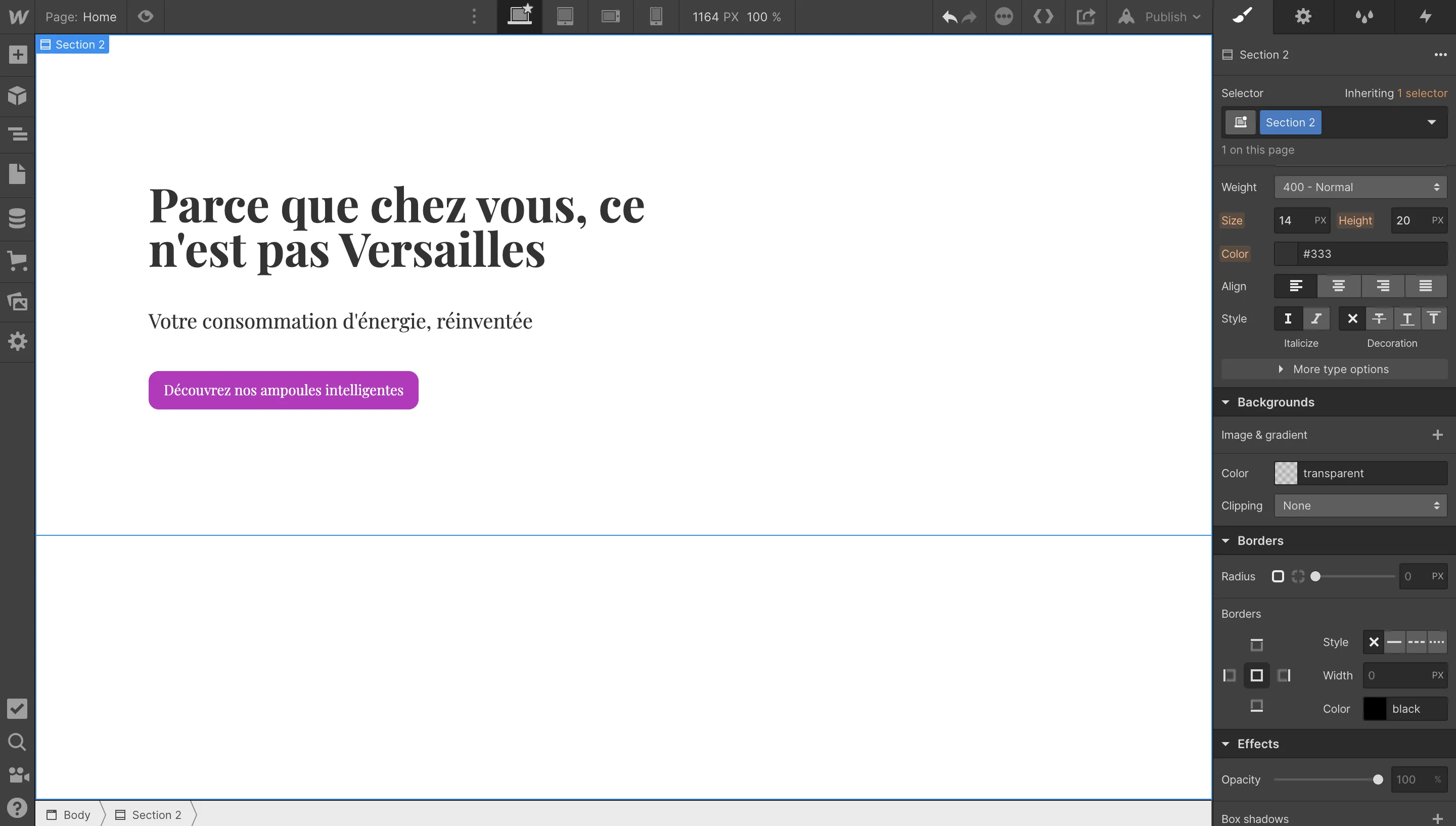
Commençons avec une page blanche dans l'éditeur Webflow. Nous allons placer une section, puis un container dans cette section, et enfin un titre dans ce container. Nous faisons tout cela en glissant-déposant depuis le menu de gauche de l'éditeur.

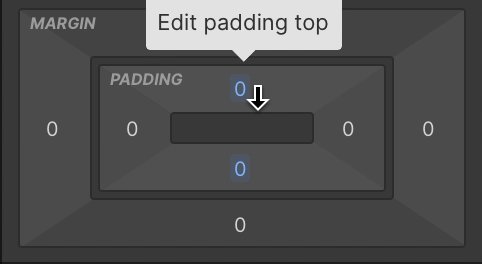
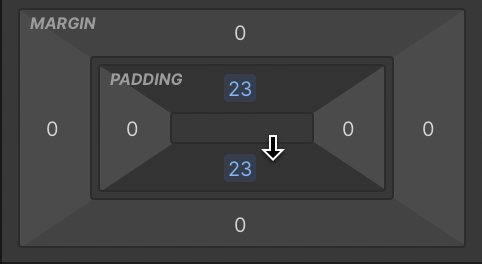
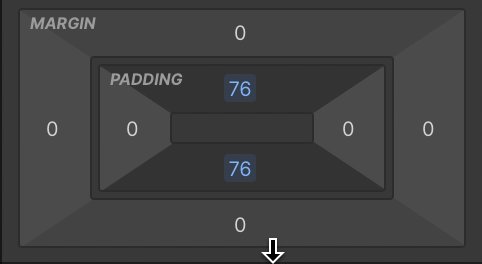
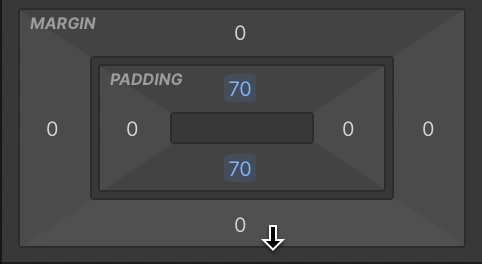
Ensuite, choisissez la police de votre texte, et bien sûr remplacez le texte par votre message. Ajoutez un peu de padding dans votre section en sélectionnant la section et en faisant glisser le curseur de padding dans le menu de droite.

Ajoutez un nouveau champ de texte (pour le sous-titre de votre message), ainsi qu'un bouton (pour le call to action) dans le container. Ajustez la longueur de votre texte à votre convenance, et remplacez tous les textes par les vôtres. Modifiez également le style du bouton selon votre goût. Ajoutez un peu de margin (de la même façon que nous avons ajouté du padding dans la section tout à l'heure) en haut de votre bouton pour qu'il ne colle pas votre sous-titre.
Voilà ce que vous avez pour l'instant :

Deuxième étape : ajouter votre image
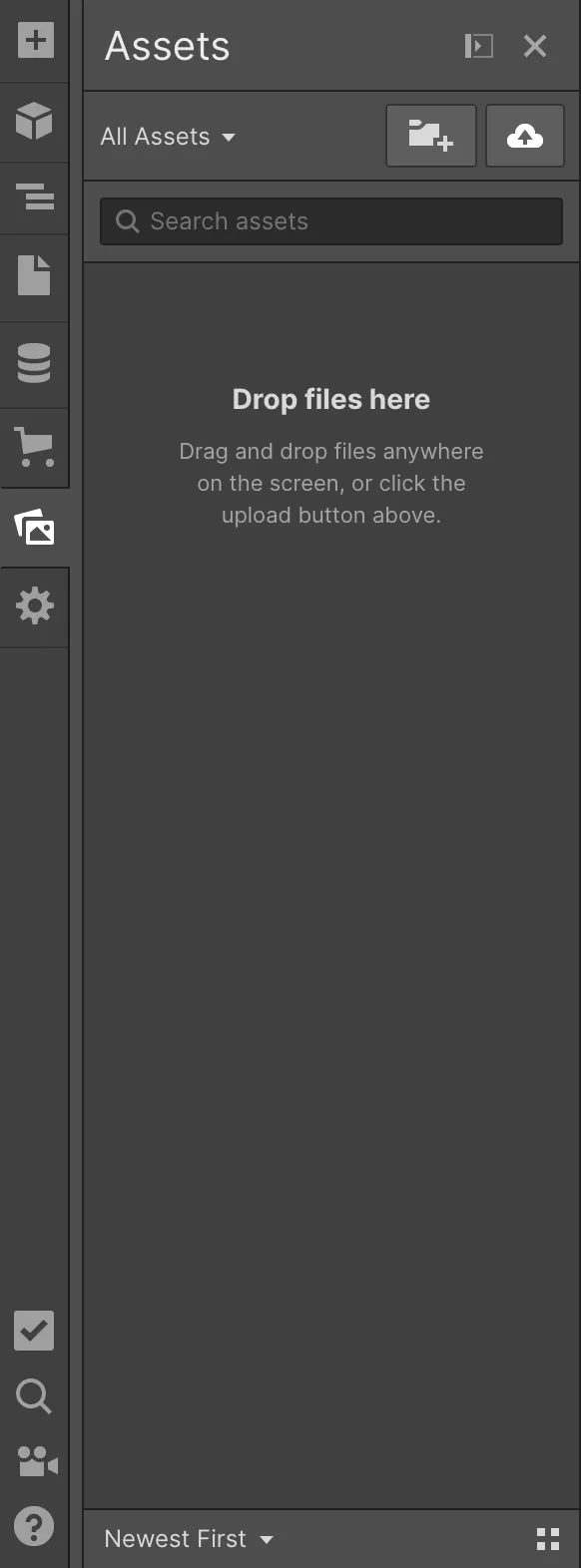
Uploadez votre image de fond dans l'éditeur grâce au menu de gauche :

Vous n'avez plus qu'à la glisser dans la section et voilà, votre hero banner est prête !
Et voilà le résultat :

Le mot de la fin
Vous savez maintenant comment créer une hero banner efficace en deux minutes sur Webflow. Vous pouvez (et devez) bien sûr passer un peu plus de temps à la peaufiner pour que vos visiteurs ne puissent pas lâcher les yeux de votre page d'accueil. Si vous voulez voir l'étendue des possibilités de création de Webflow, vous pouvez visiter leur showcase, ou vous pouvez visiter notre portfolio. Cela vous donnera des idées pour créer la vôtre. Si après ça vous êtes toujours en manque d'inspiration, laissez nous un petit message, nous réaliserons avec vous un site qui vous époustouflera (et qui époustouflera surtout vos visiteurs) !