
Créer un site web professionnel en 2024 n’est plus réservé aux développeurs aguerris. Grâce aux outils no-code, tout le monde, qu’il soit entrepreneur, designer ou marketeur, peut bâtir un site web fonctionnel, beau et performant. Parmi les solutions les plus populaires, deux outils se démarquent : Webflow et Elementor.
Chez Nocode Factory, on adore les outils qui redonnent du pouvoir aux créateurs. Notre mission ? Vous guider pour choisir la solution qui correspond à vos besoins et, pourquoi pas, collaborer avec nous pour faire de votre projet une réussite. Alors, que vous soyez déjà fan de WordPress ou que vous cherchiez une solution tout-en-un comme Webflow, cet article vous apportera toutes les réponses.
.webp)
Qu’est-ce qu’un constructeur de site no-code ?
Avant d’entrer dans le vif du sujet, revenons rapidement à la base. Un constructeur de site no-code, ou page builder, est une plateforme qui permet de créer un site web sans écrire une seule ligne de code. Tout passe par une interface intuitive, souvent basée sur le glisser-déposer, où vous choisissez et personnalisez les éléments visuels (textes, images, boutons, etc.).
Ces outils sont parfaits pour :
- Les entrepreneurs qui veulent un site professionnel rapidement.
- Les designers qui souhaitent conserver un contrôle total sur leur création.
- Les PME et startups qui ont besoin de solutions performantes mais abordables.
Webflow et Elementor sont deux leaders dans cette catégorie. Mais leurs approches diffèrent, ce qui peut rendre le choix complexe. Passons en revue leurs caractéristiques pour vous aider à y voir clair.
Webflow et Elementor : Présentation des outils
Webflow : La puissance no-code tout-en-un
Webflow, c’est un outil qui se veut révolutionnaire. Lancé en 2013, il combine un constructeur visuel, un CMS (système de gestion de contenu) et une solution d’hébergement. C’est une plateforme tout-en-un qui promet de transformer n’importe quelle idée en site web performant.
- Ce qu’on aime :
- Une interface visuelle puissante permettant une personnalisation infinie.
- La génération automatique de code propre et optimisé pour le SEO.
- Une solution complète avec hébergement intégré.
- Ce qu’on aime moins :
- Une courbe d’apprentissage plus élevée pour les débutants.
- Un coût légèrement supérieur à certaines alternatives.
Elementor : La référence sur WordPress
Elementor, de son côté, est un plugin conçu pour WordPress, le CMS le plus populaire au monde. Lancé en 2016, il a rapidement gagné en popularité grâce à sa simplicité et à sa compatibilité avec des milliers de thèmes et plugins.
- Ce qu’on aime :
- Une interface glisser-déposer simple, idéale pour les débutants.
- La possibilité de construire des pages très rapidement.
- Une version gratuite pour les petits budgets.
- Ce qu’on aime moins :
- Dépendance à WordPress, ce qui peut limiter les possibilités.
- Performances variables en fonction des plugins et de l’hébergement.
- Un code qui, selon les experts WordPress d’AmphiBee, laisse à désirer en matière de qualité et de performances.
Pourquoi utiliser un constructeur no-code comme Webflow ou Elementor ?
Temps, budget, autonomie. Voilà les trois grands avantages d’un constructeur no-code.
- Temps gagné : Avec des outils comme Webflow ou Elementor, vous pouvez créer un site en quelques jours au lieu de plusieurs semaines.
- Budget maîtrisé : Pas besoin d’engager une équipe de développeurs. Tout se fait depuis votre interface.
- Autonomie : Une fois le site créé, vous pouvez le gérer vous-même, sans dépendre d’un prestataire externe.
Mais alors, lequel des deux choisir ? La réponse dépend de vos besoins. Décryptons ensemble leurs forces et leurs faiblesses à travers une comparaison approfondie.
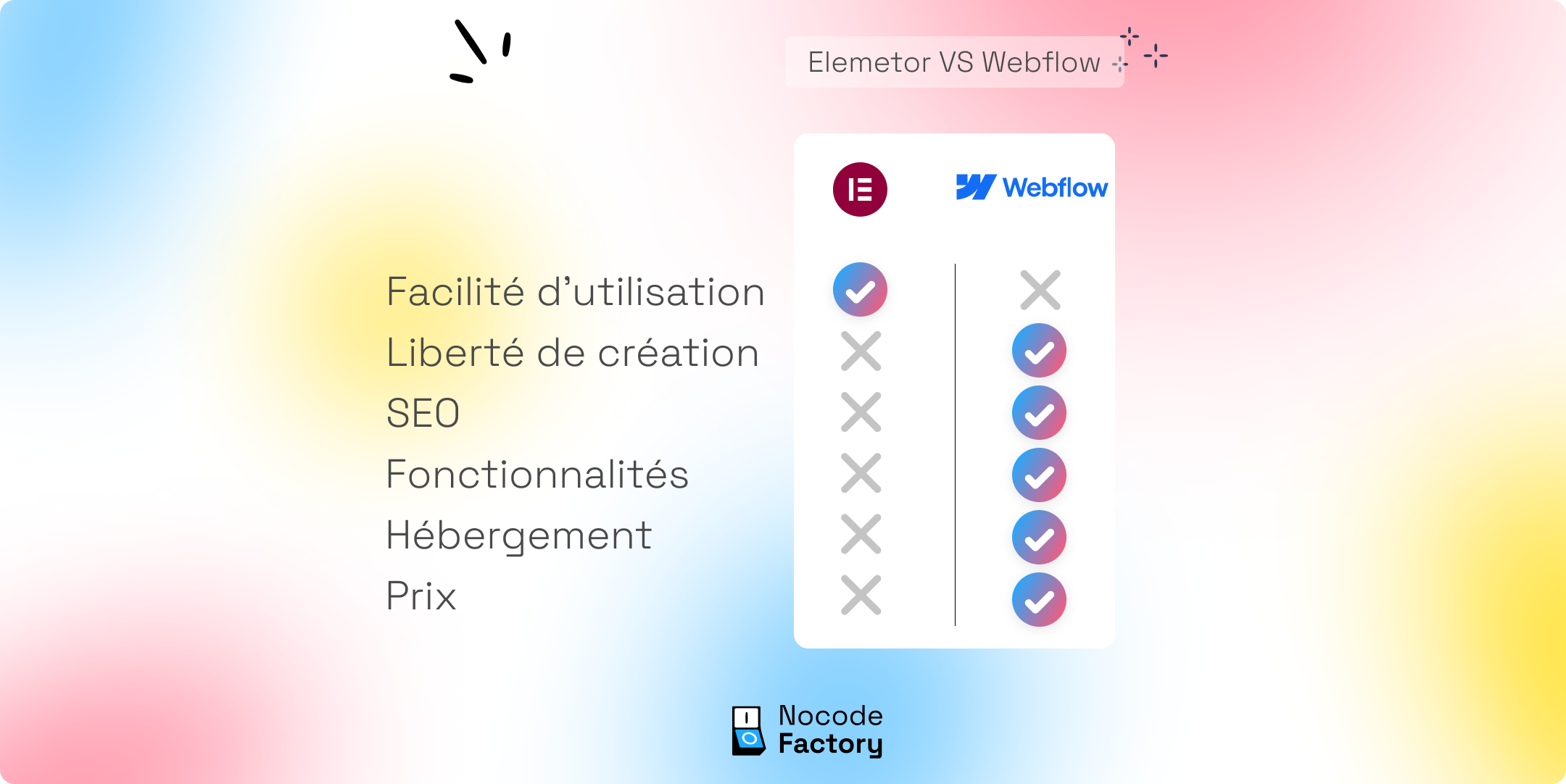
Elementor vs Webflow : Le duel en 6 rounds

1. Facilité d’utilisation
- Webflow : Si vous êtes débutant, l’interface peut paraître intimidante. Mais une fois que vous avez pris le coup, c’est un jeu d’enfant. L’éditeur est incroyablement puissant, offrant un contrôle total sur chaque détail.
- Elementor : Avec Elementor, pas de courbe d’apprentissage compliquée. Dès les premières minutes, vous comprenez comment glisser un élément ici, ajuster un texte là. Mais attention, avant de commencer, il faut installer WordPress, choisir un thème compatible, et parfois jongler avec d’autres plugins.
Verdict : Elementor pour sa prise en main rapide, mais Webflow s’avère plus flexible une fois maîtrisé.
2. Design et personnalisation
- Webflow : Si vous pouvez l’imaginer, Webflow peut le créer. Sa force réside dans une personnalisation illimitée. Besoin d’une animation complexe ou d’un design unique ? C’est possible.
- Elementor : Les options sont nombreuses mais restent dépendantes du thème WordPress choisi. Pour des designs très spécifiques, vous pourriez vous sentir limité.
Verdict : Webflow, qui offre une liberté totale pour les créatifs.
3. Performances et SEO
Pour répondre à cette question, nous avons interrogé Lucio Laria, de l’agence SEO Onze, et voici son verdict :
- Webflow : Génère un code ultra-optimisé, ce qui se traduit par des temps de chargement rapides et un excellent score SEO. Tout est centralisé, ce qui limite les risques d’incompatibilités.
- Elementor : Bien que performant, Elementor dépend de votre hébergement WordPress et des plugins installés. Le code peut être alourdi, ce qui impacte les performances.
Que ce soit sur WordPress avec Elementor ou sur Webflow, vous pourrez configurer les fonctionnalités SEO de base comme l'optimisation des titres, la structure des Hn et les données structurées.
Ainsi, c’est Webflow qui remporte le match pour son code performant et ses nombreuses fonctionnalités SEO.
4. Fonctionnalités et intégrations
- Webflow : Intègre nativement des fonctionnalités avancées comme des animations, des interactions dynamiques, et un CMS puissant. Moins besoin d’outils tiers.
- Elementor : Bénéficie de l’écosystème WordPress avec ses milliers de plugins. Cependant, cela peut compliquer la gestion et entraîner des conflits qui cassent votre site.
Verdict : Égalité. Tout dépend si vous préférez une solution clé en main ou un écosystème ouvert.
5. Hébergement et maintenance
- Webflow : Tout-en-un. L’hébergement est inclus, et Webflow s’occupe des mises à jour techniques. Vous vous concentrez uniquement sur le contenu.
- Elementor : Nécessite un hébergement tiers et des mises à jour régulières de WordPress, de vos plugins et de vos thèmes. Cela peut engendrer des coûts et du temps supplémentaires.
Verdict : Webflow, sans hésitation.
6. Prix
- Webflow : Les plans commencent à $12/mois (hébergement inclus). Cela peut sembler cher, mais tout est compris dans ce tarif.
- Elementor : Version gratuite disponible. Les plans Pro commencent à $49/an, mais n’incluent pas l’hébergement, ce qui peut rapidement augmenter les coûts.
Verdict : Elementor est plus accessible pour les petits budgets, mais Webflow reste compétitif grâce à son tout-en-un.

Pour quel profil ?
Webflow :
- Idéal pour les designers ou les agences qui veulent un contrôle total sur le design.
- Parfait pour les entrepreneurs qui cherchent une solution clé en main.
- Recommandé si vous avez besoin de performances optimales et d’un code propre.
Elementor :
- Idéal pour les débutants ou les utilisateurs habitués à WordPress.
- Parfait si vous avez un budget limité.
- Recommandé pour les projets simples ou si vous êtes déjà à l’aise avec WordPress.
Notre avis
Chez Nocode Factory, notre cœur penche vers Webflow. Pourquoi ? Parce qu’il nous permet de créer des sites sur-mesure, performants, et totalement adaptés aux besoins de nos clients. Mais attention, cela ne veut pas dire qu’Elementor n’a pas sa place ! Pour des projets plus simples ou si vous êtes déjà un fan de WordPress, Elementor reste une excellente option.
Conclusion : Quel est le meilleur choix pour vous ?
Le choix entre Webflow et Elementor dépend de votre projet, de vos compétences et de vos priorités :
- Si vous recherchez autonomie, performance et design sur-mesure, optez pour Webflow.
- Si vous souhaitez une solution rapide et économique, Elementor est fait pour vous.
Vous hésitez encore ? Bonne nouvelle : vous n’avez pas besoin de choisir seul. Chez Nocode Factory, on adore relever des défis. Que vous optiez pour Webflow ou Elementor, notre équipe est là pour vous accompagner et transformer vos idées en réalité.
Vous ne savez toujours pas quoi choisir ? Besoin d’un coup de main ?
Article rédigé par Lucio Laria, expert SEO chez Agence Onze.










.webp)


